js如何实现鼠标点击更换图片
来源:网络收集 点击: 时间:2025-02-21【导读】:
js如何实现鼠标点击更换图片工具/原料moreDreamweaver方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
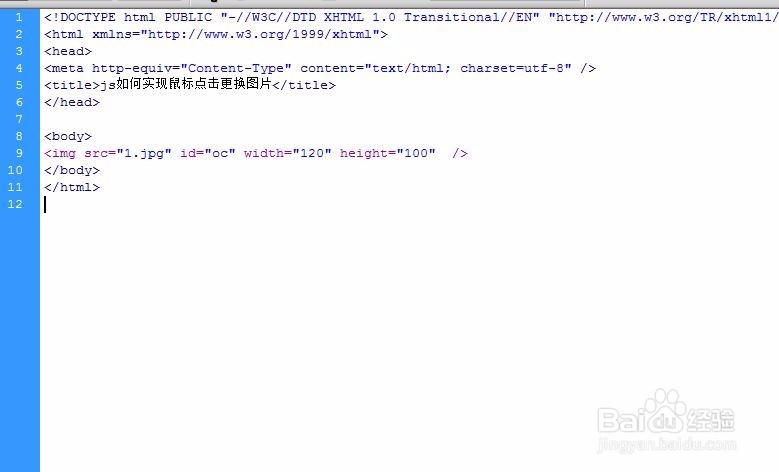
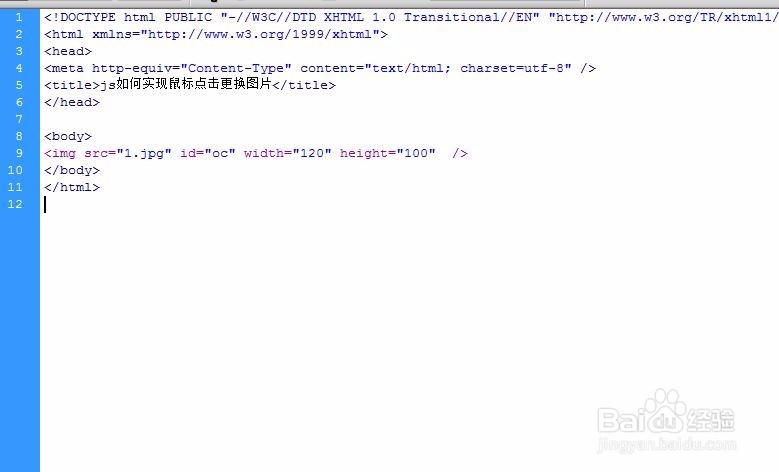
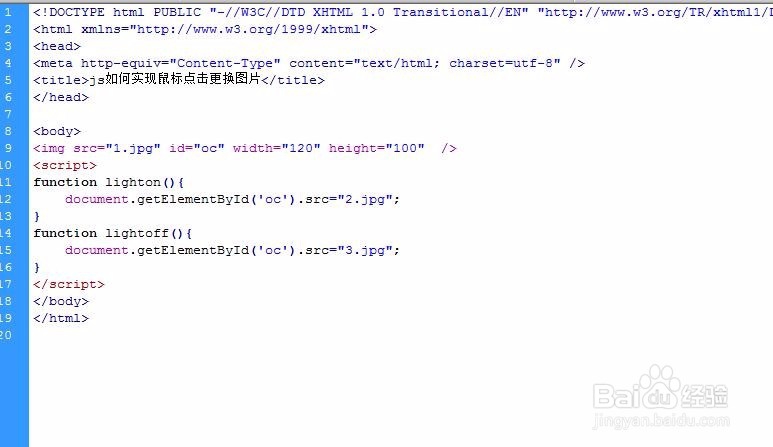
新建html文件,引入图片,为图片设置id
