js 如何删除某个div下的div元素
来源:网络收集 点击: 时间:2024-10-31新建一个html文件,命名为test.html,用于讲解js如何删除某个div下的div元素。
 2/7
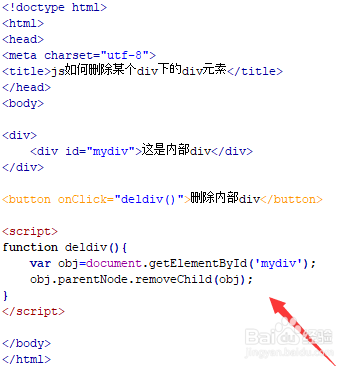
2/7在test.html文件内,使用div标签创建两个div模块,两个div模块为嵌套关系。
 3/7
3/7在test.html文件内,设置内部div标签的id为mydiv,主要用于下面通过该id获得div对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除内部div”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行deldiv()函数。
 6/7
6/7在js标签中,创建deldiv()函数,在函数内,使用getElementById()方法通过id获得内部div对象,通过parentNode属性获得父节点对象,再使用removeChild()方法删除父div内的子div。
 7/7
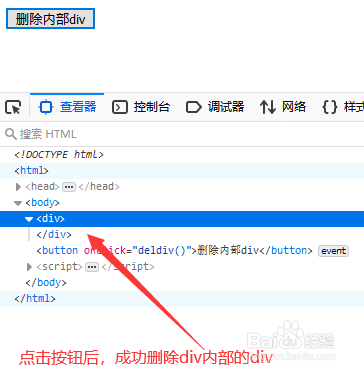
7/7在浏览器打开test.html文件,查看源代码,点击按钮,查看结果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建两个div模块,两个div模块为嵌套关系,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id获得内部div对象,通过parentNode属性获得父节点对象,再使用removeChild()方法删除父div内的子div。
注意事项removeChild()方法用于指定元素的某个指定的子节点。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1222416.html
 订阅
订阅