怎么一打开某个页面就加载执行某个js的函数
来源:网络收集 点击: 时间:2025-02-09【导读】:
在js中,可以使用onload事件或直接调用函数的方法,在打开页面时就加载执行某个js函数,下面小编举例讲解怎么一打开某个页面就加载某个js的函数。方法/步骤1/1分步阅读 方法一:使用onload事件1/5
方法一:使用onload事件1/5 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 方法二:直接调用函数1/2
方法二:直接调用函数1/2 2/2
2/2 JS
JS
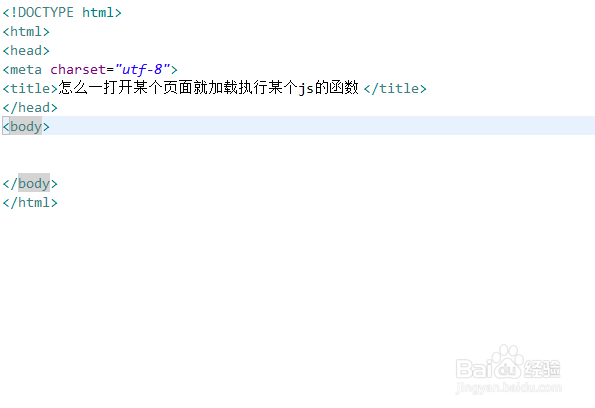
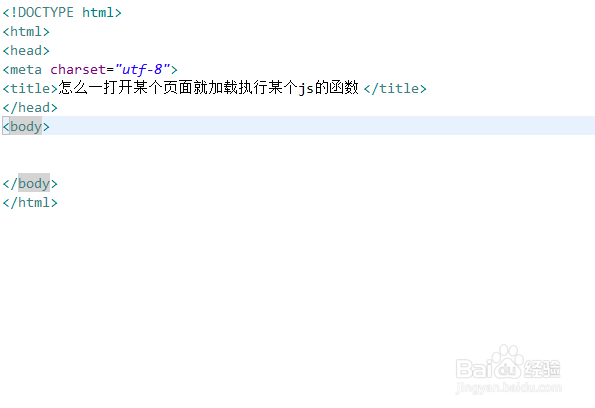
