javascript中如何使用onmouseenter事件?
来源:网络收集 点击: 时间:2025-02-19【导读】:
onmouseenter事件是当鼠标的指针移动到某个元素上的时候会触发该事件,触发后可以做其他的操作。工具/原料more编辑器浏览器图片方法/步骤1/6分步阅读 2/6
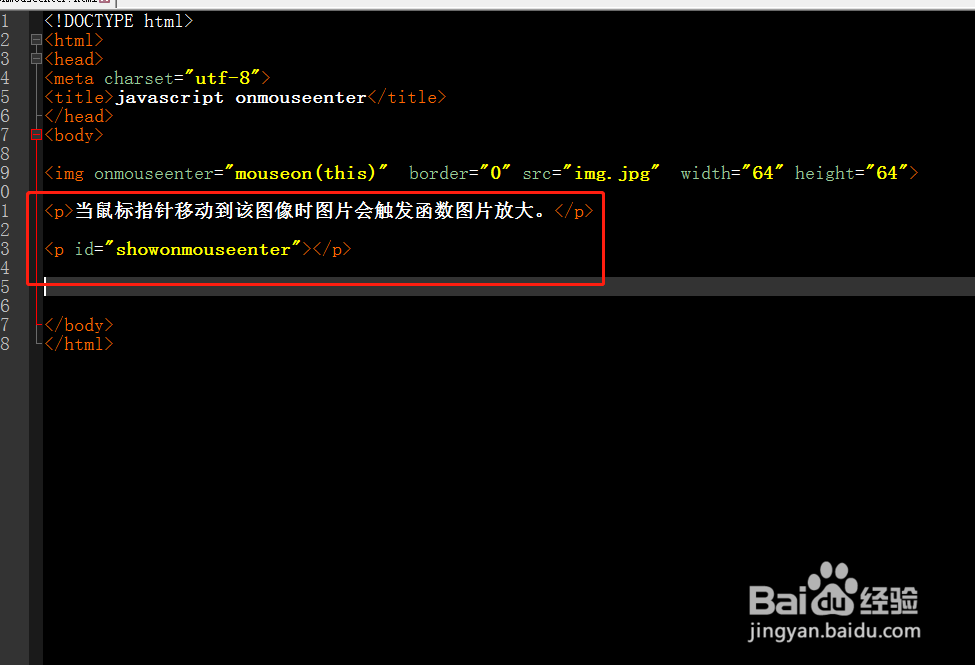
2/6 3/6在图片下加入两个p标签,当触发事件后在p标签中提示
3/6在图片下加入两个p标签,当触发事件后在p标签中提示 4/6
4/6 5/6
5/6 6/6
6/6
 JAVASCRIPT鼠标ONMOUSEENTER事件函数
JAVASCRIPT鼠标ONMOUSEENTER事件函数
