js如何获得对象属性个数
来源:网络收集 点击: 时间:2025-02-13【导读】:
在js中,可以for循环遍历对象,并使用一个变量计数的方法实现获得对象属性的个数。下面小编举例讲解js如何获得对象属性个数。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何获得对象属性个数。
 2/6
2/6在test.html文件中,创建script标签,用于编写js代码。
 3/6
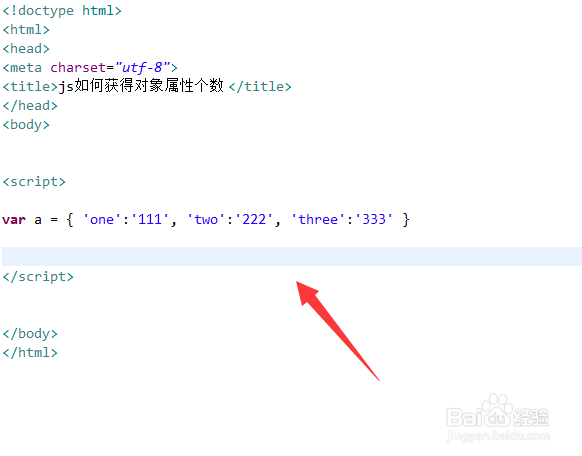
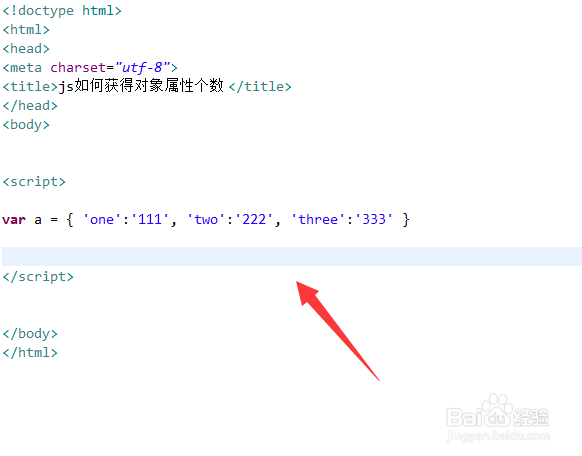
3/6在js标签内,创建一个对象a,用于测试。
 4/6
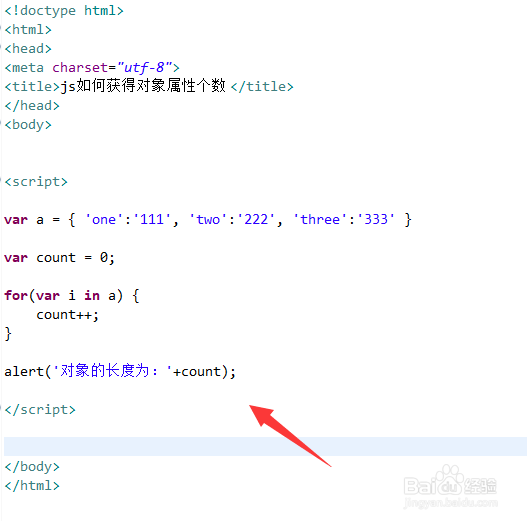
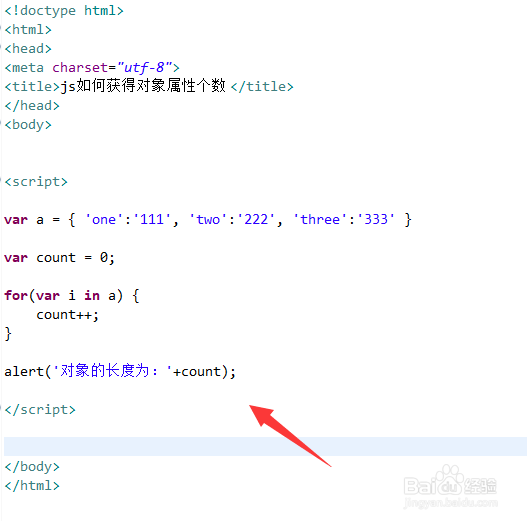
4/6在js标签内,使用for循环遍历对象,并使用count变量自加来计数。
 5/6
5/6在js标签内,使用alert方法输出对象属性的个数。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、在js标签内,创建一个对象a,用于测试。2、在js标签内,使用for循环遍历对象,并使用count变量自加来计数。3、在js标签内,使用alert方法输出对象属性的个数。4、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1238413.html
上一篇:枣惠保怎么报销
下一篇:“明日方舟” 公开招募 tag组合大全。
 订阅
订阅