如何在Dream Weaver CS5中设置网页背景
来源:网络收集 点击: 时间:2024-12-31【导读】:
Dream weaverCS5 软件作为一款网页设计中比较容易上手操作的软件,一直很受欢迎,那么如何去制作框架网页呢,下面跟着我的步骤实现吧。工具/原料moreAdobe Dream Weaver CS5电脑方法/步骤1/5分步阅读 2/5
2/5
 3/5
3/5 4/5
4/5 5/5
5/5 总结1/1
总结1/1
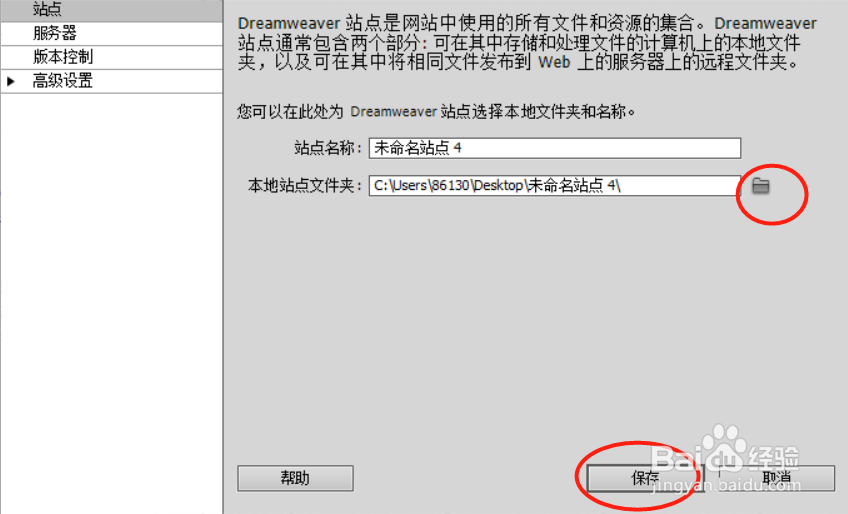
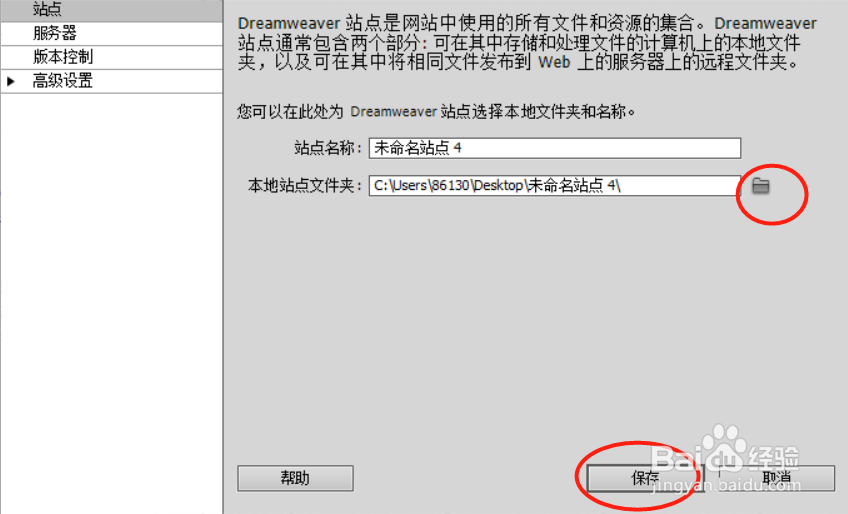
首先我们打开Adobe Dream Weaver CS5,要新建一个站点,然后才新建一个网页文件,站点根目录在自己收藏的图获裕片素材文件夹内即可。
 2/5