新建一个html页面,命名为test.html,用于讲解怎么一打开某个页面就加载某个js的函数。
 方法一:使用onload事件1/5
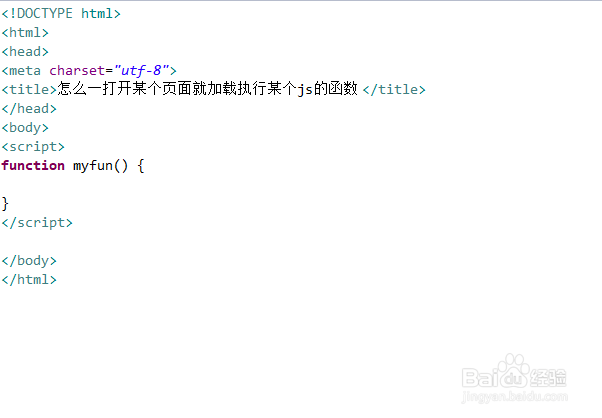
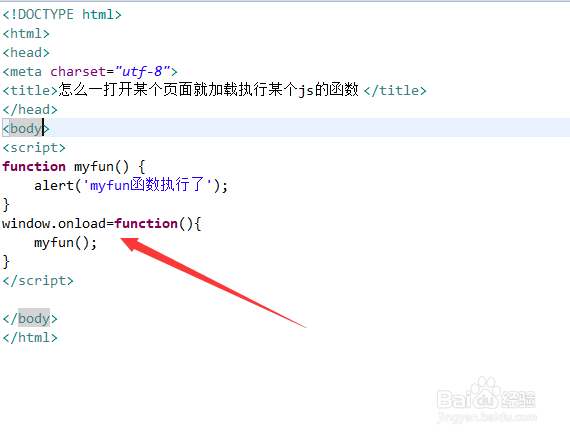
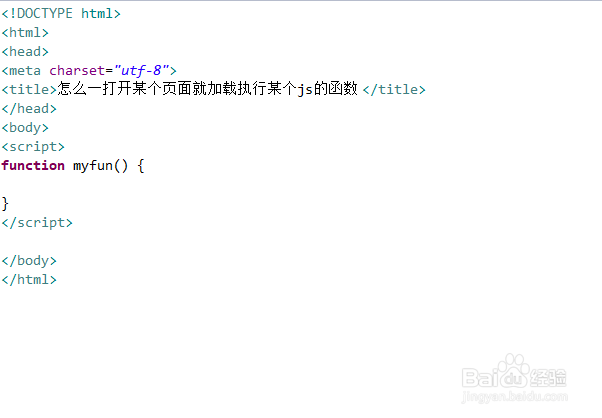
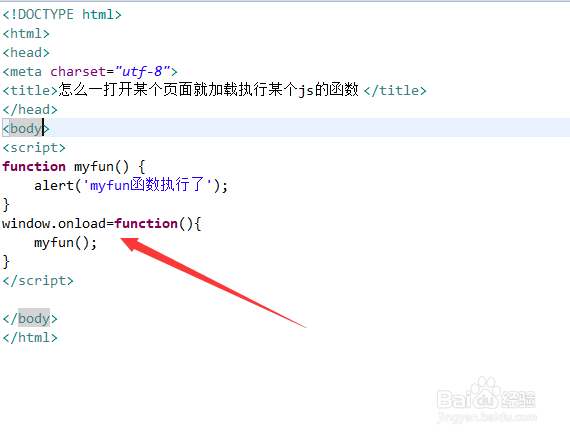
方法一:使用onload事件1/5在test.html页面,使用function创建一个myfun函数,代码如下:
 2/5
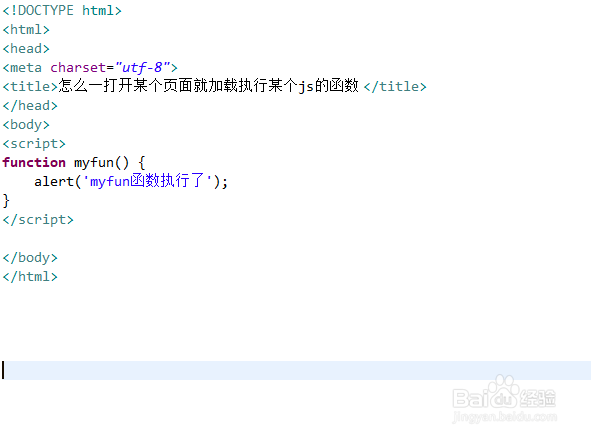
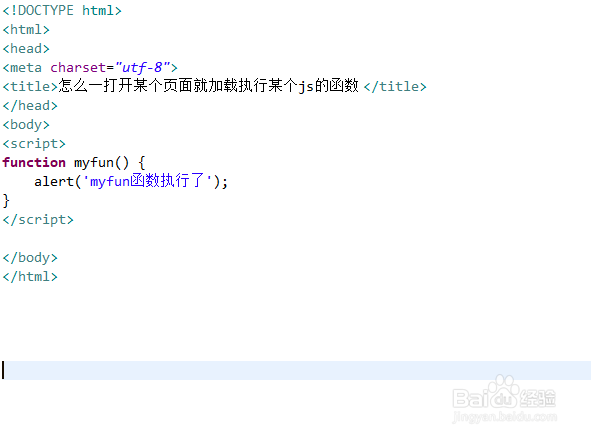
