javascript如何把两个数字连接起来
来源:网络收集 点击: 时间:2024-09-25【导读】:
在js中,可以获数字转换为字符类型,再进行相加,实现两个数字连接。下面小编举例讲解javascript如何把两个数字连接起来。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
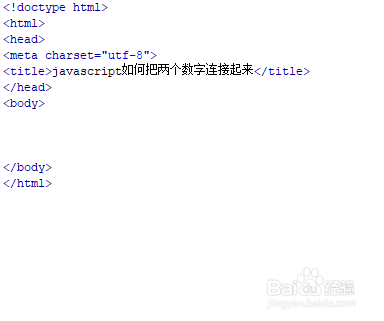
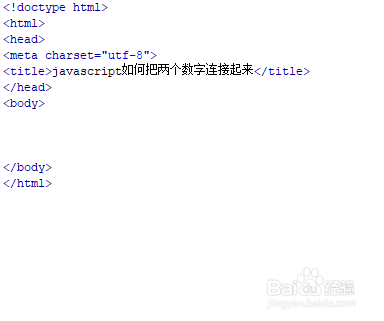
新建一个html文件,命名为test.html,用于讲解javascript如何把两个数字连接起来。
 2/6
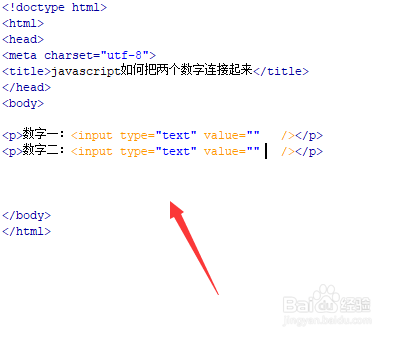
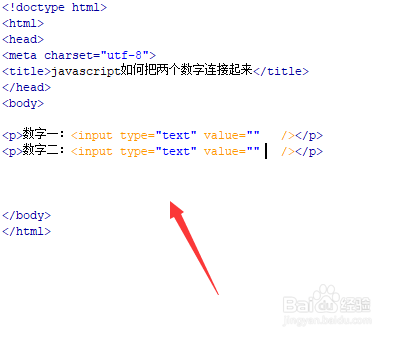
2/6在test.html文件内,通过input标签创建两个数字输入框,用于数字的输入。
 3/6
3/6在test.html文件内,给两个input标签添加id,用于下面获得input对象。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行andNum()函数。
 5/6
5/6在js标签中,创建andNum()函数,在函数内,分别通过id获得输入框的数字,再使用toString()方法将两个数字转换为字符类型,再使用“+”将两个数字连接在一起,并通过alert()方法输出结果。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、通过input标签创建两个数字输入框,给两个input标签添加id。
2、在js中,分别通过id获得输入框的数字,再使用toString()方法将两个数字转换为字符类型,再使用“+”将两个数字连接在一起,并通过alert()方法输出结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1216076.html
 订阅
订阅