店铺装修之首页添加图片轮播
来源:网络收集 点击: 时间:2024-12-12【导读】:
下面给大家介绍一下如何在首页添加图片轮播模块方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
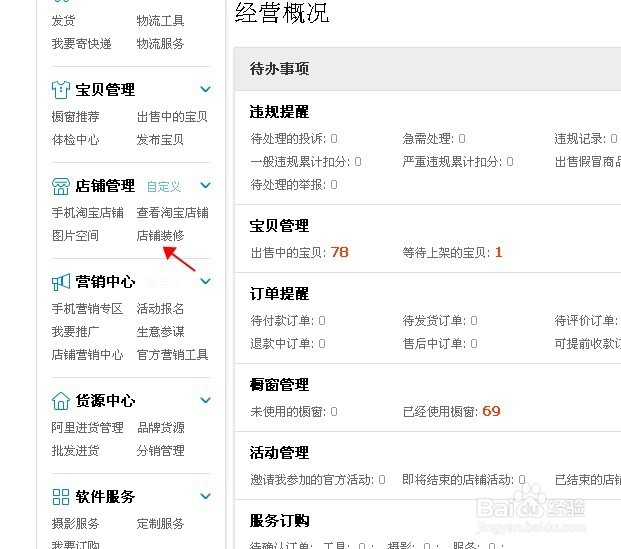
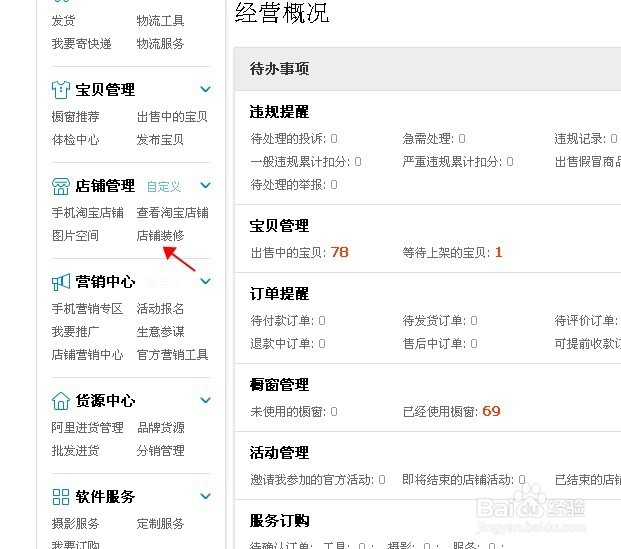
首先在卖家中心左侧栏找到店铺装修。点进入,进入装修后台
 2/6
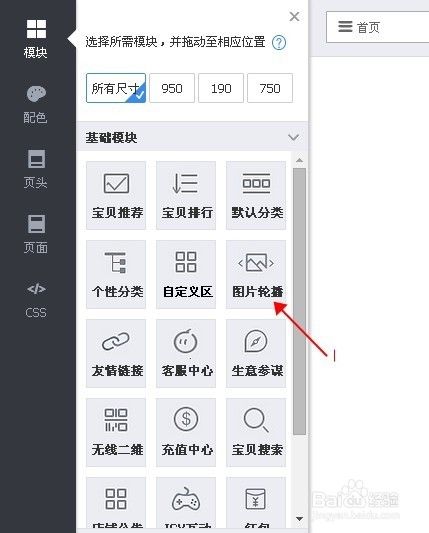
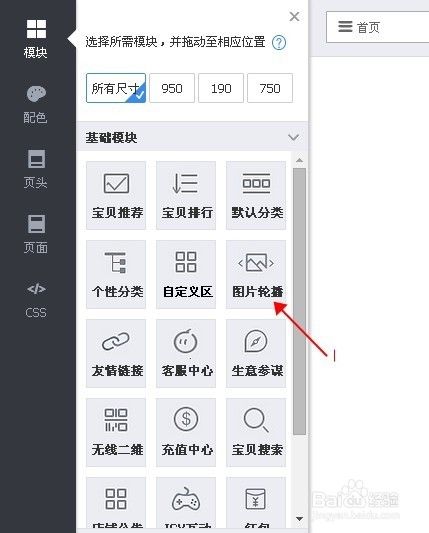
2/6在装修后台左侧栏找到图片轮播模块,用鼠标拖拽住,拖到自己喜欢的位置松手,基础版的只能添加750宽度的图片轮播,专业版旺铺可以添加750和950宽度的图片轮播。这个可以根据具体情况设置。
