js如何通过文本内容点击提交按钮选中复选框
来源:网络收集 点击: 时间:2025-02-21【导读】:
随着JAVA的兴起,JS(javascript)的使用也是越来越多,那么其中,总有一些特殊的要求要去实现。今天,小编想在这里给大家介绍一下关于js如何通过文本内容点击提交按钮选中对应的复选框的方法。工具/原料more一台能上网的装有浏览器的电脑一个HTML文件Notepad++(可选,便于编辑,你也可以选择记事本编辑)方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7 4/7
4/7
 5/7
5/7 6/7
6/7
 7/7
7/7
首先,创建一个HTML文件,写上一些复选框内容,一个文本框,一个按钮的点击事件,相对应的js方法,具体代码可以参考我下面给的图片,没做样式控制,可能不算很美观。
 2/7
2/7运行效果详见我下面给的附图。
从中可以看出,我写1的时候,点击提交1对应的复选框就勾中了,但是我写2的时候,照理应该只勾中2对应的复选框,可是1的还是勾中的。

 3/7
3/7因此,我对以上代码做了改进,修改了js方法的代码,先把所有选中的复选框全部设置为未选中,然后再根据文本框的内容去有选择的选中对应的复选框。
附图如下,这里只显示了修改部分的js方法的内容
 4/7
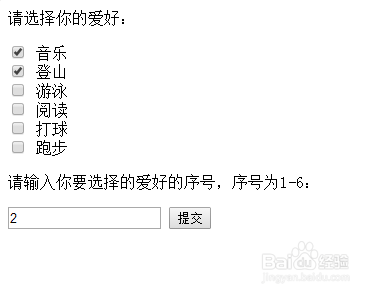
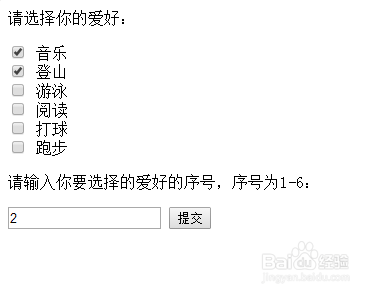
4/7接下来,给大家看一下修改保存以后的页面的运行效果。
选中2,对应勾选2对应的复选框
选中3,对应勾选3对应的复选框。
修改成功。

 5/7
5/7再想一想,这里面只能是输入单个序号,不能输入多个序号,这就失去了复选框的意义。
因此,可以通过在文本框中用,分隔来处理。
修改代码见附图
 6/7
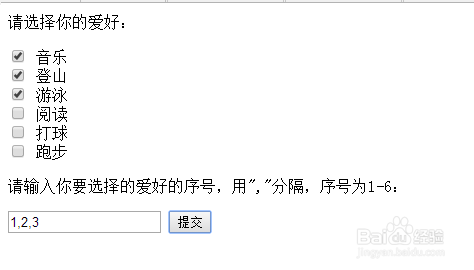
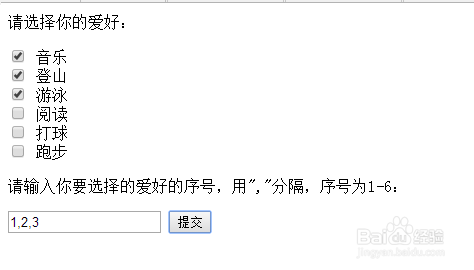
6/7保存,双击html文件运行效果,我们可以看到如下效果。
输入1,2,3,勾选对应的复选框
输入1,3,选中对应的1,3复选框

 7/7
7/7运行效果完美,恭喜你,成功掌握了关于js如何通过文本内容点击提交按钮选中对应的复选框的方法!
注意事项分隔符需要对应一致
逻辑需要清晰
JSHTML复选框文本框勾选版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1246265.html
上一篇:12306火车票改签怎样收取手续费
下一篇:厨师简笔画怎么画?
 订阅
订阅