如何插入Flash自带的按钮元件
来源:网络收集 点击: 时间:2025-01-23【导读】:
在Flash的制作过程中,难免要用到按钮,要制作一个精美的按钮往往要花上一定的心血,其实在Flash的公用库中,就有定制好的按钮而且很漂亮,你知道该怎么操作吗?笔者给你详细介绍一下操作步骤。工具/原料moreFlash CS6方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11
 10/11
10/11 11/11
11/11
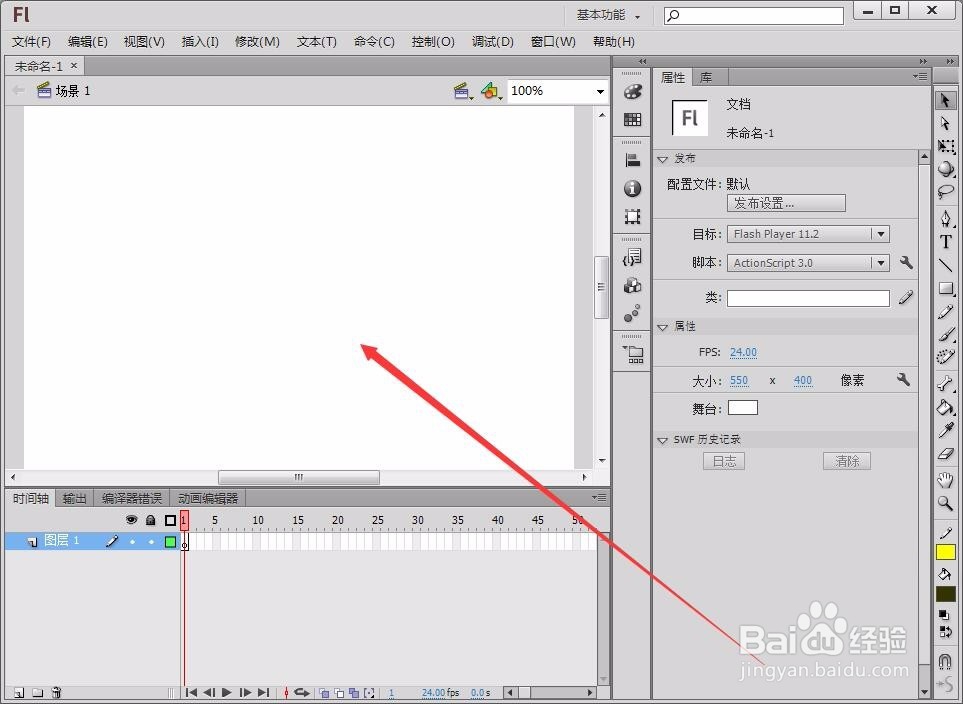
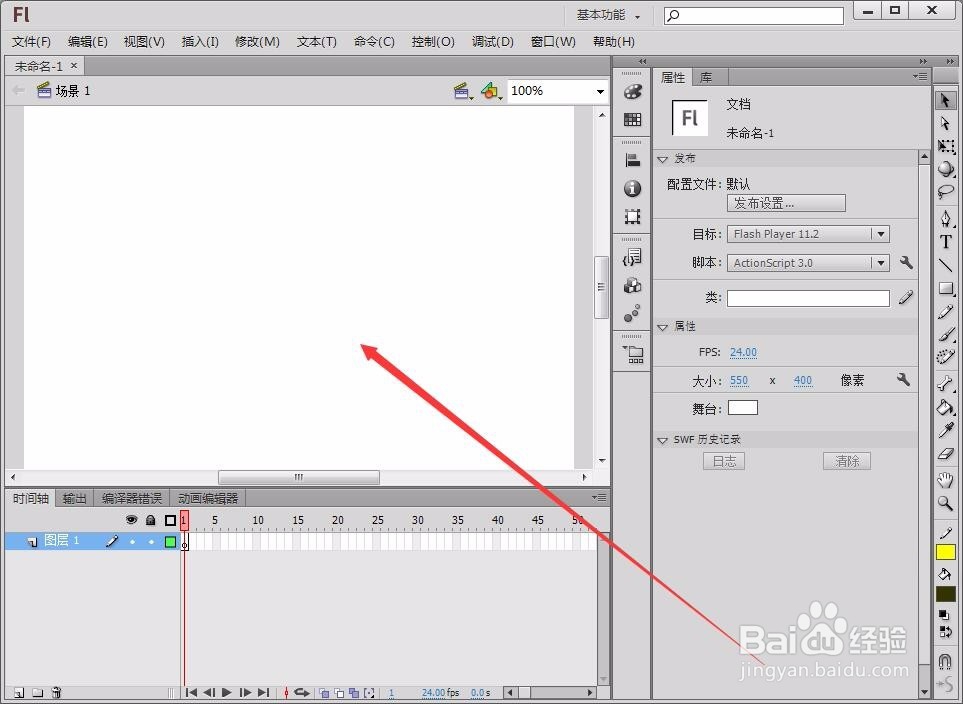
打开Flash软件,新建一个空白文档。
 2/11
2/11单击“窗口”----“公用库”----“Buttons”。
 3/11
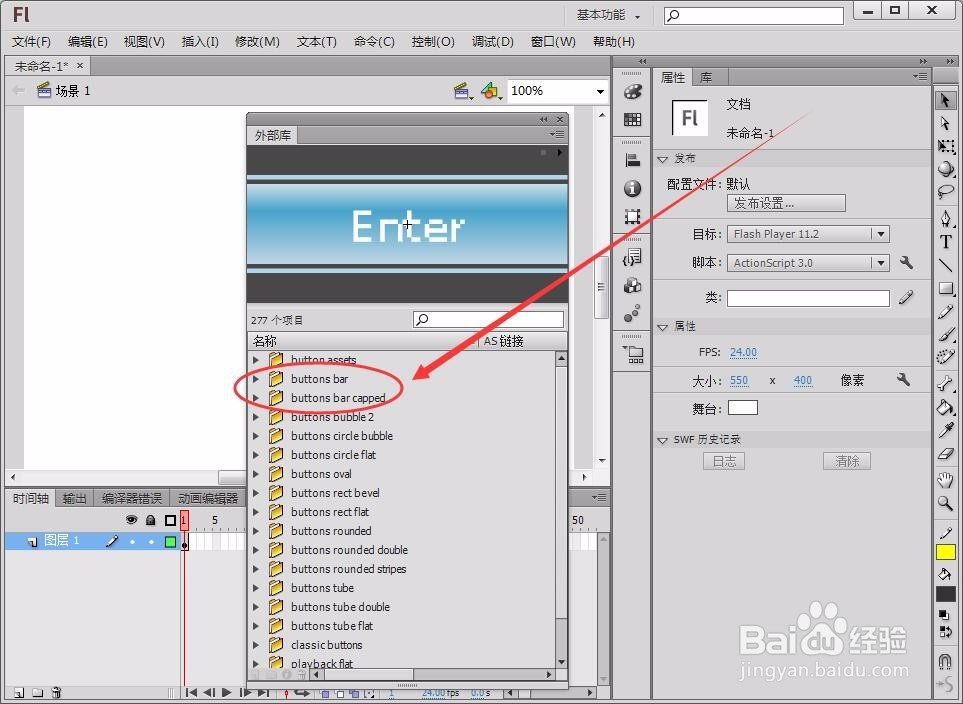
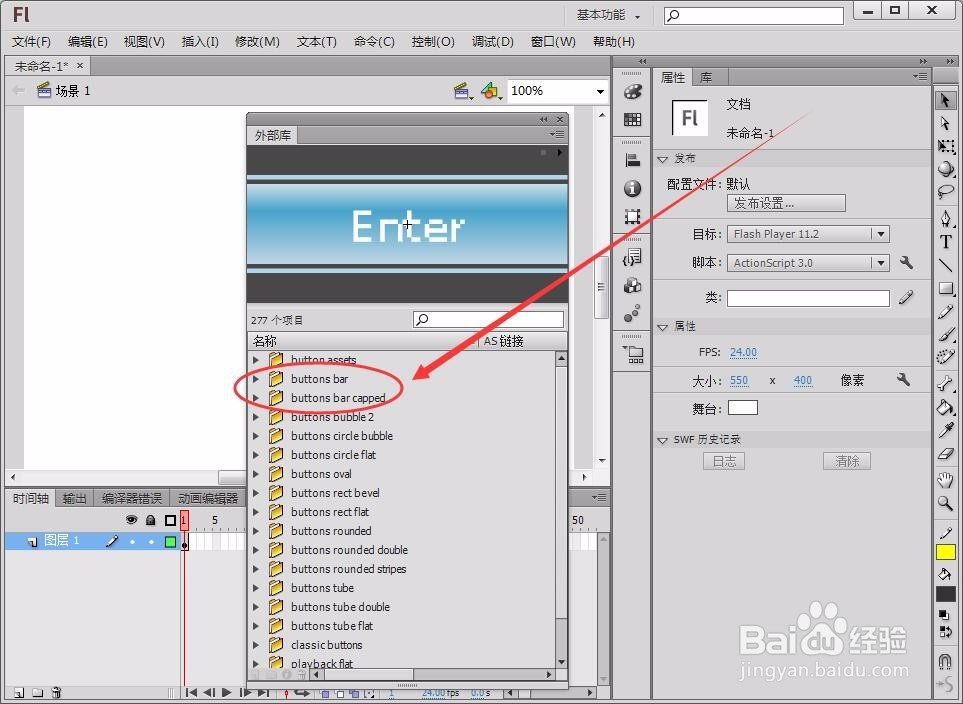
