如何使用Vue.js中计算方法计算加减乘除获取结果
来源:网络收集 点击: 时间:2024-12-29【导读】:
在vue.js的常用方法中,可以使用computed方法进行计算,然后使用v-model指令绑定变量;根据两个操作数,进行加减乘除运算,然后获取计算之后的结果。下面利用实例说明,操作如下:工具/原料morevue.jsHTML5CSS3JavaScriptHBuilderX浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,打开HBuilderX编辑工具,新建一个静态页面,并导入vue.js文件,如下图所示:
 2/6
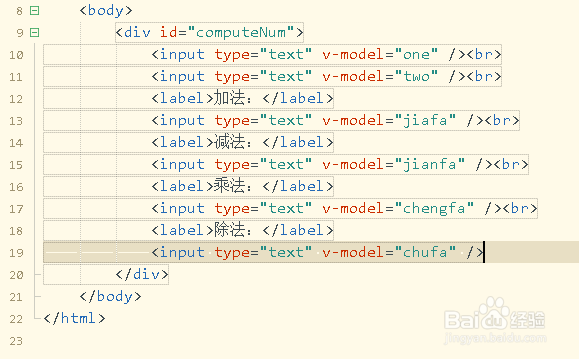
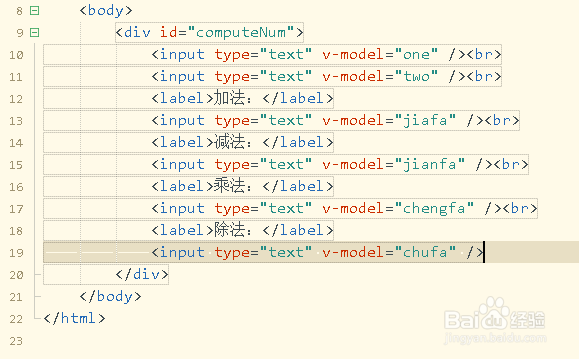
2/6第二步,在body/body标签内,插入一个div标签,并在其中插入多个input输入框和label标签,如下图所示:
 3/6
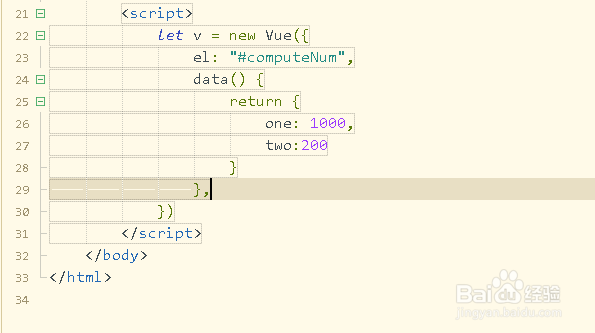
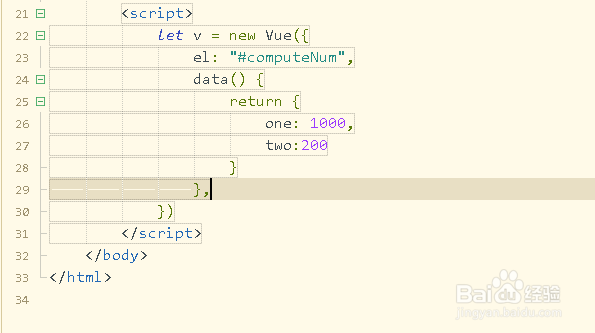
3/6第三步,在div标签下方插入一个script/script标签,调用Vue()并设置变量one和two初始值,如下图所示:
 4/6
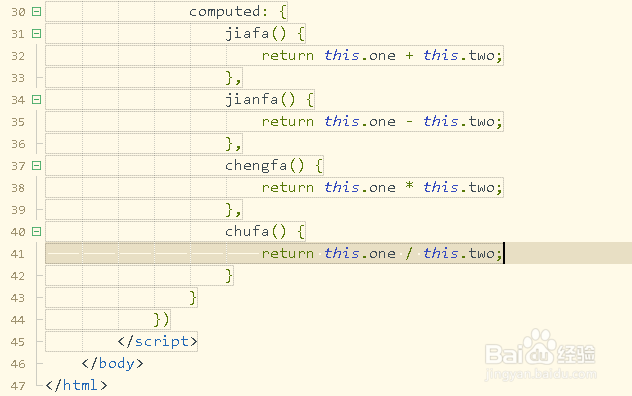
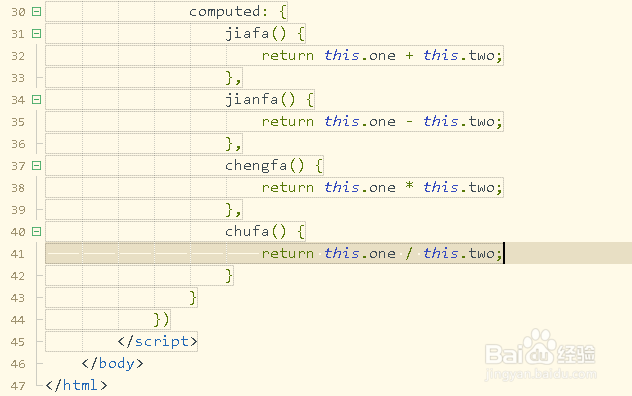
4/6第四步,调用computed()方法,里面有加法、减法、乘法和除法,获取计算之后的结果,如下图所示:
 5/6
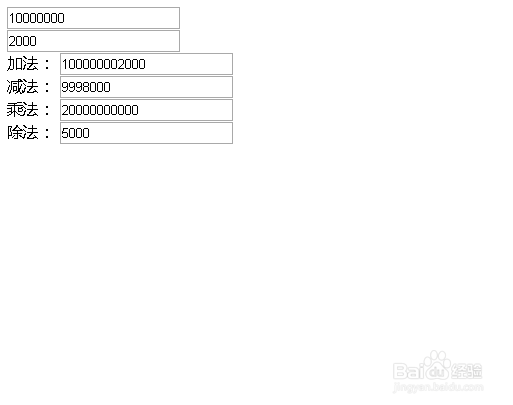
5/6第五步,保存代码并打开浏览器,预览几个输入框显示的结果,并进行核对一下,如下图所示:
 6/6
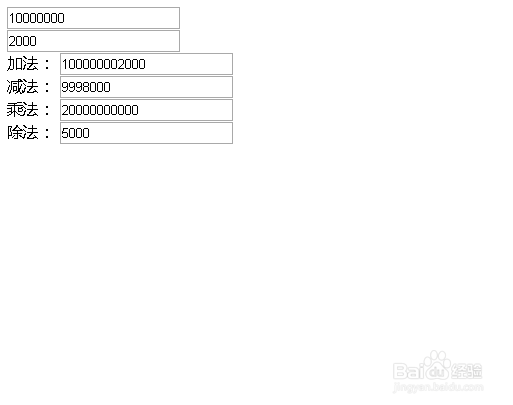
6/6第六步,修改第一个和第二个输入框的值,然后查看后面四个输入框的值,如下图所示:
 注意事项
注意事项注意Vue.js中的computed方法的用法
注意使用v-model指令和计算方法进行四则运算
VUEJSHTML5CSS3JAVASCRIPTHBUILDERX版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1229969.html
 订阅
订阅