js如何根据符号截取字符串
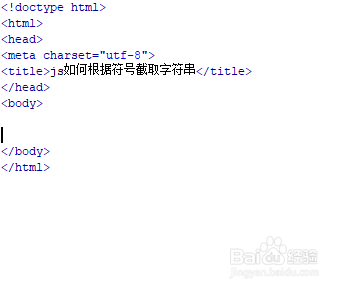
来源:网络收集 点击: 时间:2024-12-15新建一个html文件,命名为test.html,用于讲解js如何根据符号截取字符串。
 2/7
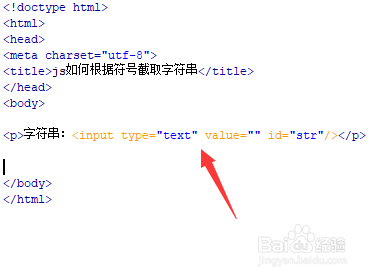
2/7在test.html文件内,在p标签,使用input标签创建一个字符串输入框,同时设置其id属性值为str。
 3/7
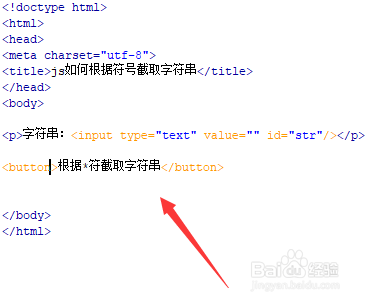
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“根据*符截取字符串”。
 4/7
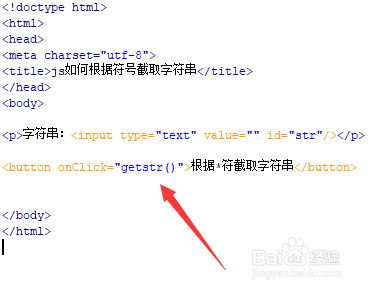
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getstr()函数。
 5/7
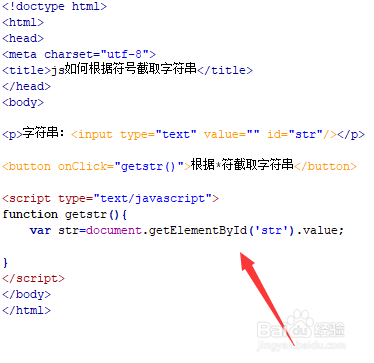
5/7在js标签中,创建getstr()函数,在函数内,使用getElementById()方法通过id(str)获得input对象,再通过value属性获处输入的字符串,并把它保存在str变量中。
 6/7
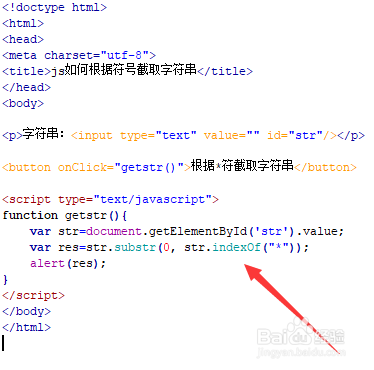
6/7在getstr()函数内,使用indexOf()方法找到“*”号的位置,再通过substr()方法从字符串开头截取到“*”号的位置,从而实现根据符号截取字符串。最后,使用alert()方法将截取的字符串输出来。
 7/7
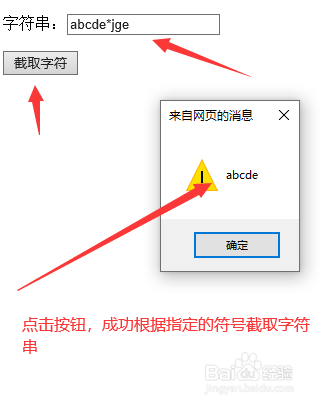
7/7在浏览器打开test.html文件,输入字符串,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签,使用input标签创建一个字符串输入框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(str)获得input对象,再通过value属性获处输入的字符串,使用indexOf()方法找到“*”号的位置,再通过substr()方法从字符串开头截取到“*”号的位置,从而实现根据符号截取字符串。
注意事项substr()方法用于返回其中一部分的字符串。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1226939.html
 订阅
订阅