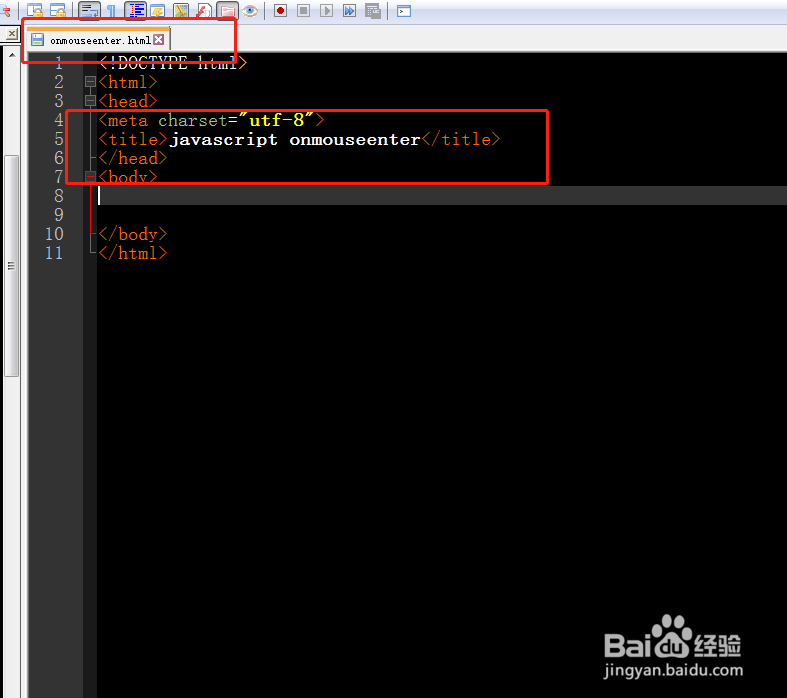
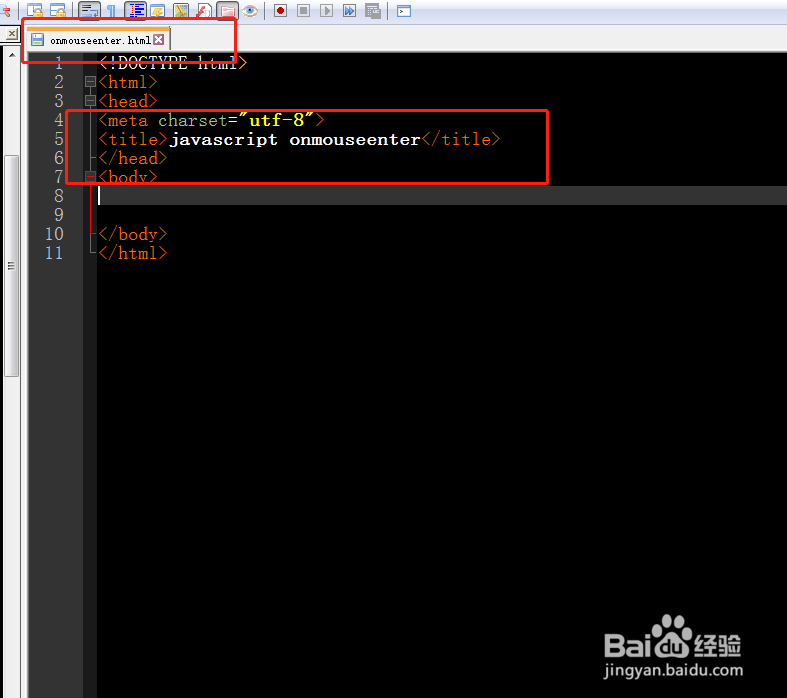
创建一个名称为onmouseenter的html文件
 2/6
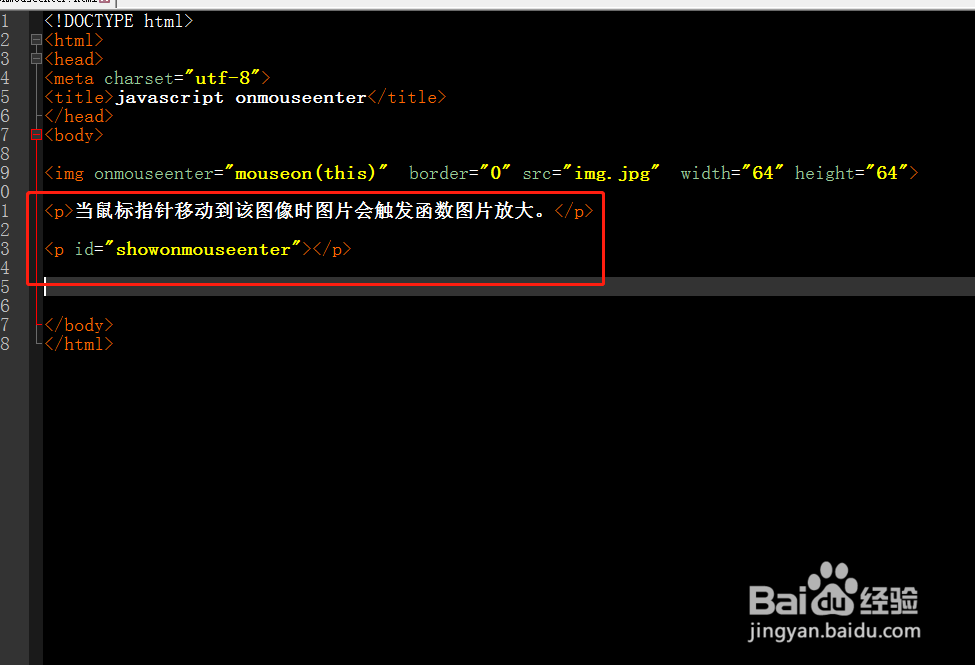
2/6在文档区域插入一个图片,设置宽度和高度,在图片中加入onmouseenter事件,事件中加入自定义函数
 3/6在图片下加入两个p标签,当触发事件后在p标签中提示
3/6在图片下加入两个p标签,当触发事件后在p标签中提示 4/6
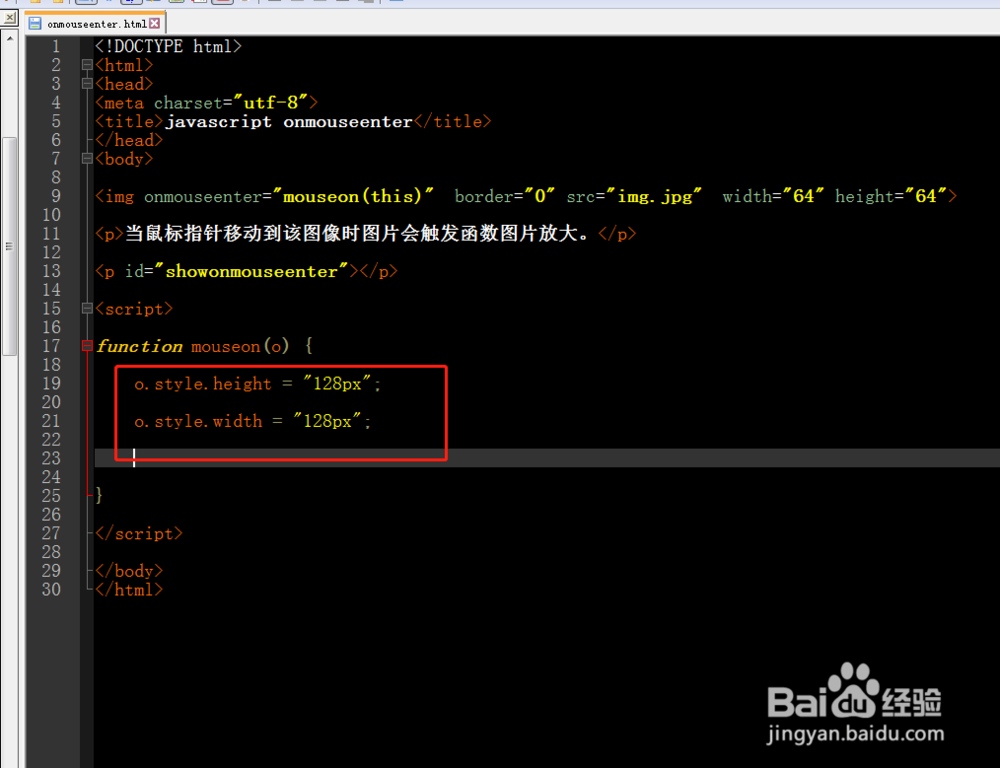
