HTML网页怎样获取input的值
来源:网络收集 点击: 时间:2025-02-21【导读】:
网页中需要获取用户的信息,这就需要获取表单中的input的值,那么HTML网页怎样获取input的值品牌型号:联想 威6系统版本:win10 20H2软件版本:Hbuilder 9.1.29方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
如图,先布局好一个网页表单,这里我就设置一个input和一个button,并且我们给input添加一个id,id名我就取为in。
 2/8
2/8布局后结果如下,如图,有一个input输入框,和一个get按钮。
 3/8
3/8接着我们在页面中引入jq插件,使用jq封装的方法来获取input的值。
 4/8
4/8接着再书写一个get函数,待会我们将调用这个get函数来获取input里面的值。
 5/8
5/8如图,完善get函数,在里面写上代码jQuery(in)是用来获取到input这个元素(因为input的id是in),而获取到这个元素之后我们可以调用val()方法,这个方法就可以获取到input里面的值。
 6/8
6/8接着我们使用alert()来括住jQuery(in).val()。这样,获取到的值就会以弹窗的方式显示出来
 7/8
7/8接着我们再把get函数绑定在button按钮上面,这样,当我们点击按钮的时候就可以获取到input里面的值了
 8/8
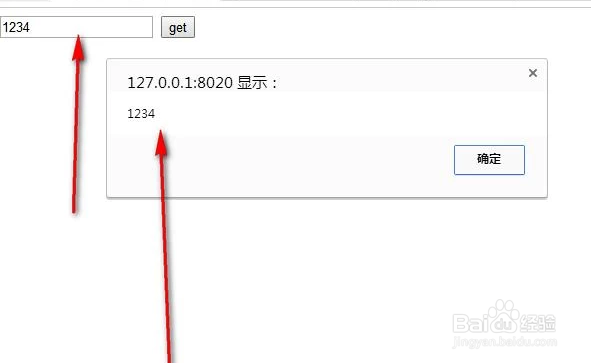
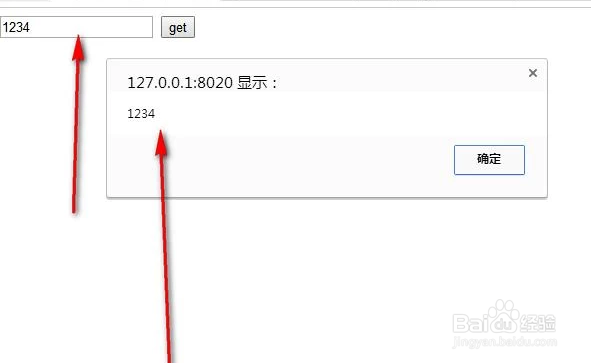
8/8如图,我们在input里面输入文字,然后点击按钮就会弹出input里面的值了
 注意事项
注意事项个人经验,如果对您有所帮助,请帮忙点赞
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1245642.html
 订阅
订阅