jsp页面360浏览器兼容模式不兼容问题解决方法
来源:网络收集 点击: 时间:2025-02-19在head标签前插入
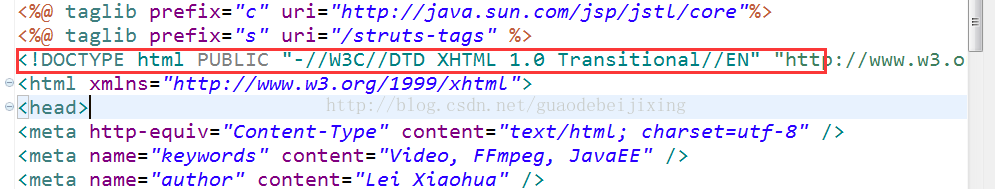
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd
如图所示:
 2/3
2/3在head 标签内插入:
html
head
metaname=”renderer”content=”webkit|ie-comp|ie-stand”/
/head
body
/body
/html
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。若页面需默认用极速核,增加标签:meta name=”renderer” content=”webkit” /若页面需默认用ie兼容内核,增加标签:meta name=”renderer” content=”ie-comp” /若页面需默认用ie标准内核,增加标签:meta name=”renderer” content=”ie-stand” /这里发现一个问题,官方给的信息里结尾是“”,实际测试时不起作用,这时只要把结尾改为“ /”(注意 / 前面有空格),测试是可行的。
我用是极速模式,个人测试比较稳定,截图如下:
 3/3
3/3最后,重启服务器tomcat即可,兼容问题解决,界面不会再发生扭曲了
JSP浏览器操作系统JAVA开发版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1242461.html
 订阅
订阅