jquery问题:[1]如何动态添加class样式
来源:网络收集 点击: 时间:2024-12-04如果学WEB,w3school是一个非常有用的网站,总能找到你需要的东西。
 2/6
2/6如下图所示,这是w3school中对jquery属性操作方法的介绍。
 3/6
3/6attr()可以设置和获取class属性。
设置:
$(img).attr(class,intro);
获取:
$(img).attr(class);
注:
attr()是将原有的class属性设置为新的class属性,不是在原来的基础上添加新的class属性。
 4/6
4/6那如果要在原来的class样式基础上添加新的样式要使用什么方法呢?
那就是addClass()方法。
5/6addClass()可以添加一个或多个class属性。
添加一个class属性:
$(img).addClass(intro);
添加多个class属性:
$(img).addClass(intro1 intro2);//属性之间用空格分隔。
注:
当多class样式作用于一个元素上时,后添加的class样式会覆盖之前的。
 6/6
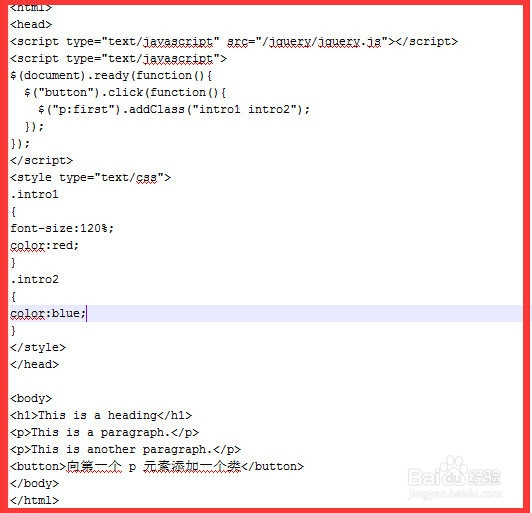
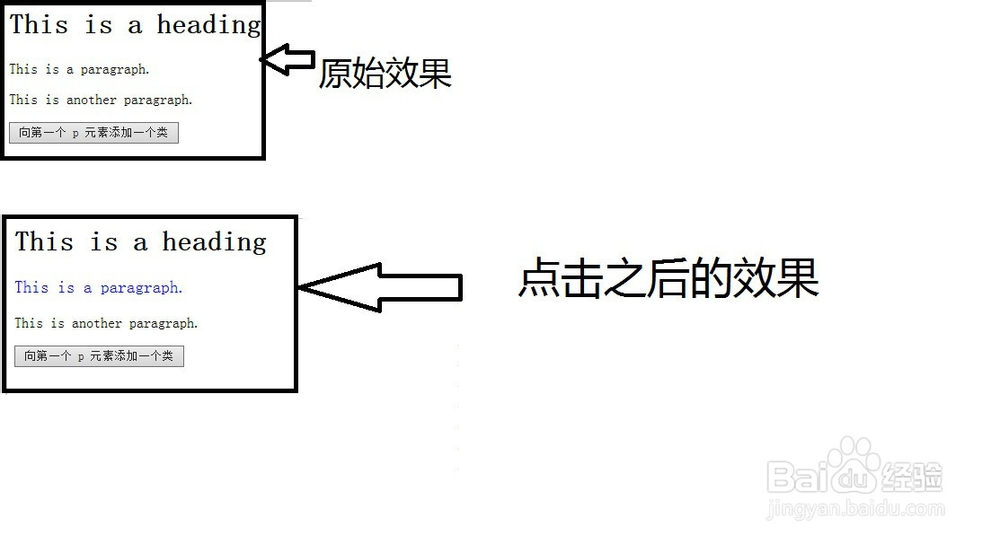
6/6示例:
$(document).ready(function(){ $(button).click(function(){ $(p:first).addClass(intro1 intro2); });});
style type=text/css.intro1{font-size:120%;color:red;}.intro2{color:blue;}/style
pThis is a paragraph./p
添加了两个class样式,后面的样式覆盖了之前的。所以字体显示是蓝色的。

 jquery
jquery 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1224396.html
 订阅
订阅