在Sketch怎么样用不同的方法画下载图标
来源:网络收集 点击: 时间:2025-01-03首先打开Sketch工具。
 2/20
2/20首先说第一种方法,用填充的方法,新建一个画布,画一个 4 x 12 的矩形,去掉描边,填充一个你需要的颜色。
 3/20
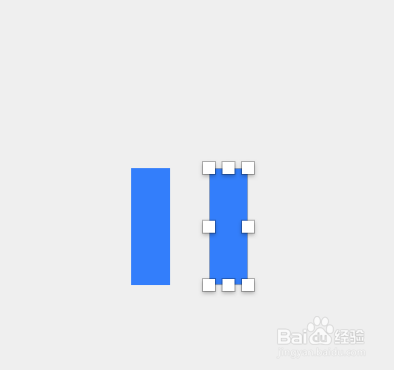
3/20将该图形复制一份。
 4/20
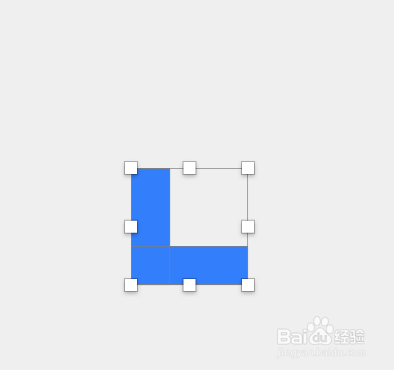
4/20将复制的图形旋转90度,并且将这两个图形向左和向下分别对齐。
 5/20
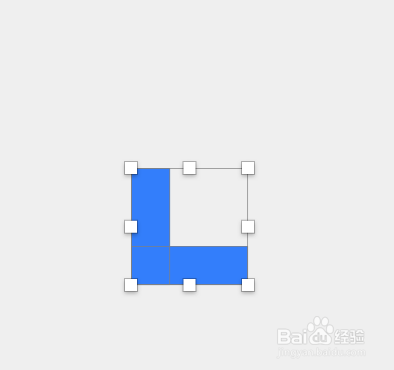
5/20然后将这两个矩形进行布尔运算(联集/Union),此时图形没有变化,但左侧图层栏发生了变化。如果对布尔运算不熟悉,可以参照下方链接。
 6/20
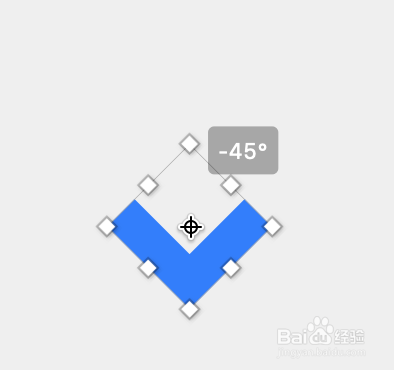
6/20将图形旋转45度。
 7/20
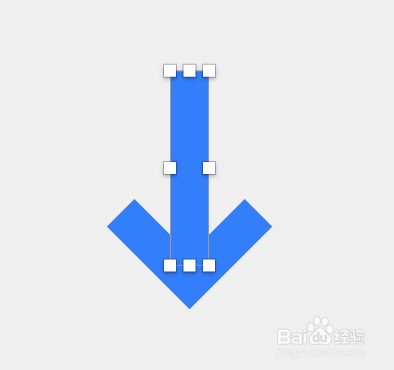
7/20然后添加一个 4 x 20 的矩形,与前面的复合图形居中对齐。
 8/20
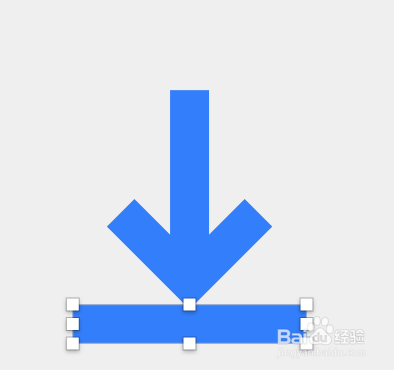
8/20然后再画一个 24 x 4 的矩形。
 9/20
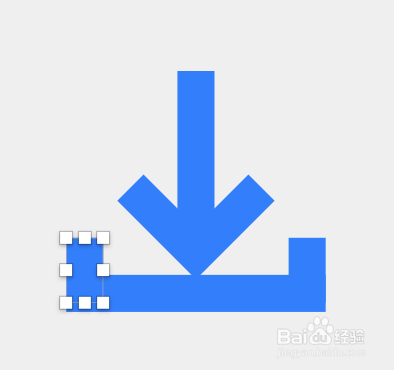
9/20此时就已经结束了,但如果想要更标准一点,可以将两边再增加一个矩形。
 10/20
10/20最后可以将圆角值更改一下,将图形变得更圆润了。
 11/20
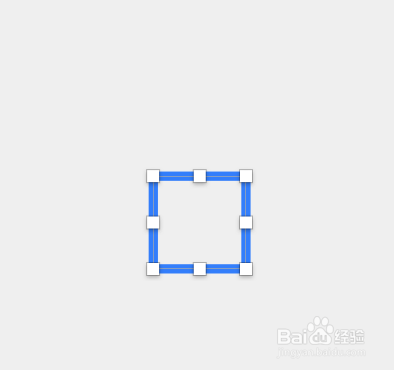
11/20前面说的是第一种方法,说得比较详细,接下来讲一讲第二种方法,可能有些步骤重复就不再详细讲述,主要是说一下思路。画一个 10 x 10 的正方形。
 12/20
