利用layui,实现漂亮的复选框
来源:网络收集 点击: 时间:2025-02-20【导读】:
在页面开发时,我们会经常用到复选框的,默认的复选框都是千篇一律的,不太好看。下面我们就来看一下怎么实现一个漂亮的复选框,使用layui这个前端库就行了。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 复选框自定义复选框漂亮复选框HTMLLAYUI
复选框自定义复选框漂亮复选框HTMLLAYUI
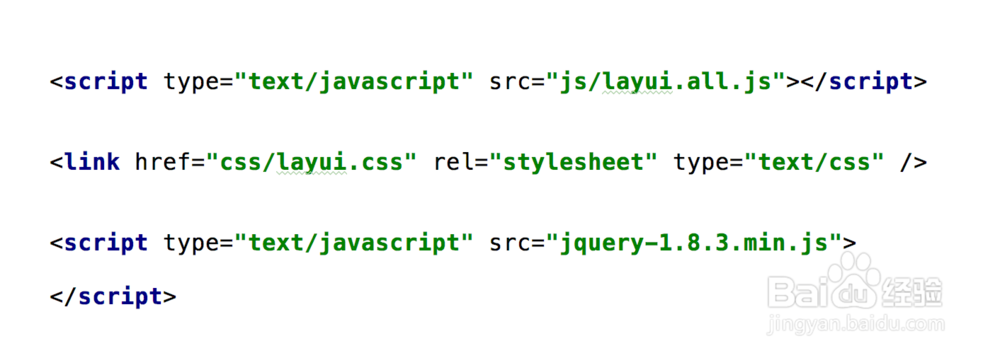
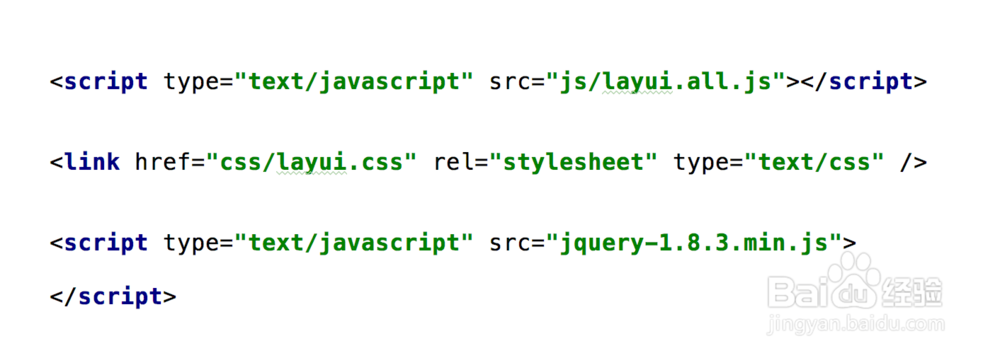
首先需要引入layui的js脚本文件,和css样式文件。需要使用jquery的,也引入对应文件。
 2/7
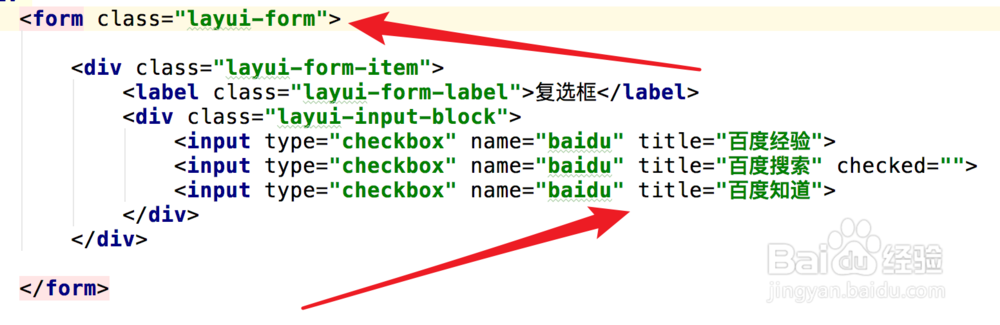
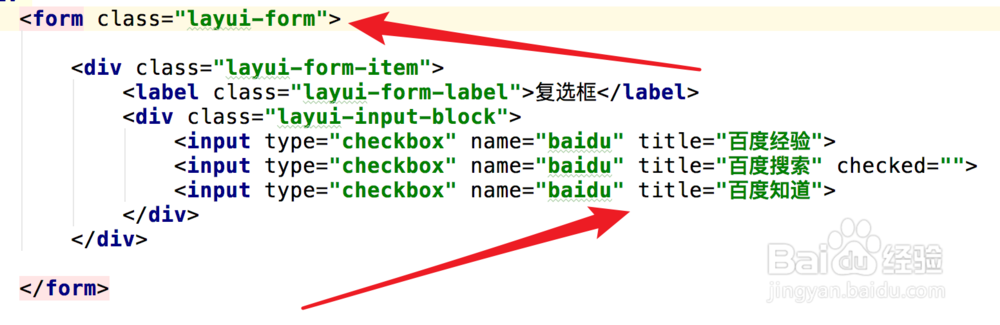
2/7html里,我们写上对应的复选框控件,就是平时常用的checkbox。但这里需要注意的是checkbox要加一个title值,而且控件要放在样式为layui-form的form表单里。