3/11在打开的“外部库”对话框中,有许多文件夹,里面就有很多按钮。
 4/11
4/11在外部库中,“buttons bar”和“buttons bar capped”两个件夹存放的是矩形的按钮。
 5/11
5/11外部库中,“buttons bubble 2”、“buttons circle bubble”和“buttons circle flat”三个文件夹中是圆形按钮。
 6/11
6/11在外部库中,“buttons oval”文件夹中的是椭圆形按钮。
 7/11
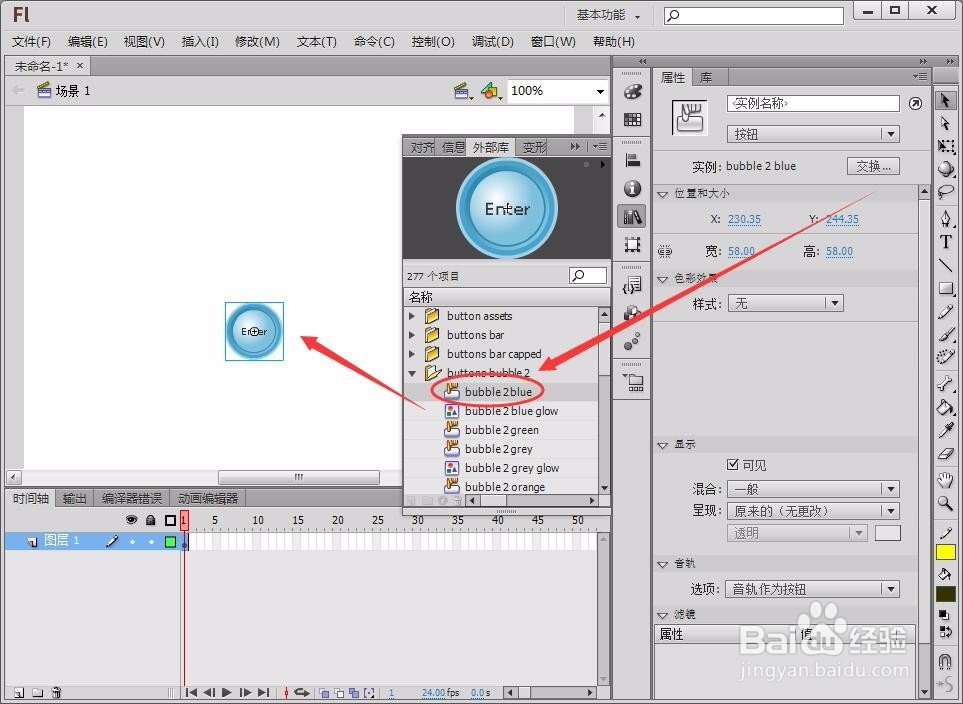
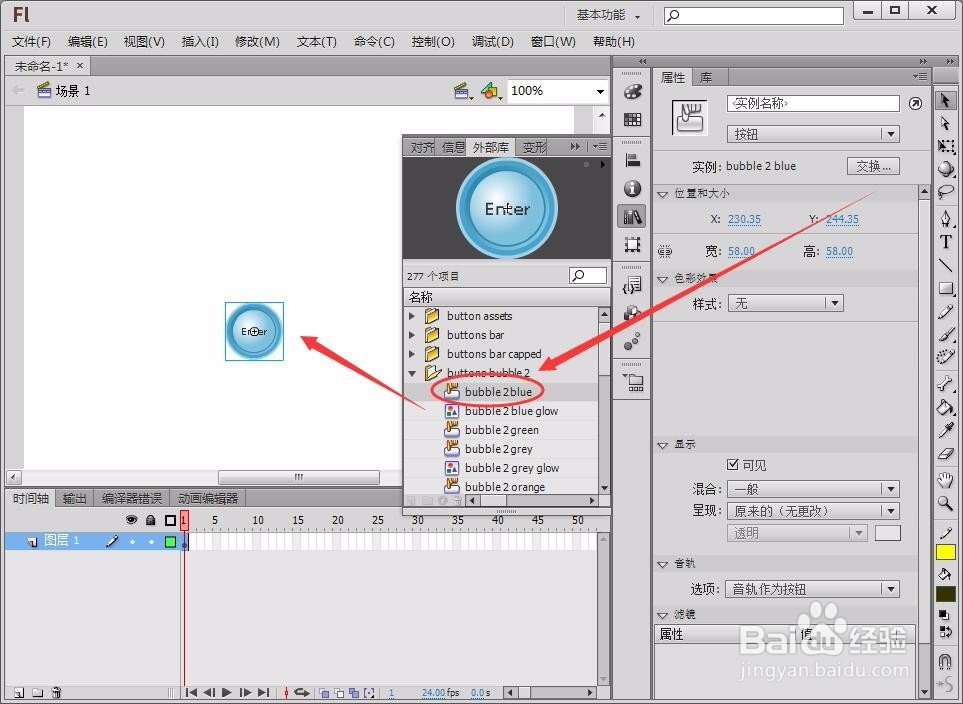
7/11我们单击“外部库”中的“buttons bubble 2”文件夹,单击“bubble 2 blue”,在窗口上部会显示该按钮外形。
 8/11
8/11按住“bubble 2 blue”按钮不放,把它拖动到舞台中,就可以把元件插入舞台。
