QListView获取多行选中的数据
来源:网络收集 点击: 时间:2024-09-13用Qt Creator创建一个Qt Widgets Application工程,工程名为testListView。
 2/6
2/6在mainwindow.ui主页面里加入QListView何QPushButton这两个控件,其中QListView用来显示数据。
 3/6
3/6在mainwindow.cpp的构造函数里添加如下代码,主要是为了在QListView里面显示数据:QStandardItemModel * model = new QStandardItemModel(this); QStandardItem* item1 = new QStandardItem(IPhone4); QStandardItem* item2 = new QStandardItem(IPhone4s); QStandardItem* item3 = new QStandardItem(IPhone5); QStandardItem* item4 = new QStandardItem(IPhone6s); model-appendRow(item1); model-appendRow(item2); model-appendRow(item3); model-appendRow(item4); ui-listView-setModel(model);
 4/6
4/6右击工程名弹出的下来菜单中,点击【运行】在QListView中有会有数据出现了。

 5/6
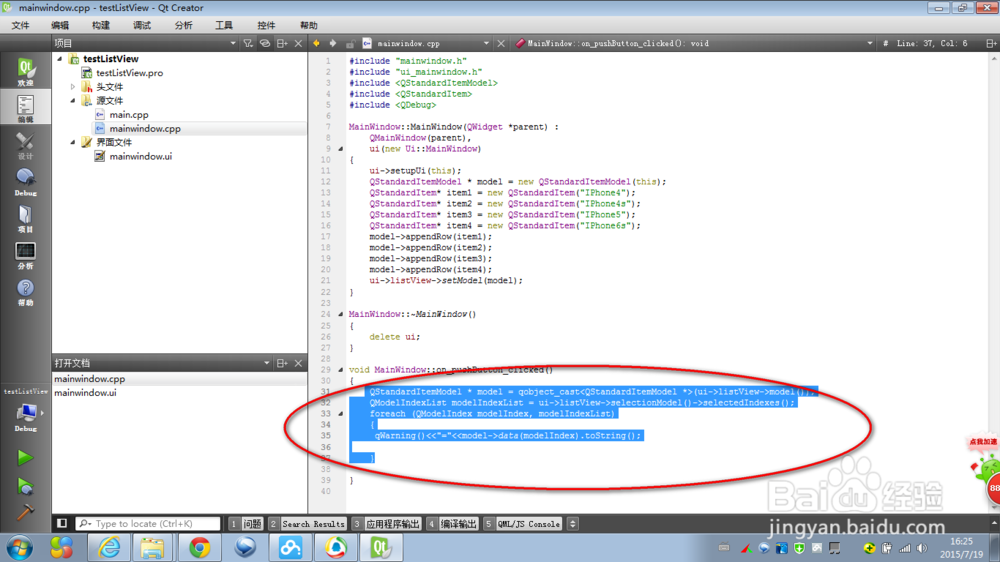
5/6接下来在mainwindow.cpp中追加如下代码,点击主画面上的【获取选中数据】按钮,就可以获取到选择的值了
QStandardItemModel * model = qobject_castQStandardItemModel *(ui-listView-model()); QModelIndexList modelIndexList = ui-listView-selectionModel()-selectedIndexes(); foreach (QModelIndex modelIndex, modelIndexList) { qWarning()=model-data(modelIndex).toString(); }
 6/6
6/6运行起来,选择QListView中的多个值,点击【获取选中数据】按钮,就可以获取选择的值了

 注意事项
注意事项其中添加的QListView的名称为listView,on_pushButton_clicked()这个函数是【获取选中数据】按钮的槽函数
QListView应用选择多行数据Qt列表数据获取Qt列表的应用QListView版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1211438.html
 订阅
订阅