 2/7
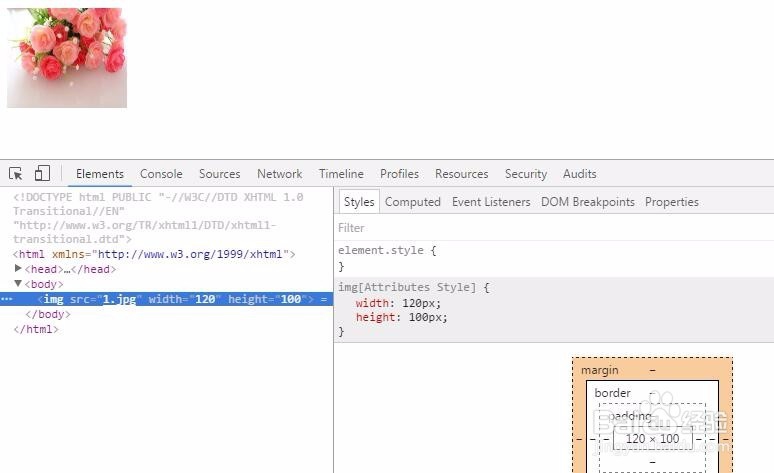
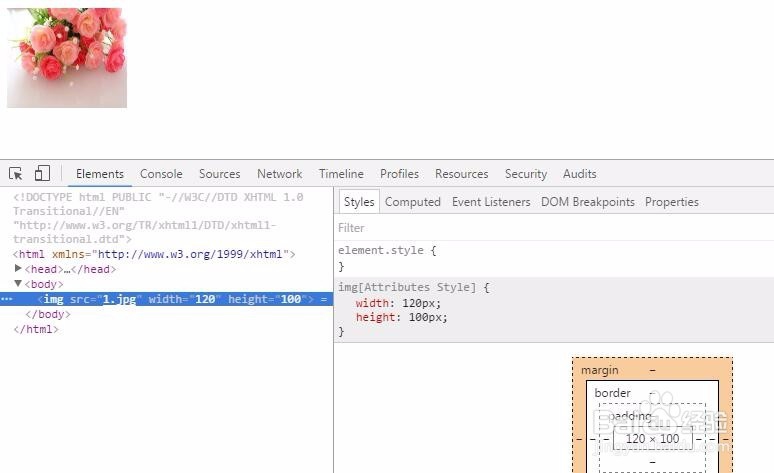
2/7效果如图
 3/7
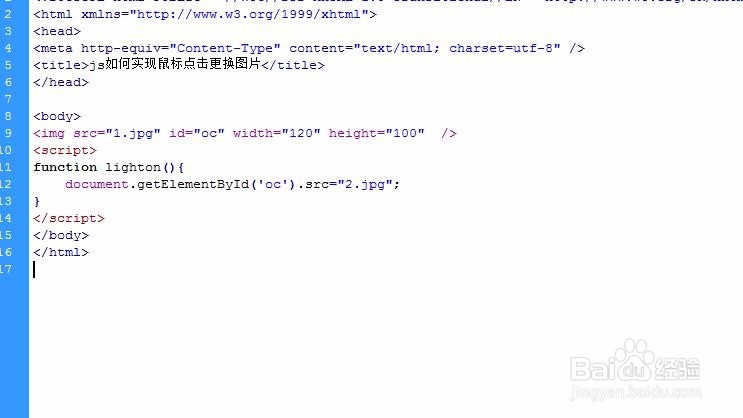
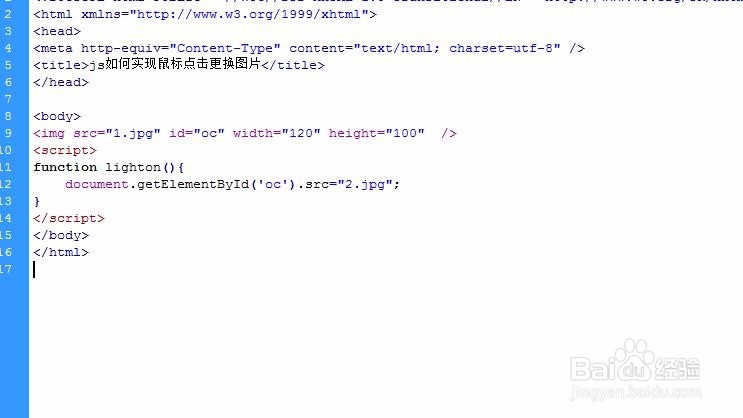
3/7创建js脚本,新建函数鼠标点击效果,引入图片
 4/7
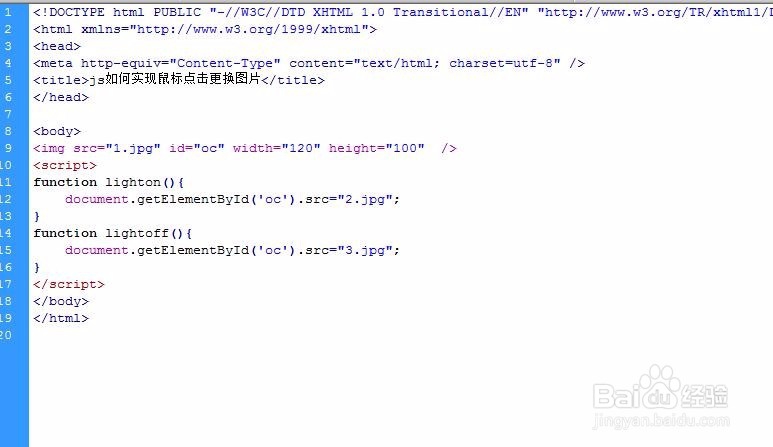
