js怎样实现网页一秒钟刷新一次
来源:网络收集 点击: 时间:2024-02-23【导读】:
在js中,可以使用定时器setTimeout来实现每隔一秒钟刷新一次。下面小编举例讲解js怎样实现网页一秒钟刷新一次。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
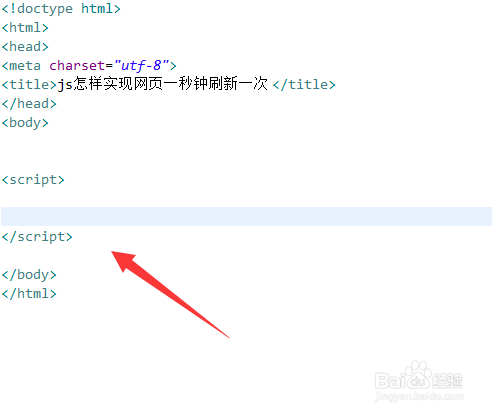
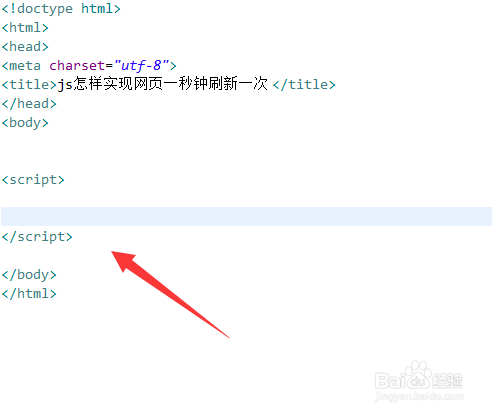
新建一个html文件,命名为test.html,用于讲解js怎样实现网页一秒钟刷新一次。
 2/6
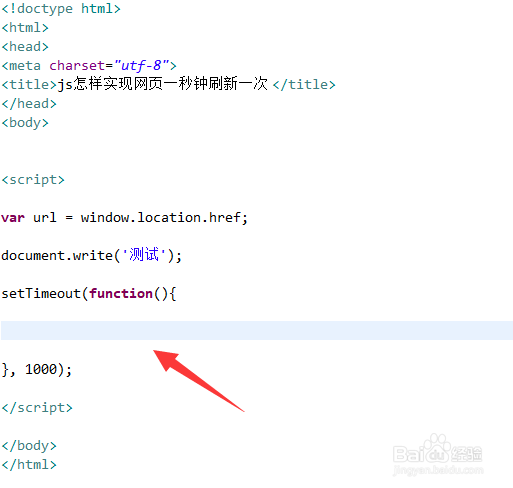
2/6在js标签内,创建script标签,用于编写js代码。
 3/6
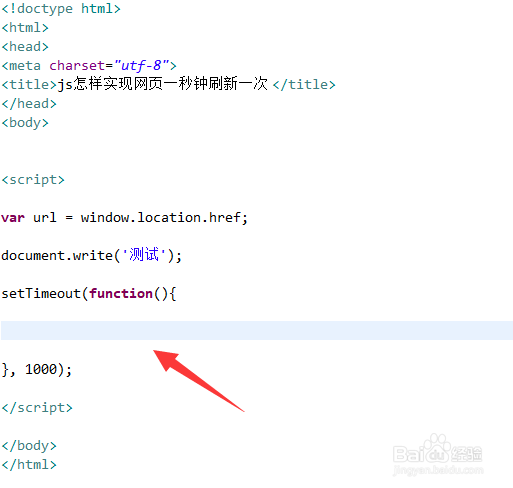
3/6在js标签内,使用window.location.url获得当前页面的链接。
 4/6
4/6在js标签内,通过setTimeout方法每隔一秒钟执行一次function函数。
 5/6
5/6在function函数中,再使用window.location.href方法刷新一次页面。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、在js标签内,使用window.location.url获得当前页面的链接。2、在js标签内,通过setTimeout方法每隔一秒钟执行一次function函数。3、在function函数中,再使用window.location.href方法刷新一次页面。4、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_124035.html
上一篇:Creo怎么创建曲线阵列
下一篇:华为手机怎么给小艺换声音
 订阅
订阅