AP DIV元素(绝对定位)如何水平居中网页
来源:网络收集 点击: 时间:2025-02-20【导读】:
Dreamweaver中,要使AP DIV元素(即绝对定位的DIV标签)能在不同分辨率的电脑上始终保持水平居中是一个头疼的问题,它不像相对定位的DIV可以通过margin:0 auto;水平居中网页。下面我分享个人的一个处理办法,希望对新手有帮助。方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3
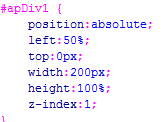
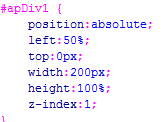
新建AP DIV层,作为父级,设置代码为position:absolute;left:50%;top:0px;width:200px;height:100%;z-index:1;其中,宽度width:200px可以是任意值,最主要是left:50%一定要有,才能使其左边框居中。
 2/3
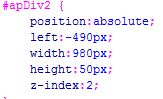
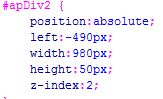
2/3在上面的父级层里新建子级层,假设你想设计网页宽度为980px,那么以下子级层只要设置left:-490px;width:980px;则子级的左边框向左出去一半而被父级的左边框均分,这样,分辨率变化也不影响它居中,而父级,不放内容即可,如果怕它影响,可将其宽度设为0。
 3/3
3/3下一层同理,而顶部边距则可以根据自己的需要调节其垂直位置,只要父级的height为100%(其实任意值都可以),那么子级可以在任意垂直位置。例如第一个height:60px;top:0px,那么第二个则top:60px,即可。往下层同理。注意:实现这个方法的前提是所有的层都是position:absolute;这个值。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1244516.html
上一篇:洛克王国怎么获得宠物圣域凌龙
下一篇:转转如何添加收回地址
 订阅
订阅