 3/6
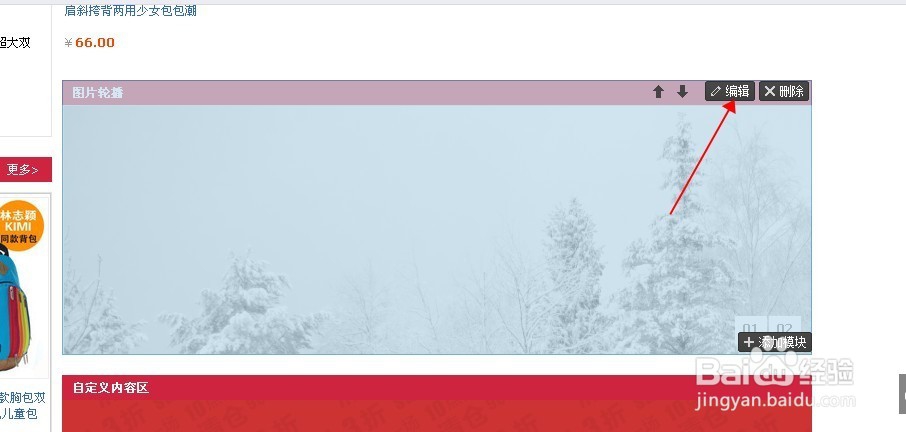
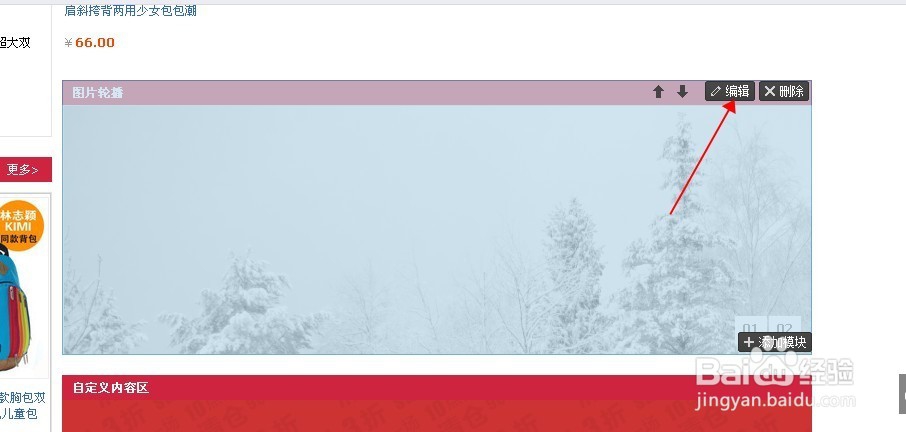
3/6把鼠标放到这个模块上。这个模块就变成灰色。然后点击上面的编辑
 4/6
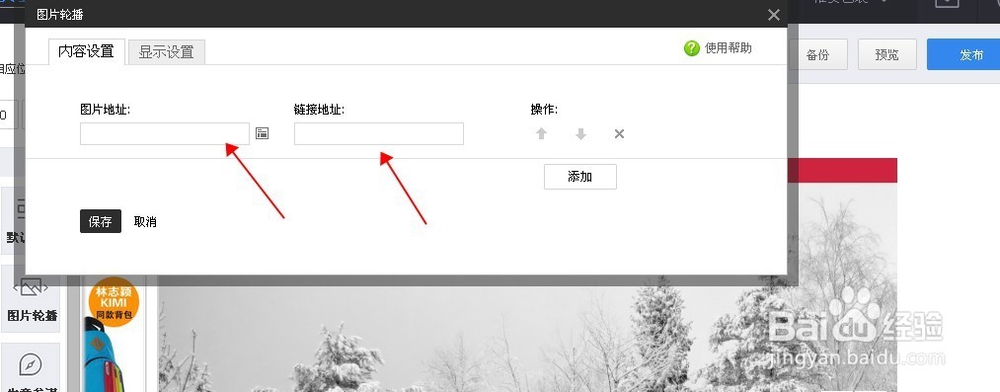
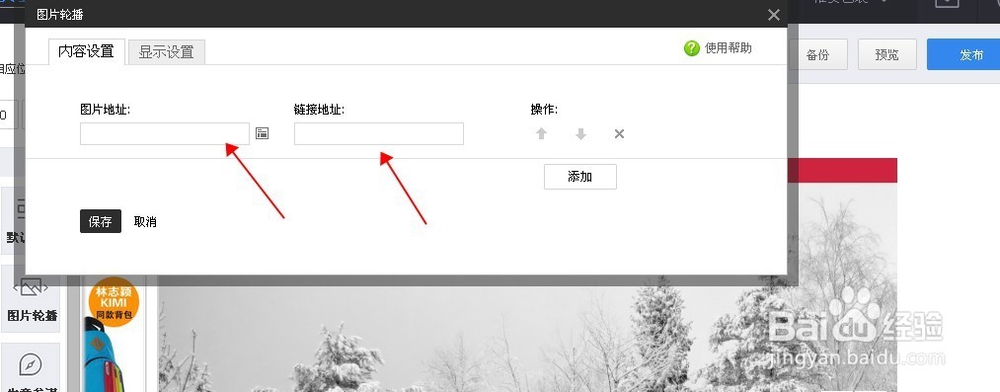
4/6进入编辑页面后,看到如下图。首先您去图片空间复制一下要放到这里的图片的链接。粘贴到前面这栏,然后复制一下这个宝贝的链接。粘贴到后面这栏,您可以在这里添加五个图片,设置好后。别忘啦点保存
 5/6
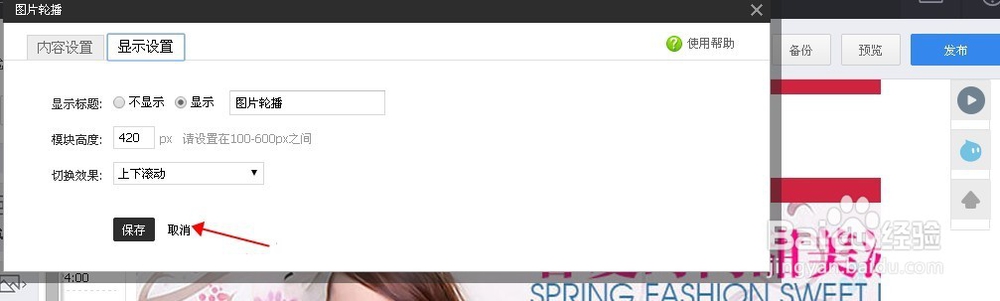