4/7新建函数鼠标离开效果,引入图片
 5/7
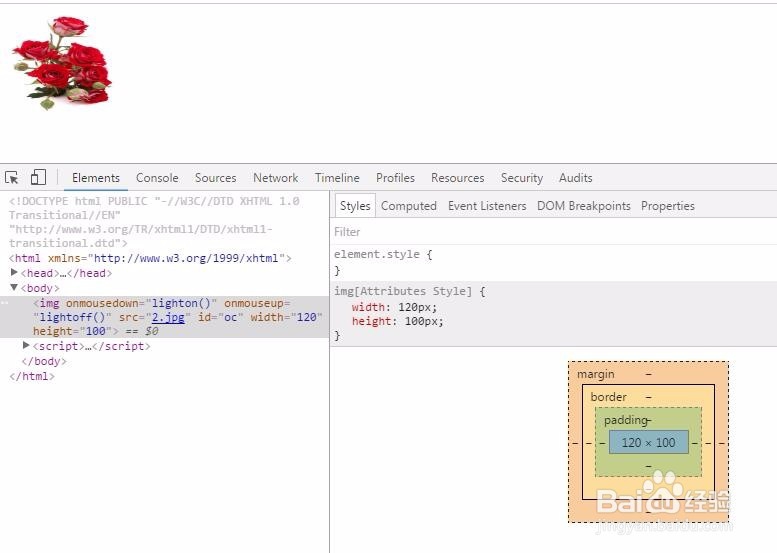
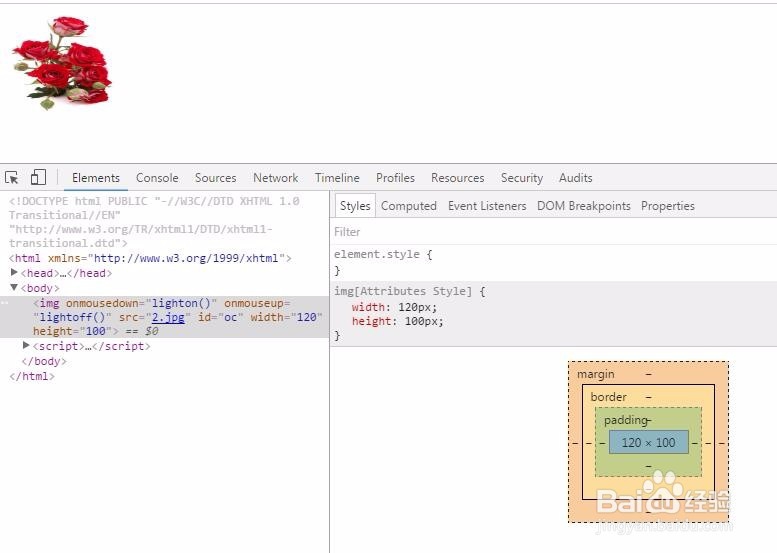
5/7为img添加鼠标点击和鼠标离开事件
 6/7
6/7预览效果如图,鼠标点击时,图片发生改变
 7/7
7/7鼠标离开时,图片发生改变

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1246635.html
上一篇:怎么实名认证支付宝
下一篇:哪些花香对孕妇是种“灾难”
 订阅
订阅