html背景图片缩放显示
来源:网络收集 点击: 时间:2025-02-11【导读】:
设置一个图片到html里面并且设置为缩放显示工具/原料morehtml编辑器图片方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
打开html编辑器并新建一个html页面

 2/6
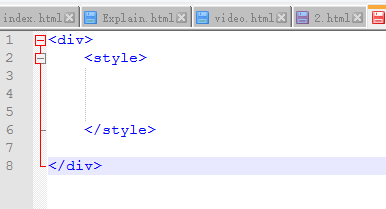
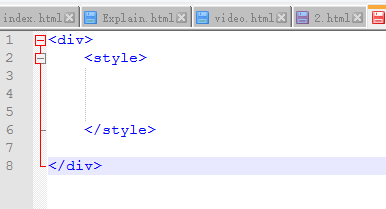
2/6输入div标签
 3/6
3/6里面输入style标签
 4/6
4/6里面输入:
html,body{
background: url(http://qlxm.web3v.com/images/t.jpg) fixed center center no-repeat;
background-size: cover;
width: 100%;
padding:0;
}
然后保存
 5/6
5/6 6/6
6/6希望我的经验可以帮到您
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1235789.html
上一篇:如何在Excel中实现动态图表
下一篇:明日之后无人机能量怎么补充
 订阅
订阅