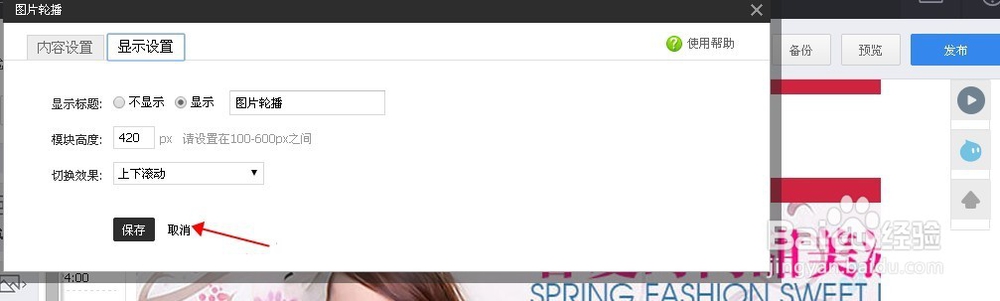
5/6点击显示设置。设置一下,轮播的切换效果和调整一下图片轮播的高度。调整好了别忘了点保存哦
 6/6
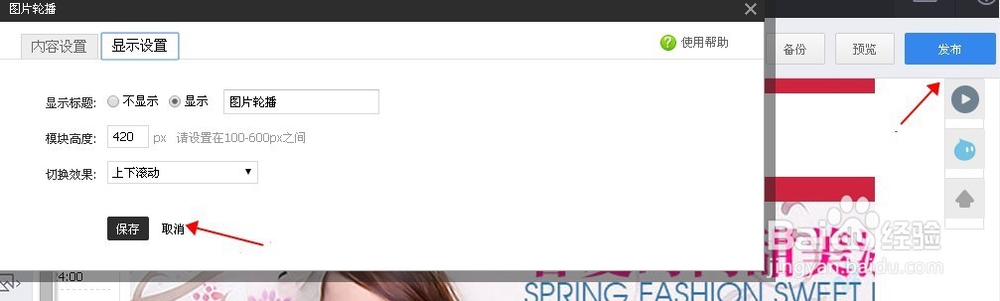
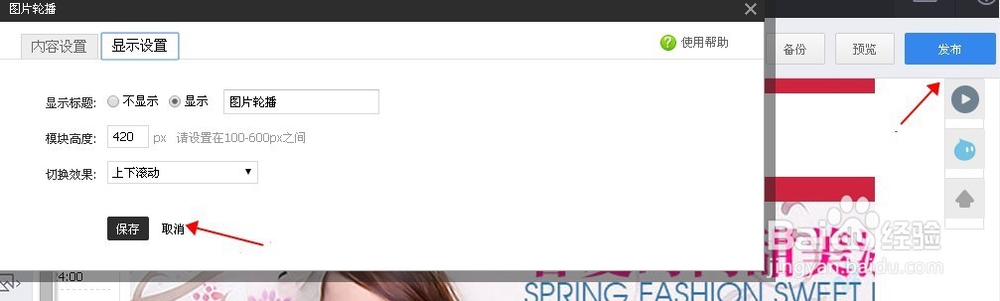
6/6一切都弄好后。点发布。您就可以去店铺首页看效果了。嘻嘻
 注意事项
注意事项图片的高度要在100-600像素之间哦。不要太大或者太小哦
最多可以放五个图片哦。这五个图片一定要做的一样大哦
装修图片轮播模块图片店铺装修版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1226074.html
 订阅
订阅