Dreamweaver中如何设置图片浮动【图文排版】
来源:网络收集 点击: 时间:2024-09-12【导读】:
Dreamweaver中如何设置图片浮动设置【图文排版】品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:Dreamweaver2019方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
打开DW文件,打开设计预览,如图所示,现在文档中有图片和文字,下面的文字在图片的右侧底部部分,现在我们要将图片在左侧,底部文字放置到右侧位置
 2/8
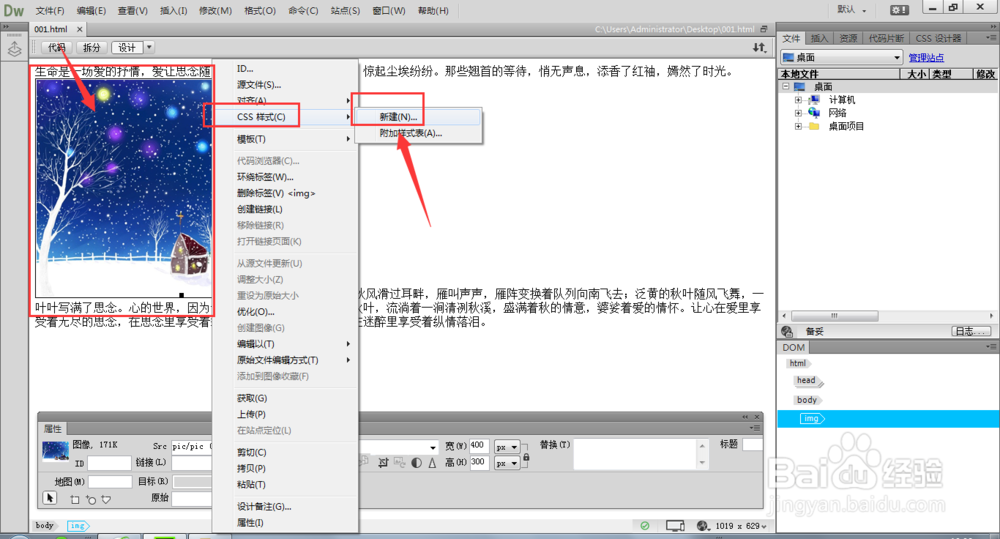
