平面设计中大小对比的作用以及用法
来源:网络收集 点击: 时间:2024-09-251、层次:
大小关系对比使设计看起来有层次、有落差,没有大小对比的设计看起来很平。
大小对比要比字体对比更容易创造识别性和造型。
2、视觉落差:
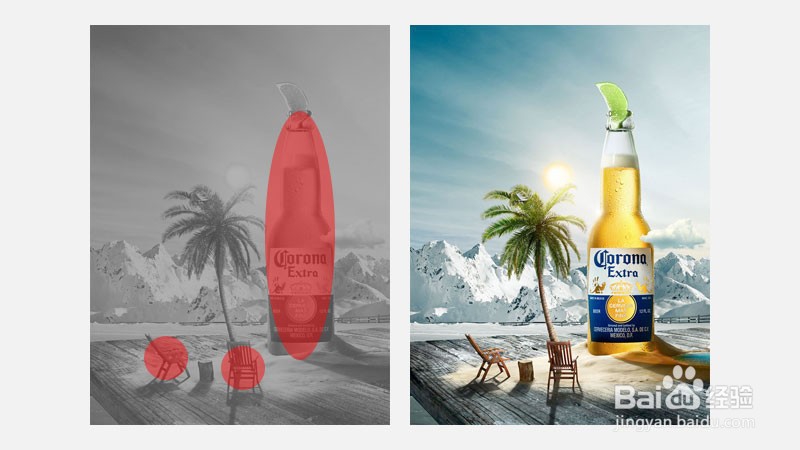
大小的对比可以产生视觉落差。人们的视线很容易的先被大的物体吸引。
所谓大小对比是在平面设计中经常用到的一种对比.
是把2个大小不一样的元素放在画面当中,它们单独放在一起的视觉冲击里要强很多,使大的显得更大,小的显得更小。
3、动态:
视觉落差会产生动态,也就是说,你先看到画面中的大物体后,视线才转移到其他位置。大的物体就是画面的重心了。
因此,你希望哪个元素被人第一眼看到,就要放大此元素,其他元素相对缩小。
4、空间关系:
利用近大远小表现空间虚实关系,越大的物体表示近。
5、平衡构图:
一个大的对象会使视觉重心偏移,就需要在它的对面增加同等重量(大小)的一个、或几个对象,来平衡画面。
6、稳定版面:
在大段文字前的标题大小通常要大于正文的文字大小,否则排出的版面不美观,标题不突出,显得“题压不住文”。
 大小对比的用法:1/1
大小对比的用法:1/1对比的目的就是根据你表现出你所要传达的东西,使用对比形成一种强烈的视觉冲击。
字号是个极其自由的数值,完全根据你的需求来确定,
较长篇幅一般会有标题、小标题、内文之分,
较短的篇幅如海报、网页类排版有重点信息和非重点信息,
需要做的就是:把重要的信息放大,次要信息则缩小处理,就形成了大小对比。
舒适度:
一般来说,越大的字体,阅读起来越容易。为了让你的文本读起来觉得舒适,文字大小可以略微调大一点。
大小的决定因素:
文字的大小取决于你想表达的意思,重要的信息被放大,次要的缩小。其次,文本中字体大小基本上取决于你要处理的文本的数量。对大段的文本要特别注意。
大小差别:
大小差别小,给人的感觉较沉着、显得稳重,温和,纤细。
大小差别大,给人的感觉较鲜明、强烈,具有强力感。
若要体现品质:
在设计中,大小有时还能体现物体的品质与价格,比如在同一个版面中,图形或字体过大会显得物品不够高端、昂贵。相反,则显得更加的高级、有品位。
 注意事项
注意事项大小对比要比字体对比更容易创造识别性。
你希望哪个元素被人第一眼看到,就要放大此元素,其他元素相对缩小。
文本中字体大小取决于文本的数量以及空白空间剩余。
大小差别小,给人的感觉较沉着、显得稳重,温和,纤细。 大小差别大,给人的感觉较鲜明、强烈。
大小对比会产生视觉动态,也就是说,你先看到画面中的大物体后,视线才转移到其他位置。
对比大小版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1216453.html
 订阅
订阅