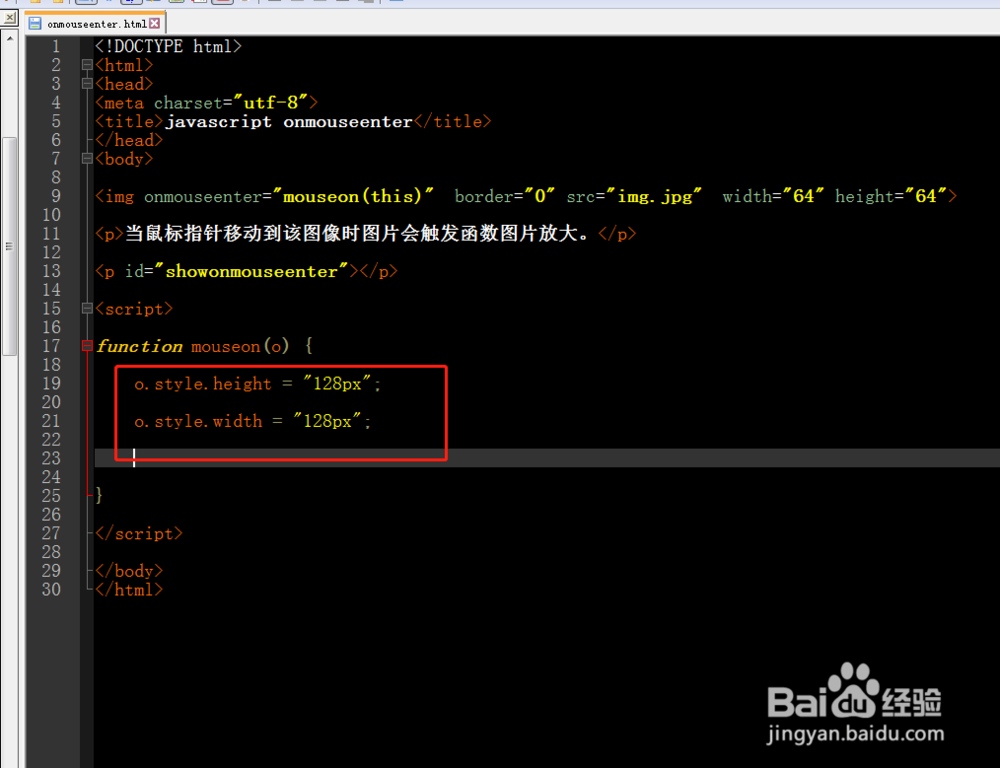
4/6创建自定义函数,当触发onmouseenter时调用该函数,并重新设置图片的宽度和高度。
 5/6
5/6获取p标签对象,对p标签赋值提示内容
 6/6
6/6在浏览器中打开该文件,当鼠标移动到图片的时候,图片会方法,p中内容会提示已经出发了onmouseenter事件

 JAVASCRIPT鼠标ONMOUSEENTER事件函数
JAVASCRIPT鼠标ONMOUSEENTER事件函数 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1241891.html
 订阅
订阅