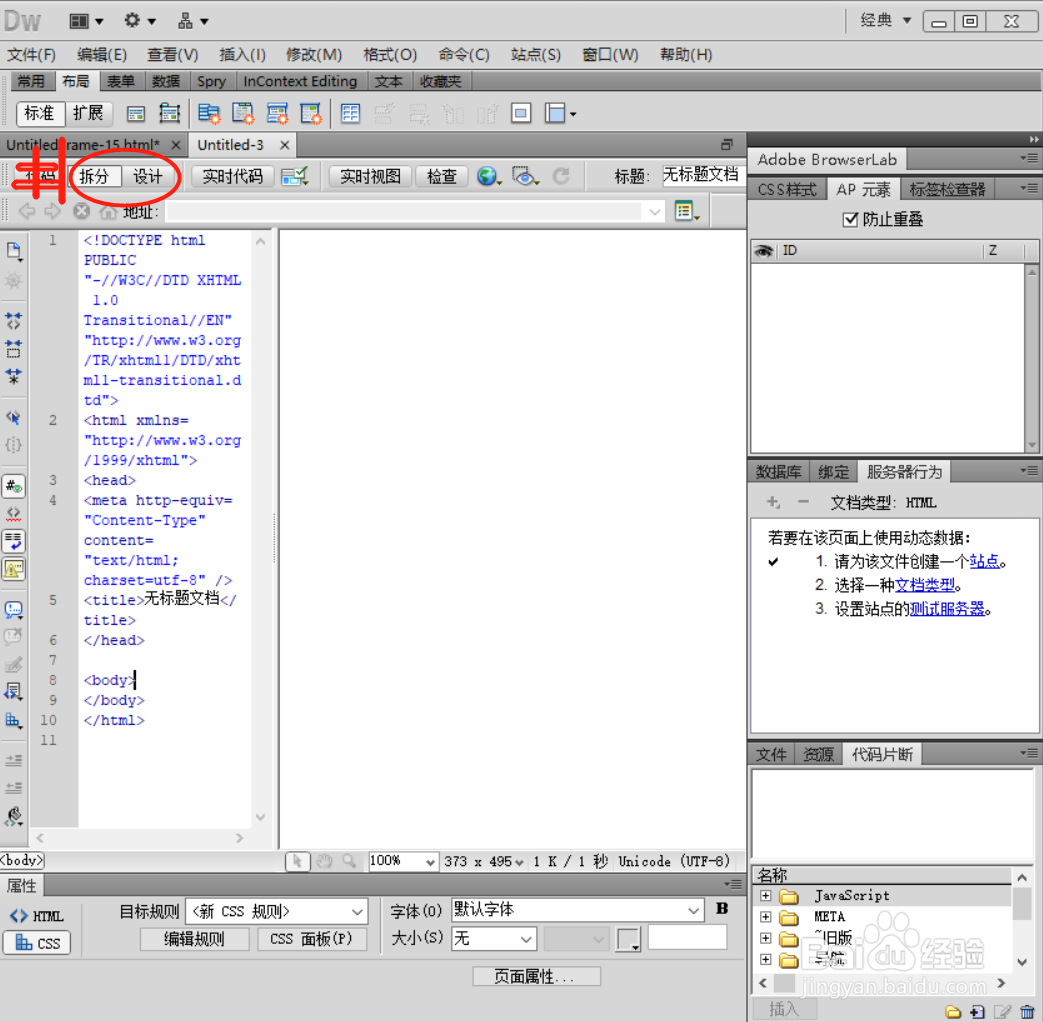
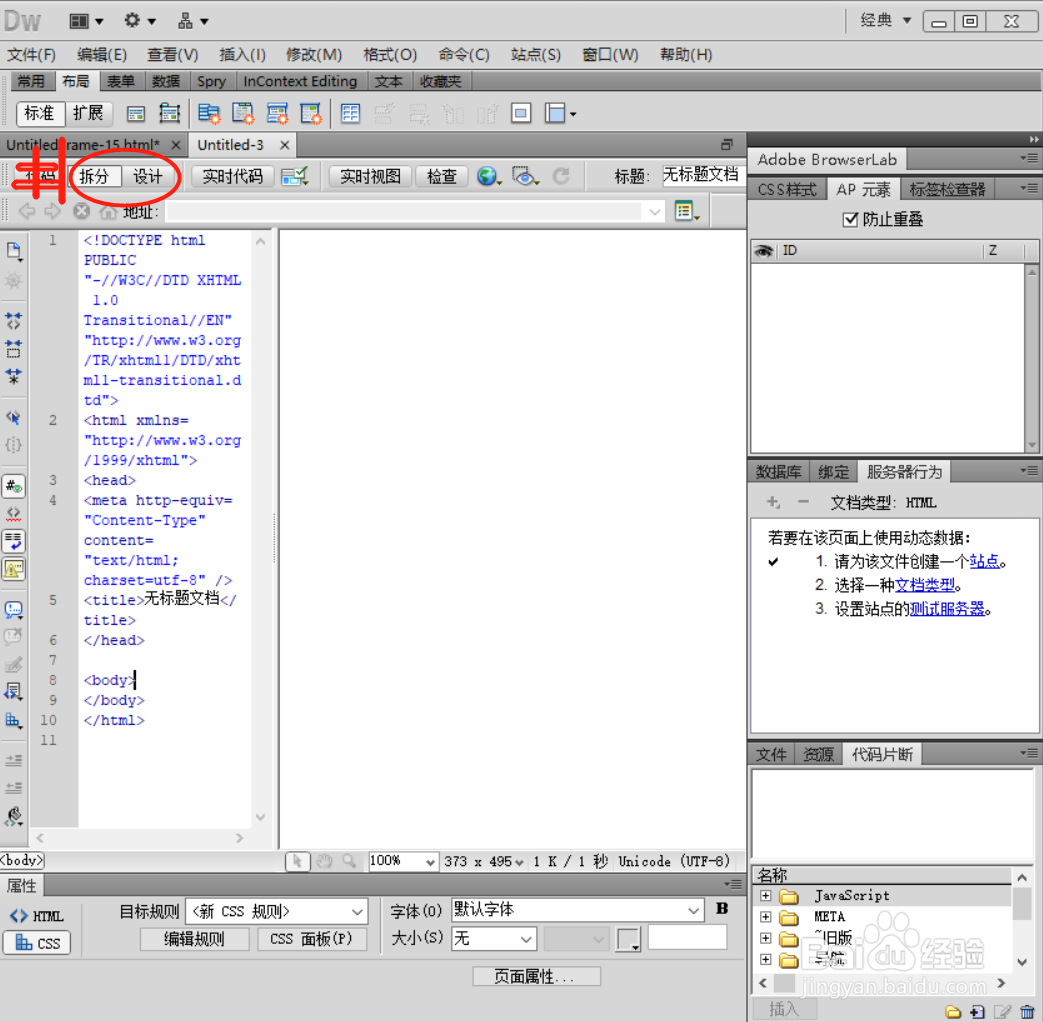
2/5然后我们就进入到了刚才新建的空白网页的设计器中,首先先切换到拆分或者设计视图,然后鼠标光标移到设计视图下右键点出菜单,找到并点击最下面的页面属性选项。

 3/5
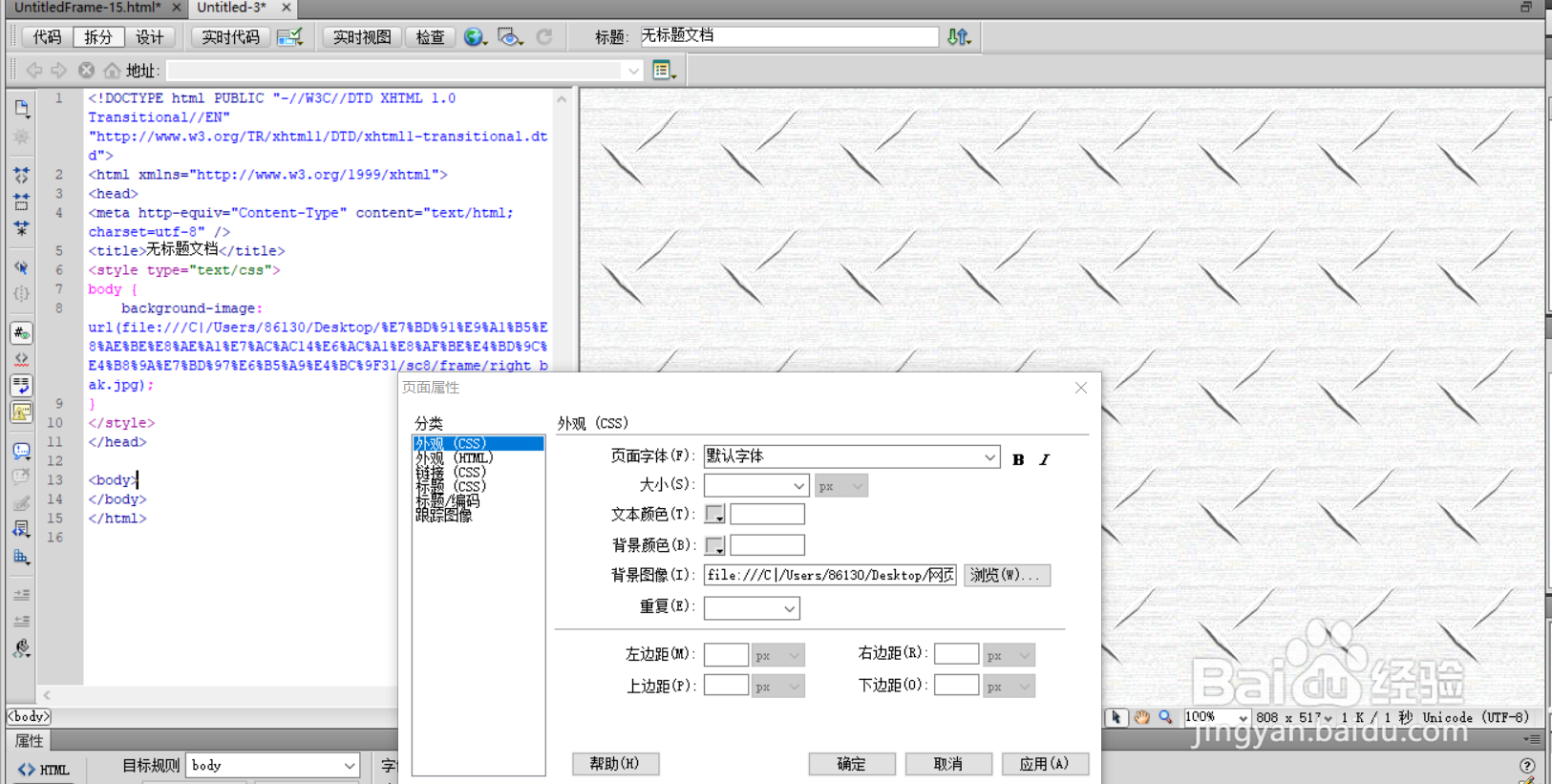