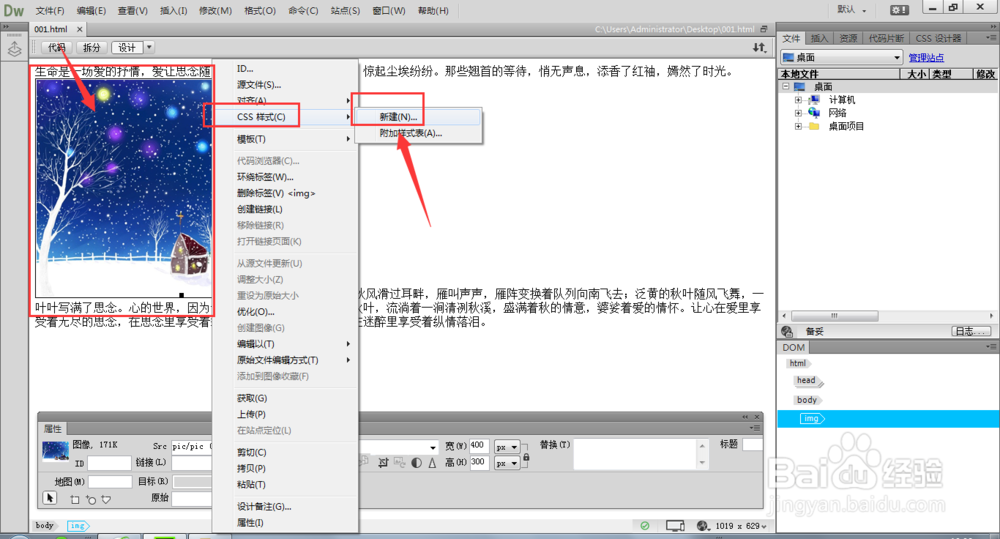
2/8选中图片,然后右键选择CSS样式,选择新建样式
 3/8
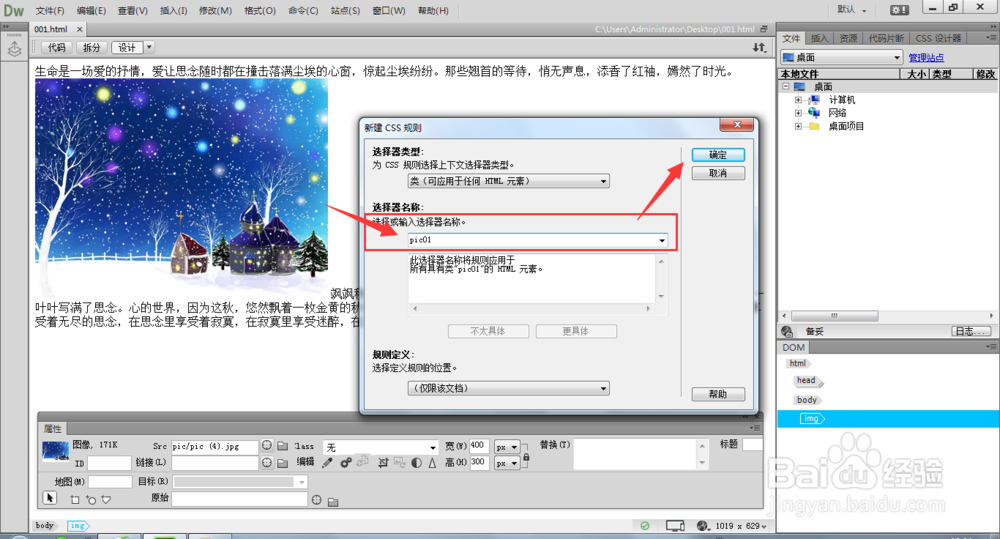
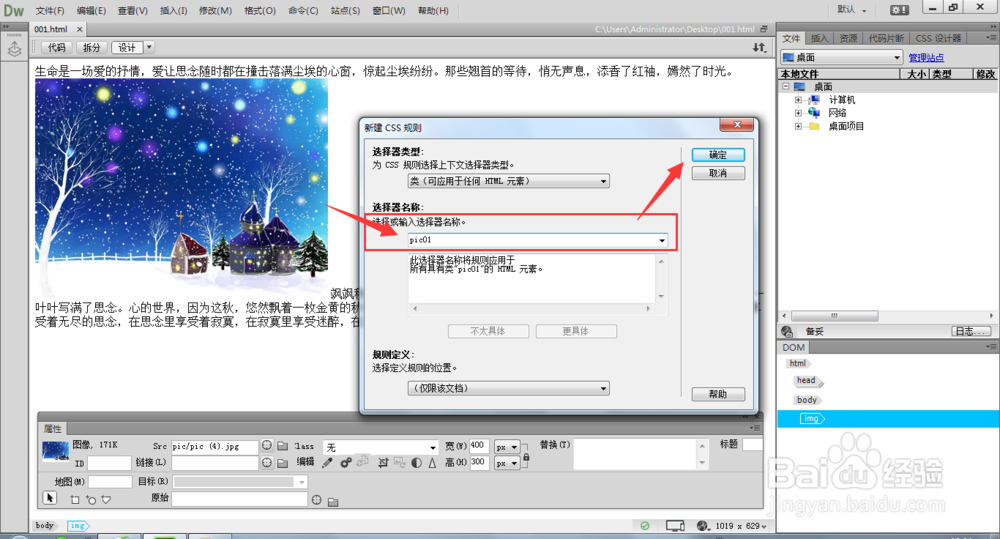
3/8在打开的新建CSS规则中,在选择器名称栏,输入一个名称来对图片加以修饰,然后点击确定
 4/8
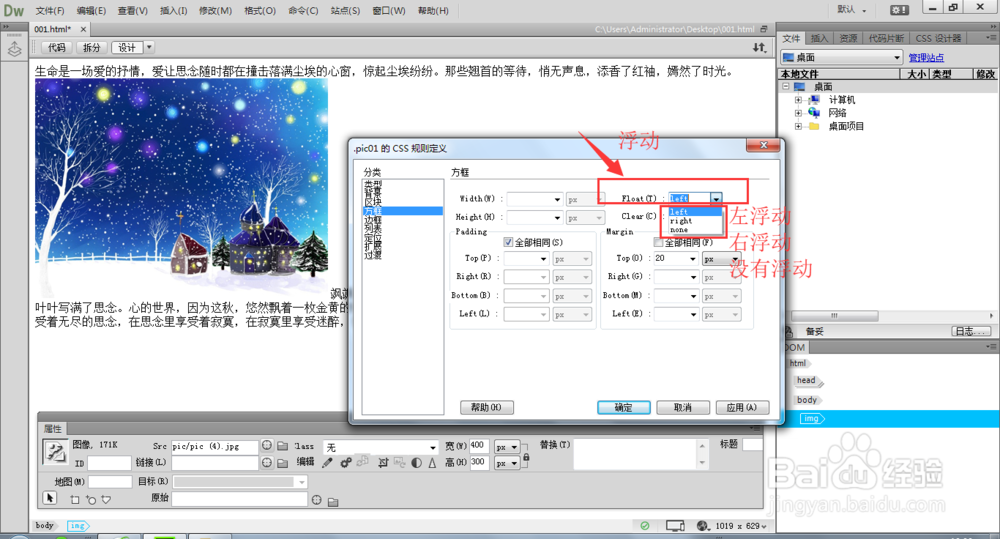
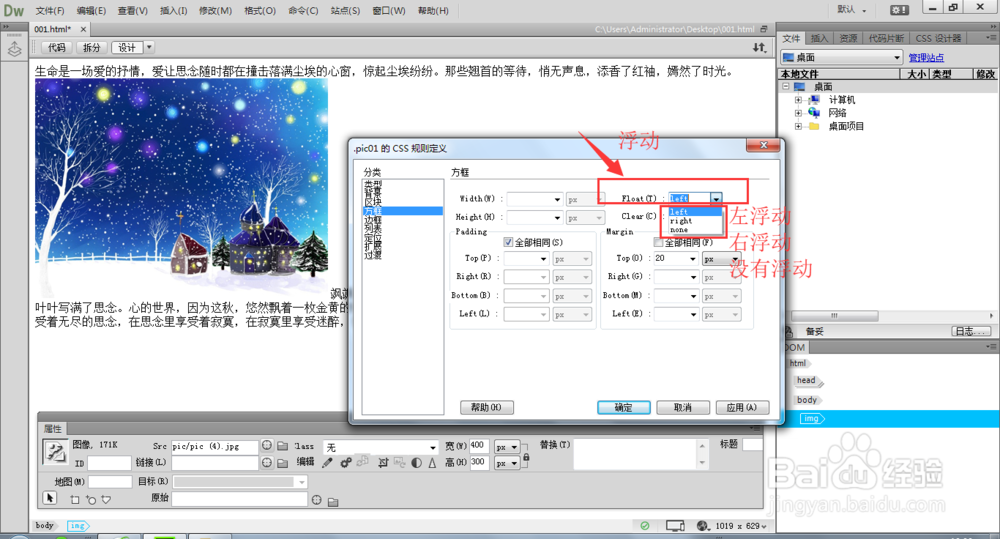
4/8然后进入到规则定义栏中,选择第四个选项-方框设置
 5/8
5/8打开右侧Float项即浮动选项栏,有三种浮动样式,左浮动、有浮动以及没有浮动,在这里选择left左浮动
 6/8
6/8在下面的margin选项设置栏中,分别是顶部边距、右边距底部边距以及左边距,设置数值,然后点击应用确定
 7/8
7/8回到文档中,现在是毫无反应,还需要将刚才设置的样式添加到图片中,选中图片,然后在属性栏中打开less样式,选择刚才建立的pic01
 8/8
8/8这样就可以看到修改后的图文样式了,然后将文件保存。
 注意事项
注意事项如果此经验对您有帮助,请左侧点赞关注,谢谢大家的支持^_^
软件DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1211085.html
上一篇:《艾尔登法环》中的辉石魔砾获取攻略
下一篇:伏羲通宝有什么用怎么交易买卖
 订阅
订阅