如何用css设置div旋转
来源:网络收集 点击: 时间:2025-02-13【导读】:
在开发网页时,如何使用css设置div标签实现旋转效果呢?可以通过transform的rotate来实现旋转效果。如图方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 CSS旋转DIV标签旋转CSS设置旋转CSS旋转效果
CSS旋转DIV标签旋转CSS设置旋转CSS旋转效果
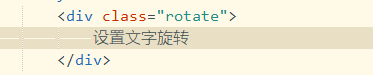
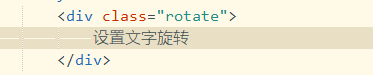
打开一个html代码页面,创建一个含有内容的div标签。如图
 2/3
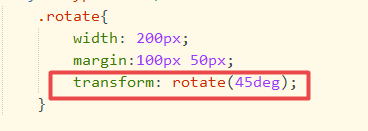
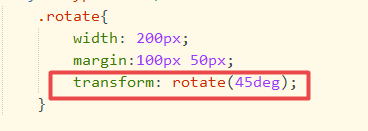
2/3使用css的transform属性设置rotate(45deg),用于表示div旋转角度为45度。如图
 3/3
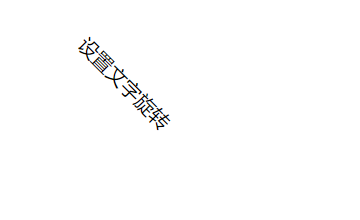
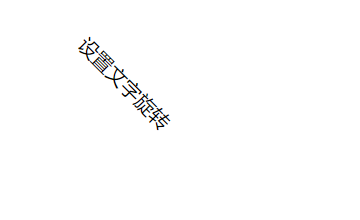
3/3保存html代码后使用浏览器打开,这时即可看到div内容旋转了45度。如图
 CSS旋转DIV标签旋转CSS设置旋转CSS旋转效果
CSS旋转DIV标签旋转CSS设置旋转CSS旋转效果 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1239617.html
上一篇:怎么打开电脑上的时间线
下一篇:【刺客信条奥德赛】谜题“朦胧记忆”解谜攻略
 订阅
订阅