div+css让一个小div在另一个大div里面垂直居中
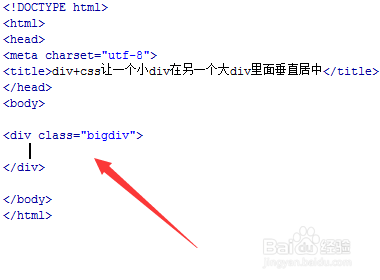
来源:网络收集 点击: 时间:2024-12-27新建一个html文件,命名为test.html,用于讲解div+css让一个小div在另一个大div里面垂直居中。
 2/7
2/7在test.html文件内,使用div标签创建一个模块,作为外层的div,并设置其class属性为bigdiv,主要用于下面通过该class来设置css样式。
 3/7
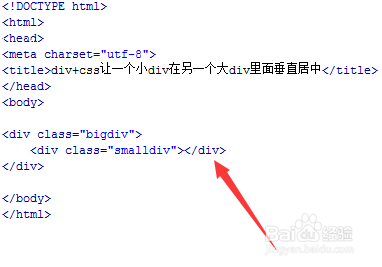
3/7在test.html文件内,再使用div标签创建一个模块,作为内层的div,并设置其class属性为smalldiv。
 4/7
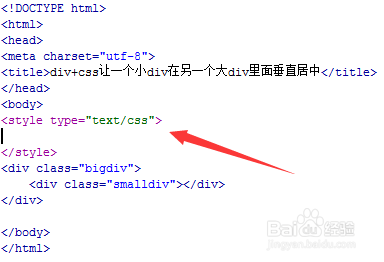
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
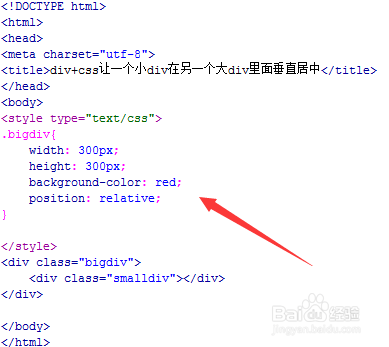
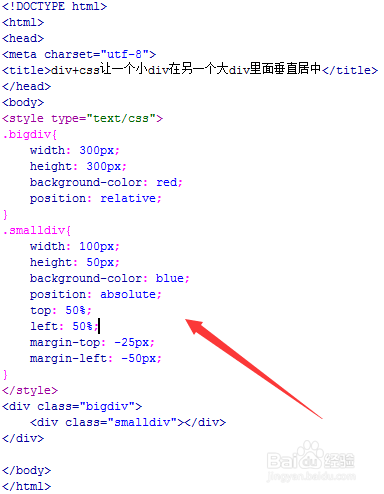
5/7在css标签内,对类名为bigdiv的div进行样式设置,设置其宽度和高度都为300px,背景颜色为红色,位置属性为relative(相对定位)。
 6/7
6/7在css标签内,对类名为smalldiv的div进行样式设置,设置其宽度为100px,高度为50px,背景颜色为蓝色,位置属性为absolute(绝对定位),距离外层div顶部50%,距离div左边为50%,因为要实现居中,还必须减掉自身高度和宽度的一半(使用margin-top:-25px和margin-left:-50px实现)。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 注意事项
注意事项外层div必须设置为相对定位(position: relative),内层div使用绝对定位(position: absolute)。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1229713.html
 订阅
订阅