 3/7
3/7在页面加载完函数ready里,(这里使用jquery的),我们要引入layui的form组件,然后调用render方法。
 4/7
4/7就这样,基本上就行了,并没有太多复杂的东西。运行页面,可以看到漂亮的复选框就呈现了。
 5/7
5/7但看到上面的图片,好象有点图片没有正常呈现出来?其实这是由于layui自定义的字体没有正常加载导致的,我们需要把layui里的字体复制到自己的站点上,把整个font文件夹放到和css,js同一层的目录里就行了。
 6/7
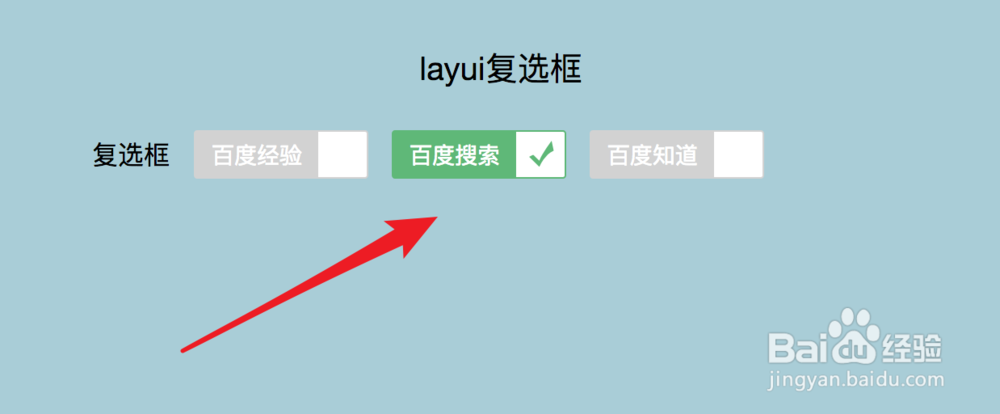
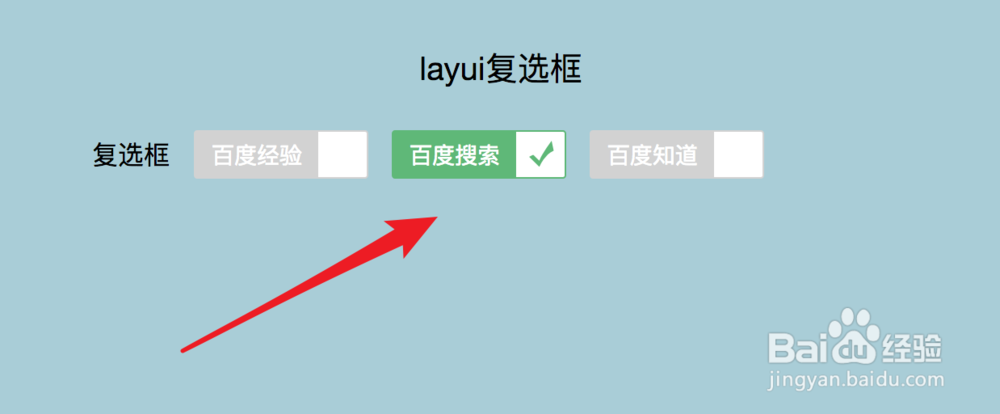
6/7重新刷新页面,就可以看到一个很漂亮的复选框了。
 7/7
7/7点击第一个复选框,就可以看到选中状态了。
 复选框自定义复选框漂亮复选框HTMLLAYUI
复选框自定义复选框漂亮复选框HTMLLAYUI 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1244648.html
 订阅
订阅