CSS教程 如何清除所有元素的外边距和内边距
来源:网络收集 点击: 时间:2025-02-12【导读】:
本教程将介绍如何清除所有元素的外边距和内边距工具/原料morePhpStorm 2019.3.1 x64方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 CSS
CSS
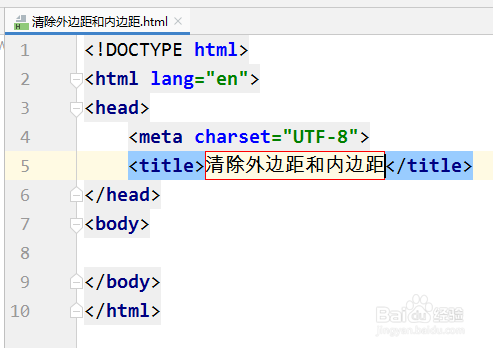
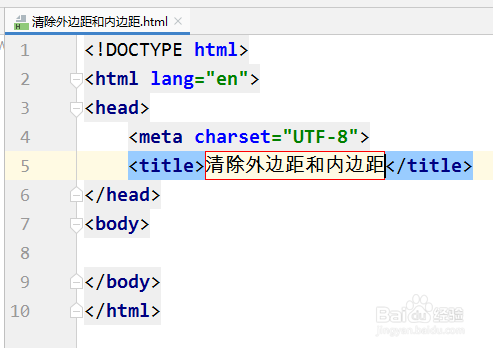
新建一个清除外边距和内边距.html 文件,如图所示:
 2/6
2/6输入HTML5的结构代码,将title标签里面的内容修改成:清除外边距和内边距,如图所示:
 3/6
3/6定义多个标签,比如:div,span等等,如图所示:
 4/6
4/6运行网页,执行 右键 -- 查看元素,可以看到body标签是有外边距的(黄色部分就是外边距),如图所示:
 5/6
5/6使用 * 号通配符选择器设置所有标签的margin和padding为0px,清除所有标签的内外边距,如图所示:
 6/6
6/6再次运行网页,查看元素,可以看到内外边距已经被清除,如图所示:
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1236123.html
 订阅
订阅