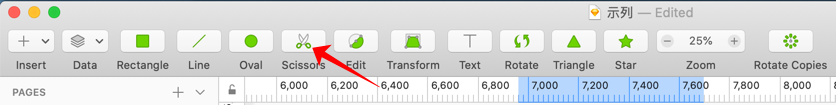
12/20选中该正方形,在顶部工具栏中找到剪刀工具。
 13/20
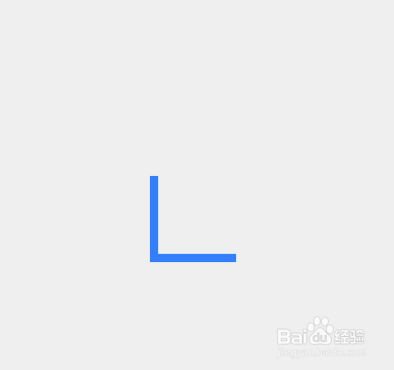
13/20用这个剪刀工具剪掉正方形的两个边。(鼠标放至该线旁边,实线变虚线,点击鼠标即可剪除。)
 14/20
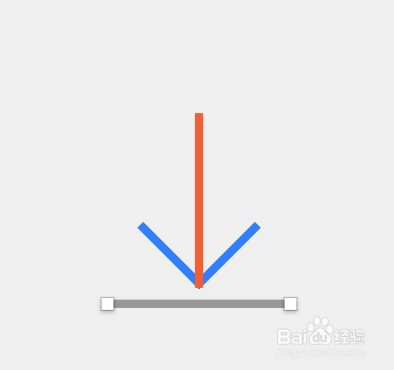
14/20旋转图形45度,并分别画一个20高度和22长度的直线。
 15/20
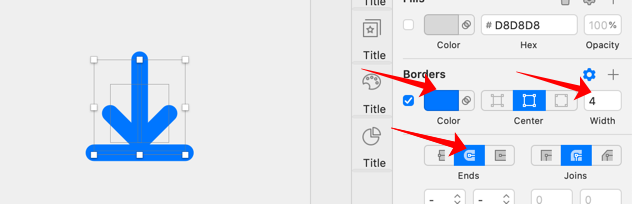
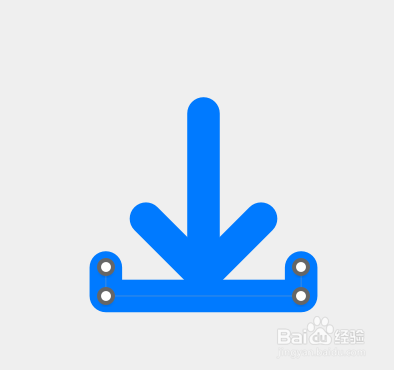
15/20分别更改线的颜色、宽度、端点属性,这样下载图标基本完成。
 16/20
16/20如果觉得不美观,可以在两端分别增加两个锚点,并向上移动位置即可。
 17/20
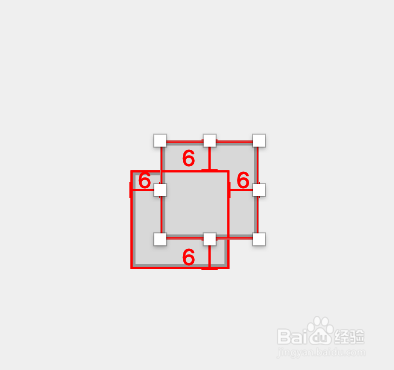
17/20第三种方法,可以尝试画两个矩形,错开一定距离。
 18/20
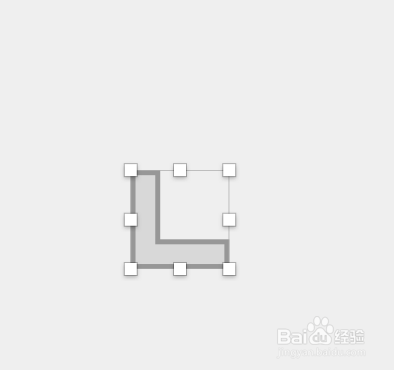
18/20进行布尔运算(减去顶层/Subtract)。
 19/20
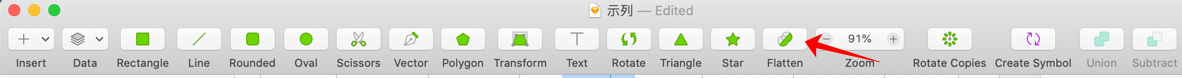
19/20接下来的步骤与前面两种方法基本一致,但是此方法没法直接更改圆角值,如果需要将边角变得圆滑,需要先将图形进行路径合并,路径合并的工具如下图所示。
 20/20
20/20合并之后,可以看到左侧的图层栏变成一个图层,此时可以进行圆角值更改。
 注意事项
注意事项以上讲的是同一种图形的不同操作方法,当然,还有其它的方法,仅供参考。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1230772.html
 订阅
订阅