css将一张图片固定在页面的左下角
来源:网络收集 点击: 时间:2024-10-13【导读】:
在css中,对图片的位置进行定位,将left和bottom都设置为0,便可以实现图片固定在页面的左下角。下面小编举例讲解css将一张图片固定在页面的左下角。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
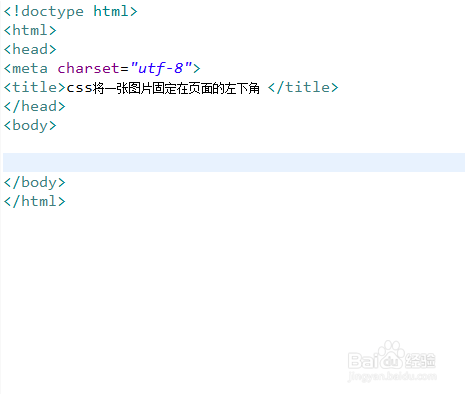
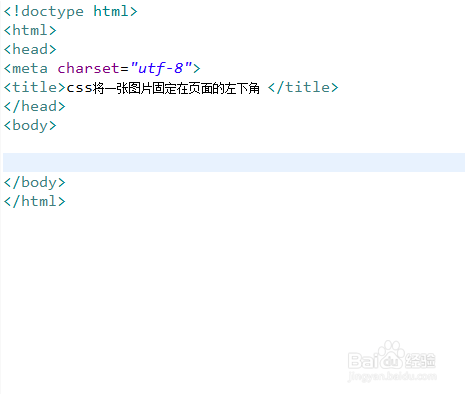
新建一个html文件,命名为test.html,用于讲解css将一张图片固定在页面的左下角 。
 2/6
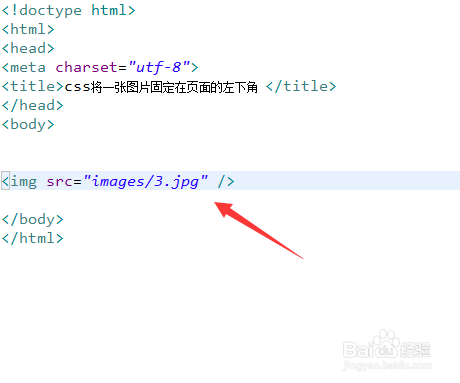
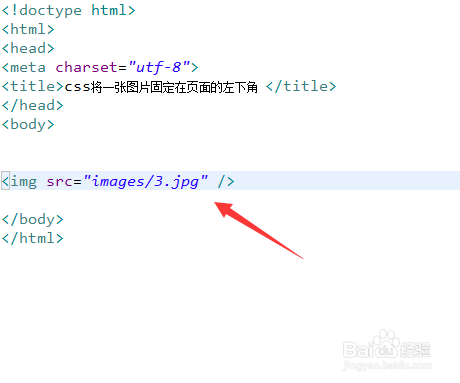
2/6在test.html文件内,使用img标签创建一张图片,用于测试。
 3/6
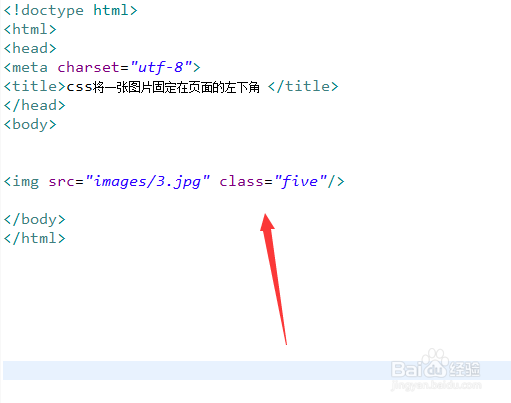
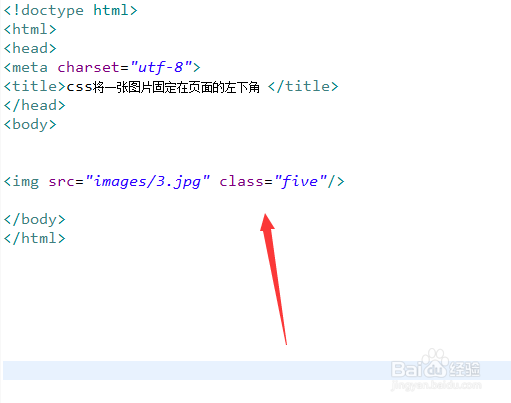
3/6在test.html文件内,设置img标签的class为five。
 4/6
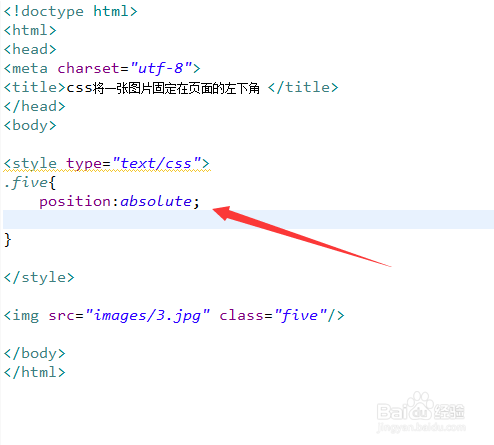
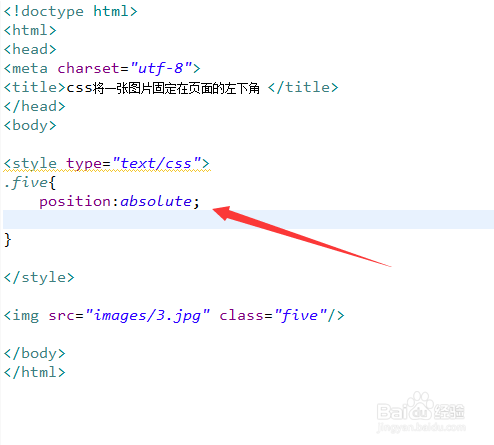
4/6在css标签内,通过class设置img的样式,定义它的位置为绝对定位(absolute)。
 5/6
5/6在css标签内,再设置其在距离页面左边缘为0(left),距离页面底部边缘为0(bottom),即设置图片在左下角。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建一张图片,设置img标签的class为five。2、在css标签内,通过class设置img的样式,定义它的位置为绝对定位(absolute)。3、在css标签内,再设置其在距离页面左边缘为0(left),距离页面底部边缘为0(bottom),即设置图片在左下角。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1220522.html
上一篇:宝可梦阿尔宙斯美丽的花有着...任务攻略
下一篇:小宝宝经常尿湿裤子怎么办
 订阅
订阅