jquery中怎么改变div中的内容
来源:网络收集 点击: 时间:2025-01-06新建一个html文件,命名为test.html,用于讲解jquery中怎么改变div中的内容。
 2/7
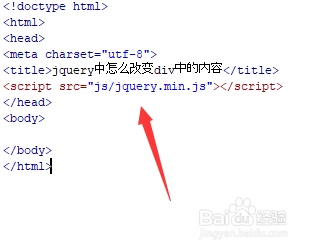
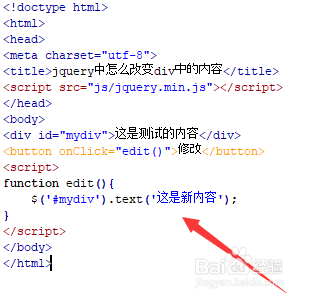
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
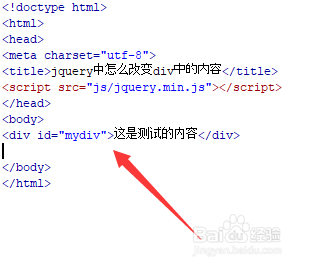
3/7在test.html文件内,使用div标签创建一行文字,内容为“这是测试的内容”,同时设置其id属性为mydiv,主要用于下面通过该id获得div对象。
 4/7
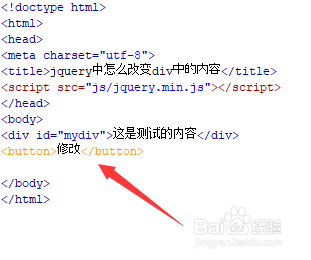
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改”。
 5/7
5/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edit()函数。
 6/7
6/7在js标签中,创建edit()函数,在函数内,通过$符获得id为mydiv的div对象,使用text()方法来修改div的内容,例如,这里将div中的内容修改为“这是新内容”。
 7/7
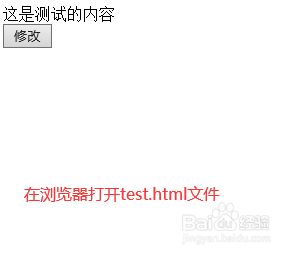
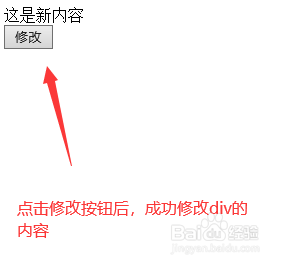
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一行文字,同时创建一个button按钮来触发执行js函数。3、在js标签内,创建js函数,在函数内,通过$符获得div对象,对其使用append()方法,使用text()方法来修改div的内容。
注意事项除了可以使用text()方法外,还可以使用html()方法来改变div的内容。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1231264.html
 订阅
订阅