 9/11
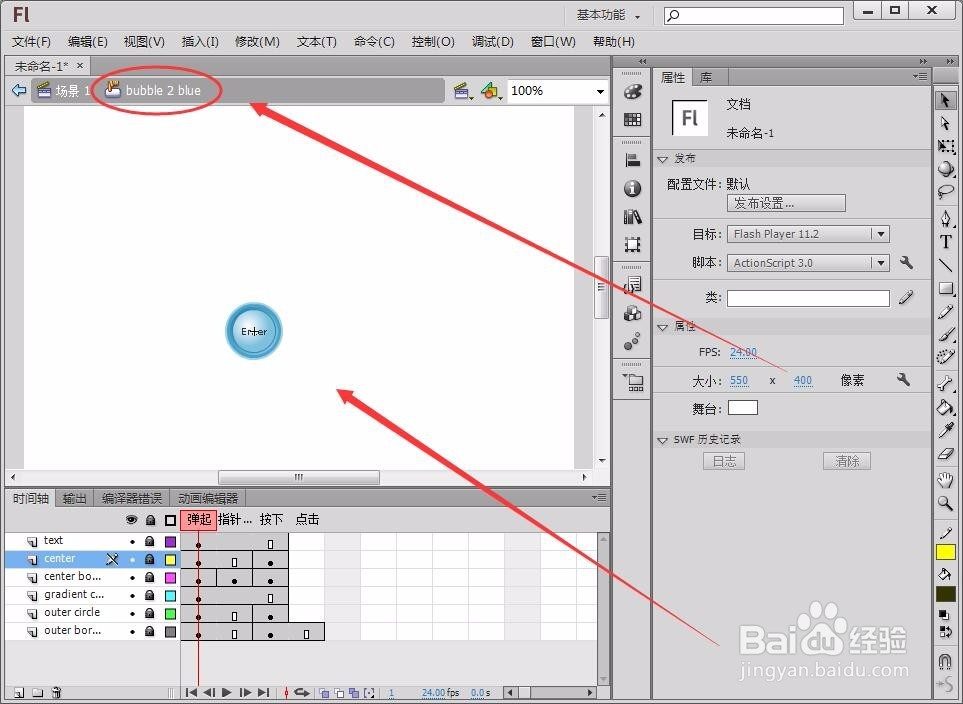
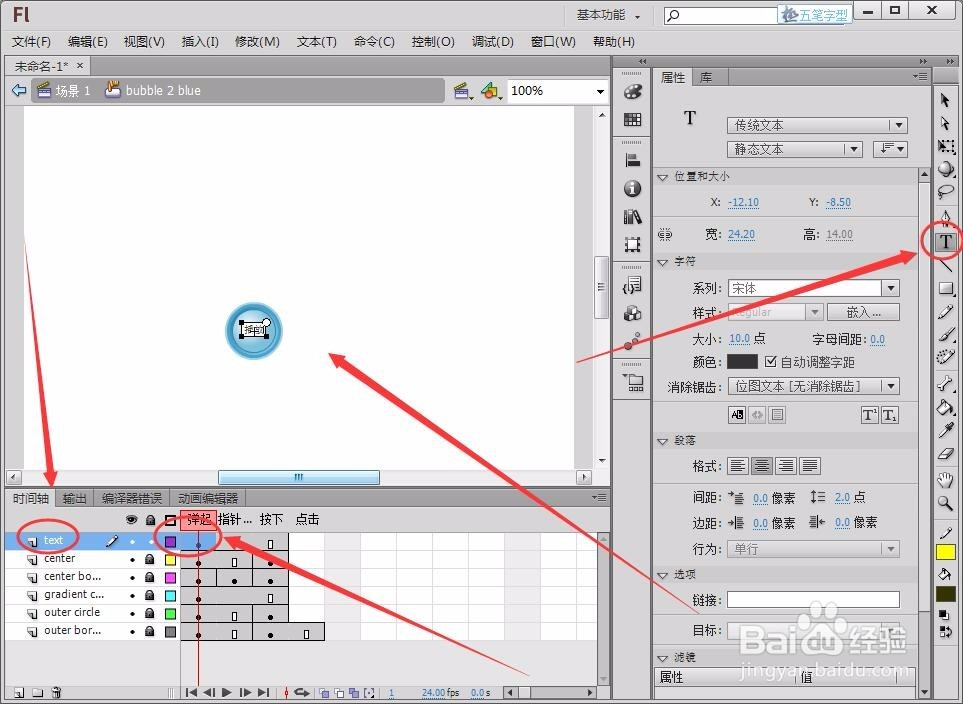
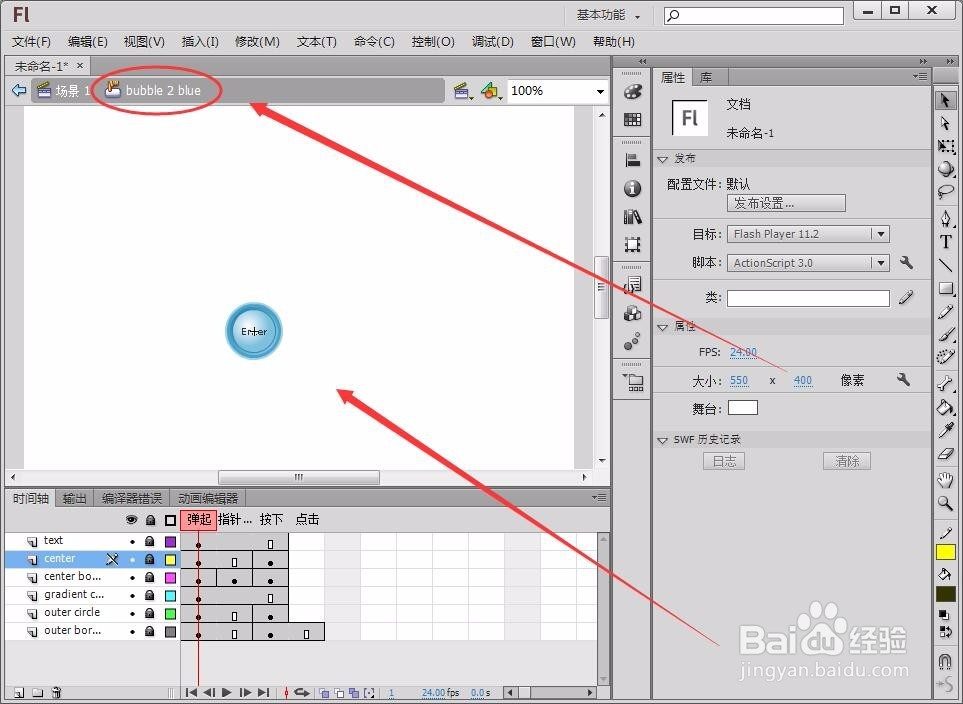
9/11双击元件进入编辑窗口,还可以对元件进行修改。
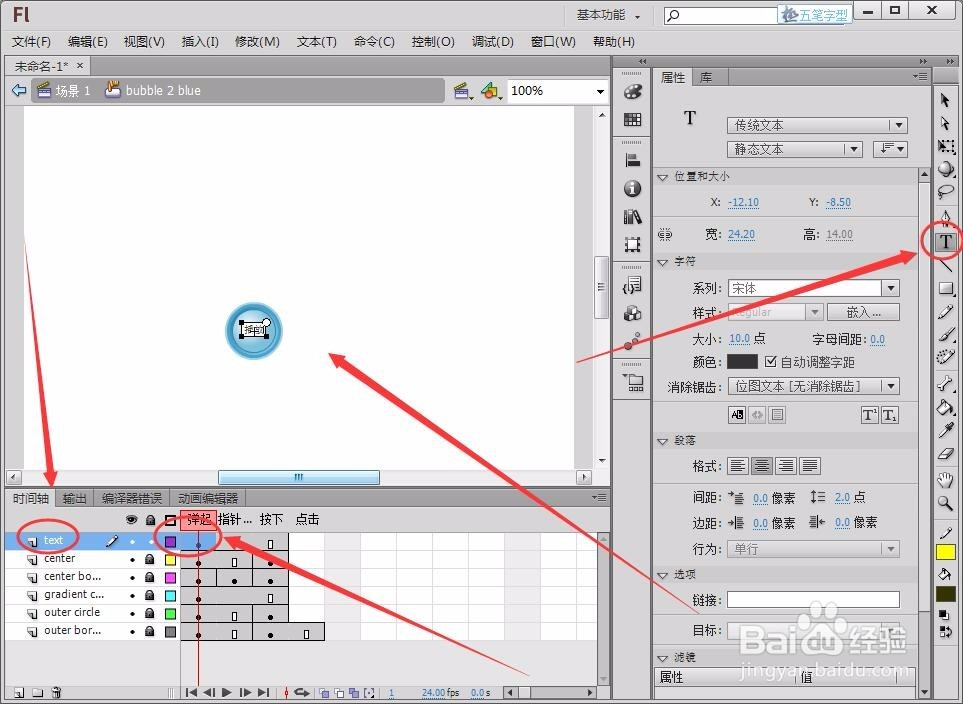
例如,单击“text”图层的“弹起帧”,选择“文本工具”将文本改为“播放”。

 10/11
10/11下图是将按钮拖动到右下角的舞台显示。
 11/11
11/11你会用Flash自带的“外部库”插入按钮了吗?是不是很方便,还不动手试试。
FLASH外部库按钮自带按钮元件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1233679.html
上一篇:如何解除支付宝亲情卡
下一篇:淘宝APP安全中心在哪里?
 订阅
订阅