css如何制作渐变色按钮
来源:网络收集 点击: 时间:2025-02-20【导读】:
在css中,可以使用background属性制作渐变色按钮。下面小编举例讲解css如何制作渐变色按钮。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 CSSHTML
CSSHTML
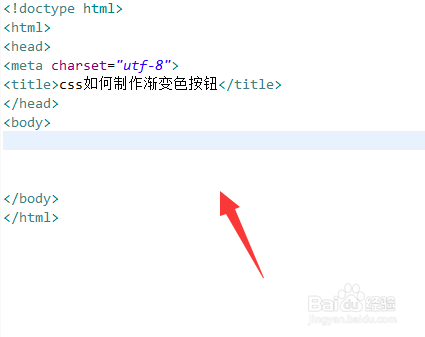
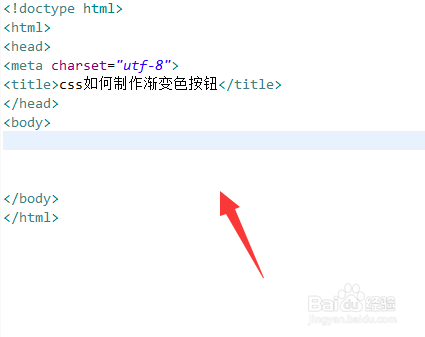
新建一个html文件,命季诉名为test.html,用于讲解css如何制作渐变色按钮。
 2/4
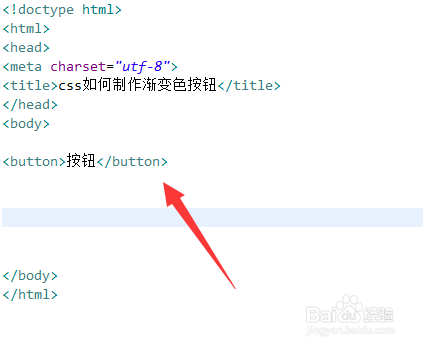
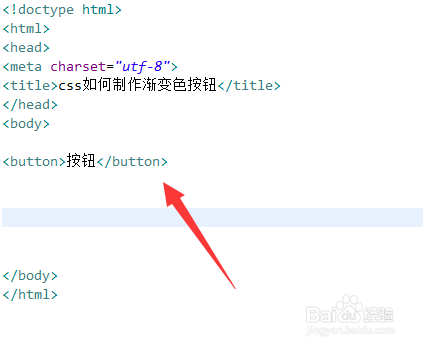
2/4在test.html文件中,使用button标签创建一个按钮,用于测试。
 3/4
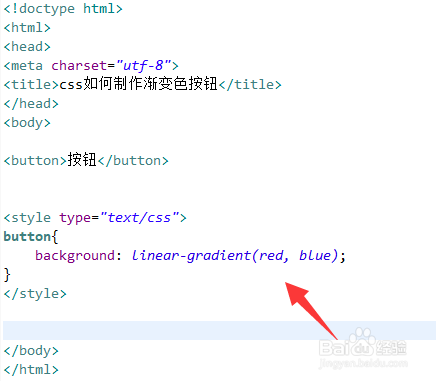
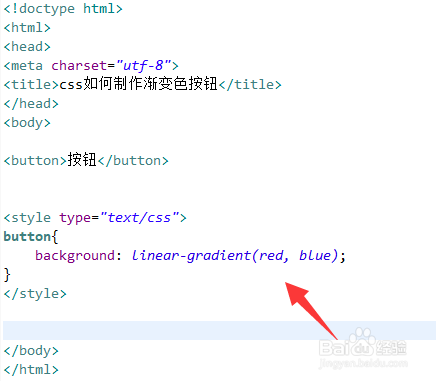
3/4在css标签内,使用background属性让按钮的背景色由红色至蓝色渐变。
 4/4
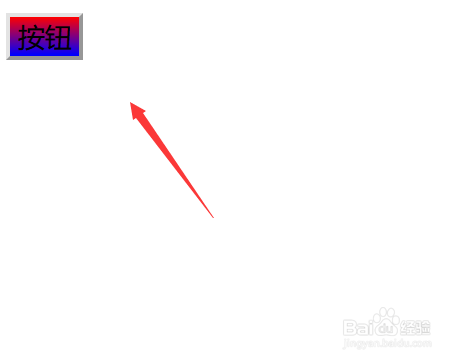
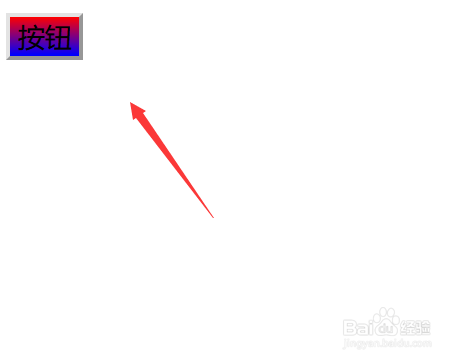
4/4在改三浏览器打开test.html文件,政彩购查看结果
 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1243904.html
上一篇:抖音评论应该怎样全屏观看
下一篇:陌陌钱包怎么查看交易记录
 订阅
订阅