select使用了v-for怎么选择默认option
来源:网络收集 点击: 时间:2025-03-01【导读】:
在学习vue的时候会遇到一个坑,就是select中的option使用 v-for指令后,不知道如何选中的问题,以下介绍一种简单的办法。工具/原料morevue.js方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 注意事项
注意事项
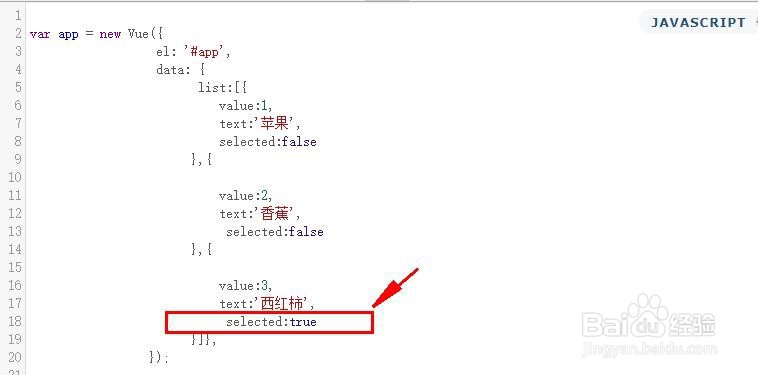
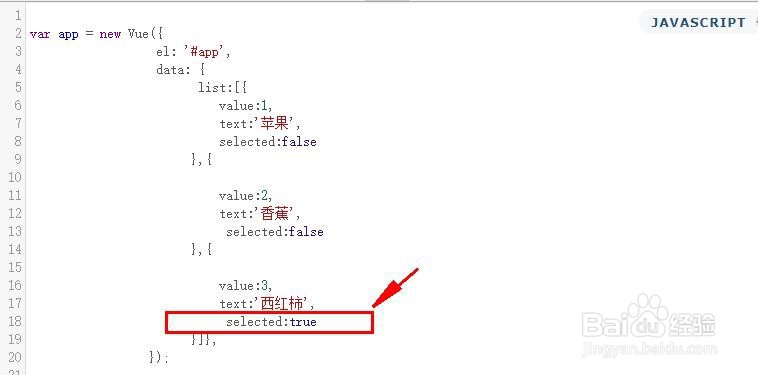
在v-for绑定的元素后面,添加:selected绑定option的selected属性,它可以用true/false赋值
 2/3
2/3在list对象中指定一个属性用于判断是否为选中,本例中设置了第三项的selected为true.
 3/3
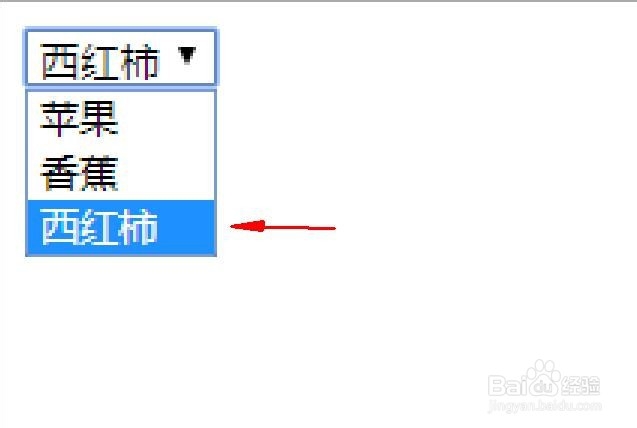
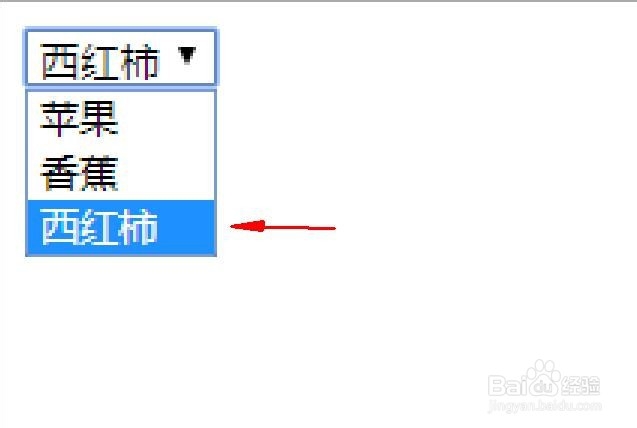
3/3从结果上,可以看到,列表中的第三行数据已经被选中了。
 注意事项
注意事项这个例子只是简单解决问题,如果不喜欢在数据上添加属性,可以设置一些外部方法来解决。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1248412.html
上一篇:iphone13如何设置背景音
下一篇:word自定义纸张高宽技巧分享
 订阅
订阅