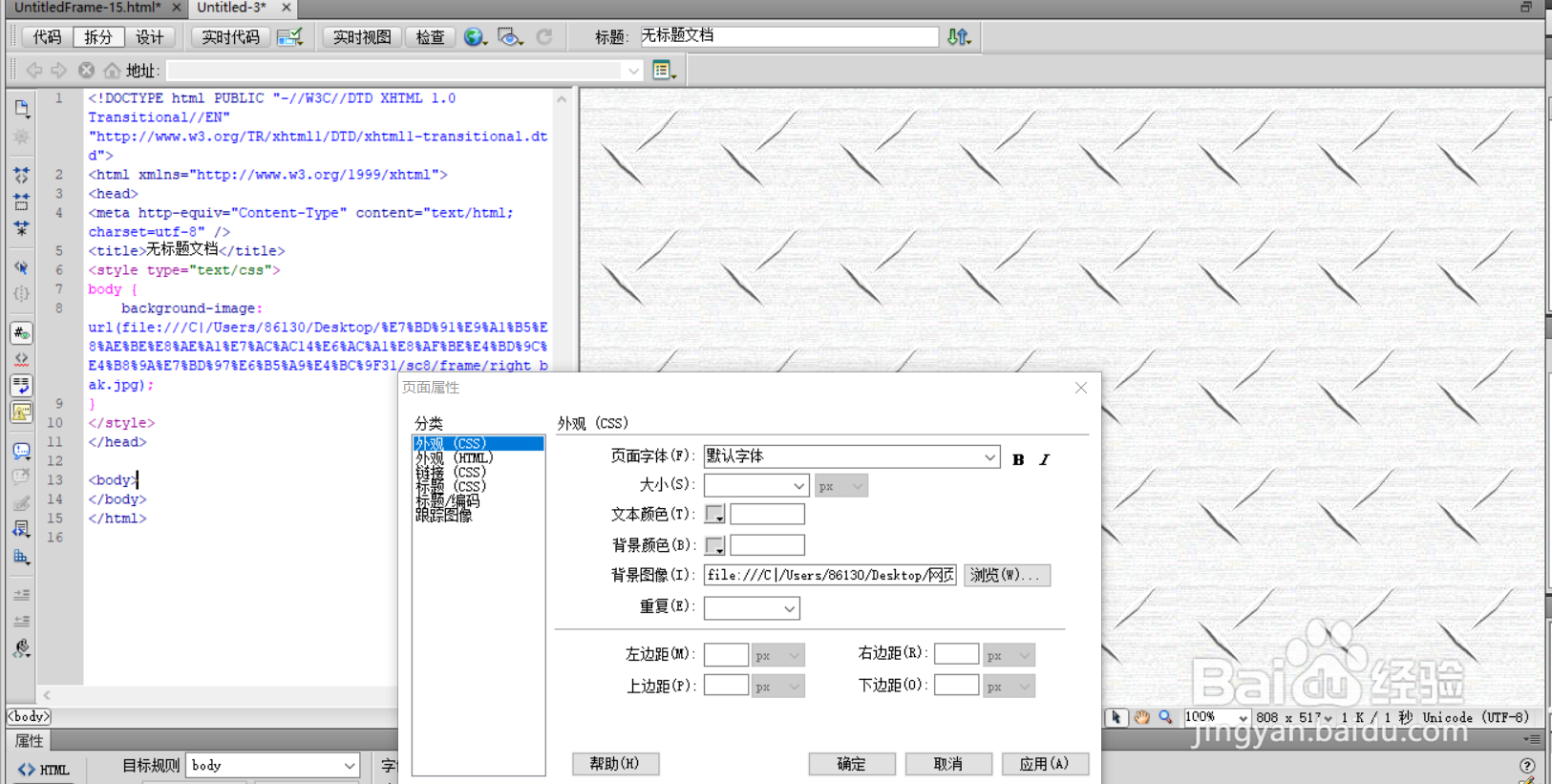
3/5在弹出的页面属性选项海鬼怕中找到图中红圈处的背景图像设置,点击浏览。
 4/5
4/5在浏览窗口下。找到自己想要拿来当做背五关景的图片,然后确认并应用
 5/5
5/5背景设置就完成啦。
 总结1/1
总结1/1打开网页设计软件——新建站点——在站点下新建网页文件——进入到设计视图或者拆分视图右键点出菜单——找到页面属性选项——在选项中找到背景图像设置——点击浏览——选择想要当做背景的图片——确认并应用——完成。
注意事项有什么疑问欢迎和我联系!
创作不易,若帮到了您的忙可以点个有用。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1230300.html
上一篇:PS运用纤维来调整图像的效果
下一篇:《塞尔达》骆驼五个机关详细是什么
 订阅
订阅