2/5在myfun函数内,使用alert()方法弹出“myfun函数执行了”的文字提示,代码如下:
 3/5
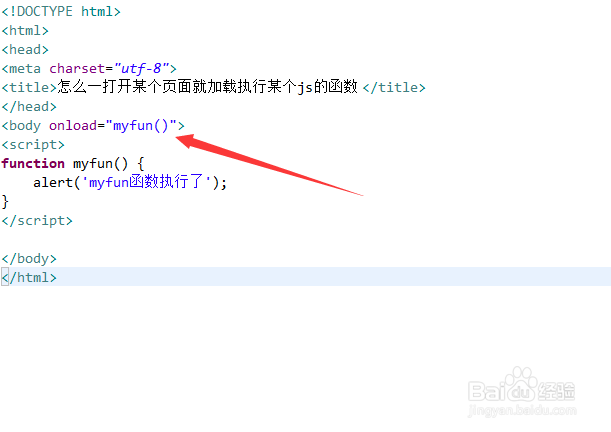
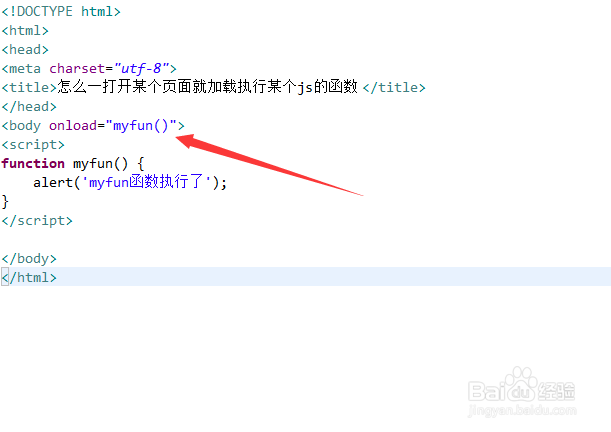
3/5在test.html中的body标签后面,使用onload在页面打开时就加载执行myfun()函数。
 4/5
4/5onload事件不仅可以放在body标签内,也可以直接在js标签内使用,代码如下:
 5/5
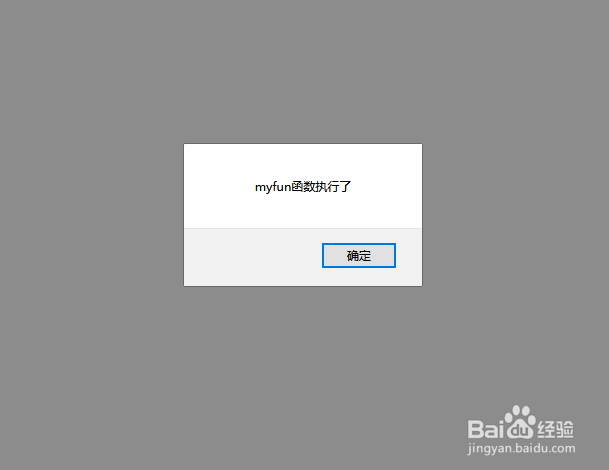
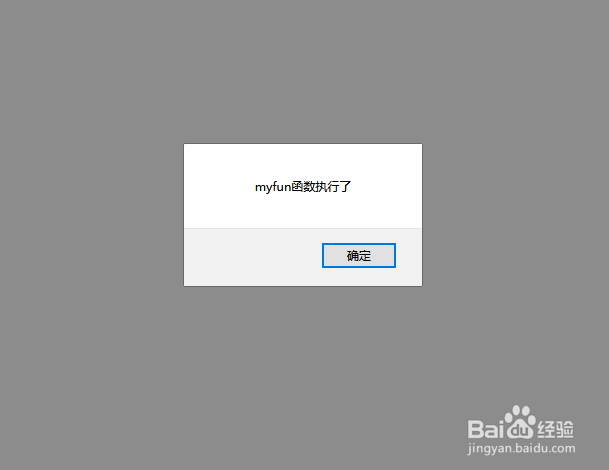
5/5在浏览器中打开test.html页面,结果如下:
 方法二:直接调用函数1/2
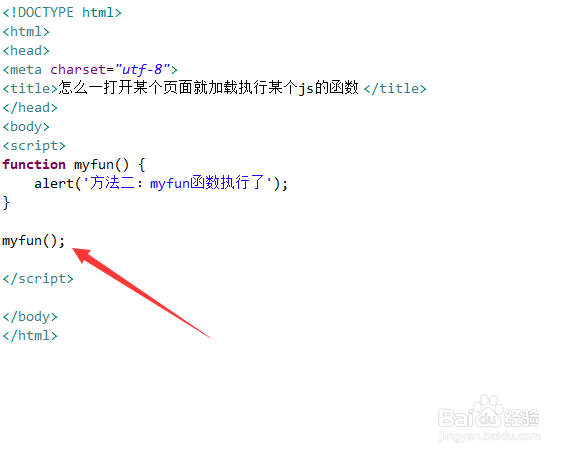
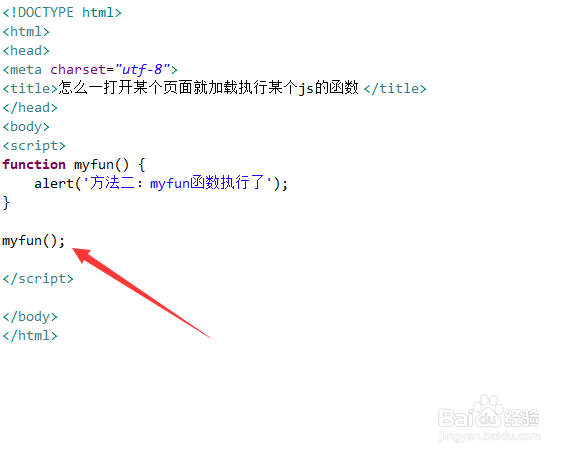
方法二:直接调用函数1/2在myfun函数外,直接使用myfun()调用函数,代码如下:
 2/2
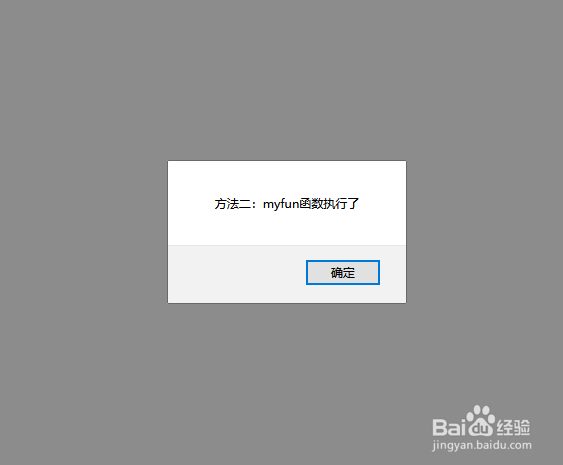
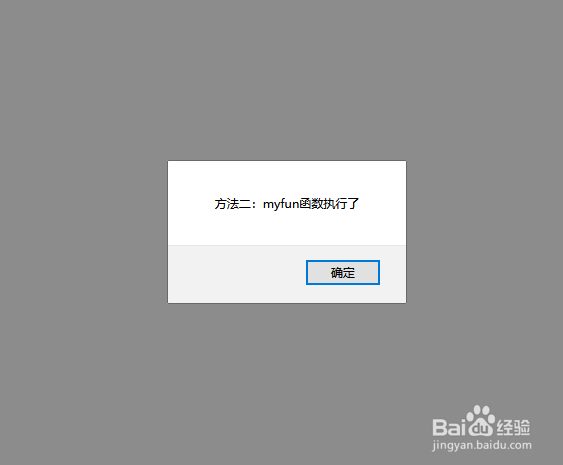
2/2在浏览器中打开test.html页面,结果如下:
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1235419.html
上一篇:被人打伤了怎么做伤情鉴定
下一篇:MX播放器,怎么更换主题皮肤?
 订阅
订阅