img对象如何使用alt属性?
来源:网络收集 点击: 时间:2025-03-01【导读】:
img对象alt属性是设置或返回无法显示图像时的替代文本工具/原料more编辑器浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 SCRIPTIMG对象ALT属性
SCRIPTIMG对象ALT属性
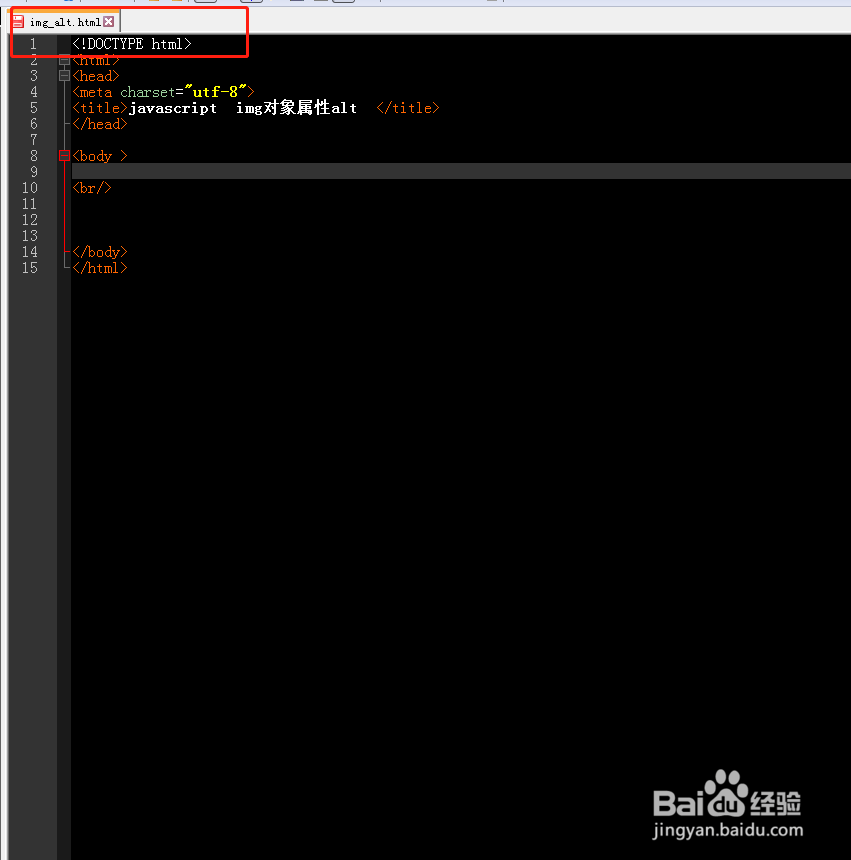
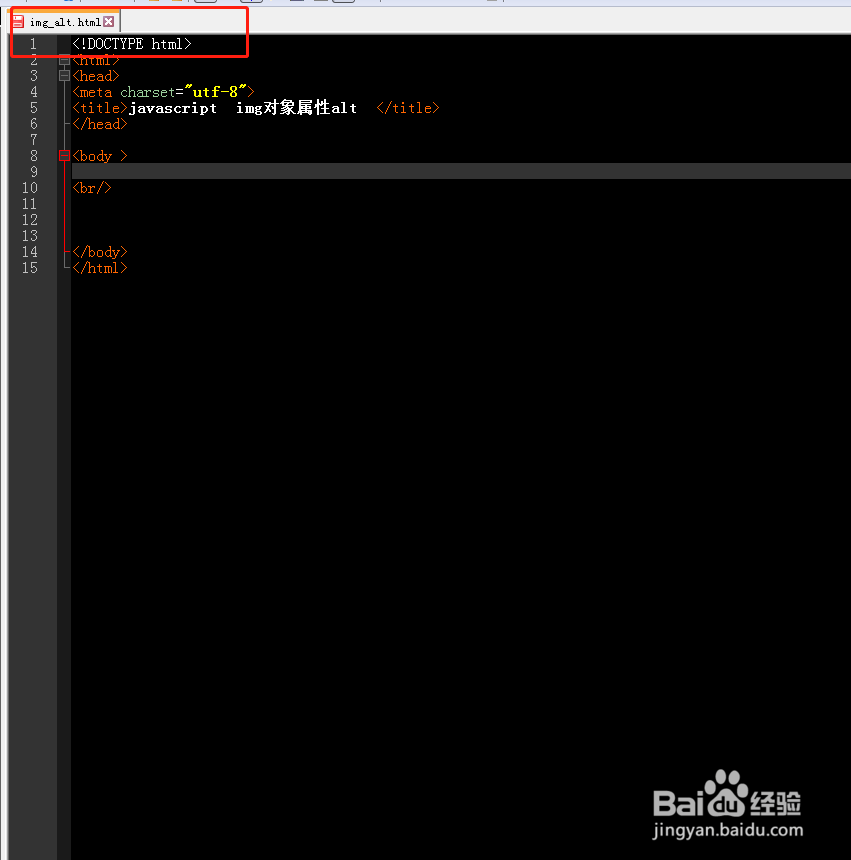
创建一个名称为 img_alt 的html文件
 2/6
2/6添加一个img元素 这是id为mypicturealt,添加图片路径,在图片周围加些文字,来让图片位置显示更明显些,设置alt属性值为“thisismyimagealt”
 3/6
3/6添加一个button按钮,在点击事件中加入自定义函数myalt
添加一p标签,设置id 为 showalt
 4/6
4/6在javascript中创建一个自定义函数 myalt
 5/6
5/6在自定义函数中获取img对象。用alt属性返回属性值
,将获取的值显示到p标签中
 6/6
6/6在浏览器中打开文件,点击button查看效果
 SCRIPTIMG对象ALT属性
SCRIPTIMG对象ALT属性 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1248405.html
 订阅
订阅