如何使用HTML5中的spellcheck属性检查语法
来源:网络收集 点击: 时间:2025-05-16【导读】:
在HTML5新增的属性中,包含属性spellcheck,这个属性可以对用户输入的文本内容进行拼写和语法检查。工具/原料moreCSS3HTML5HBuilderX截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
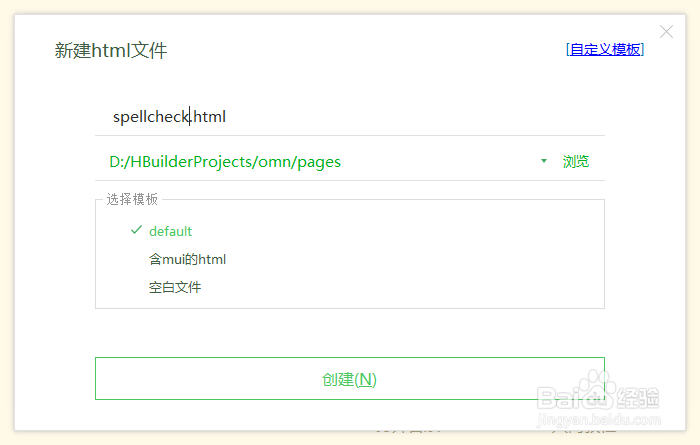
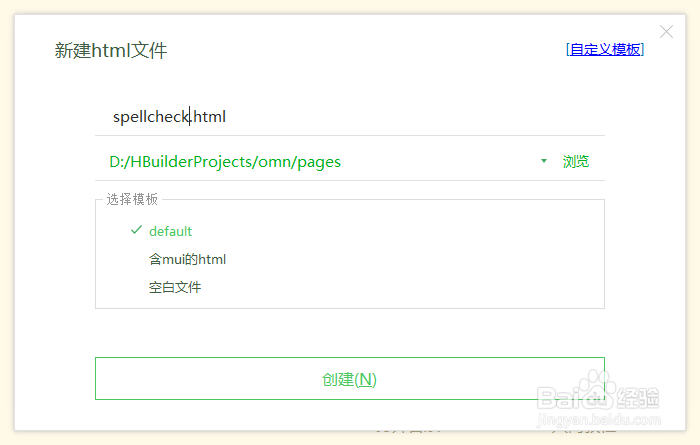
在已打开的HBuilderX工具,新建页面文件,输入文件名称,然后点击创建
 2/6
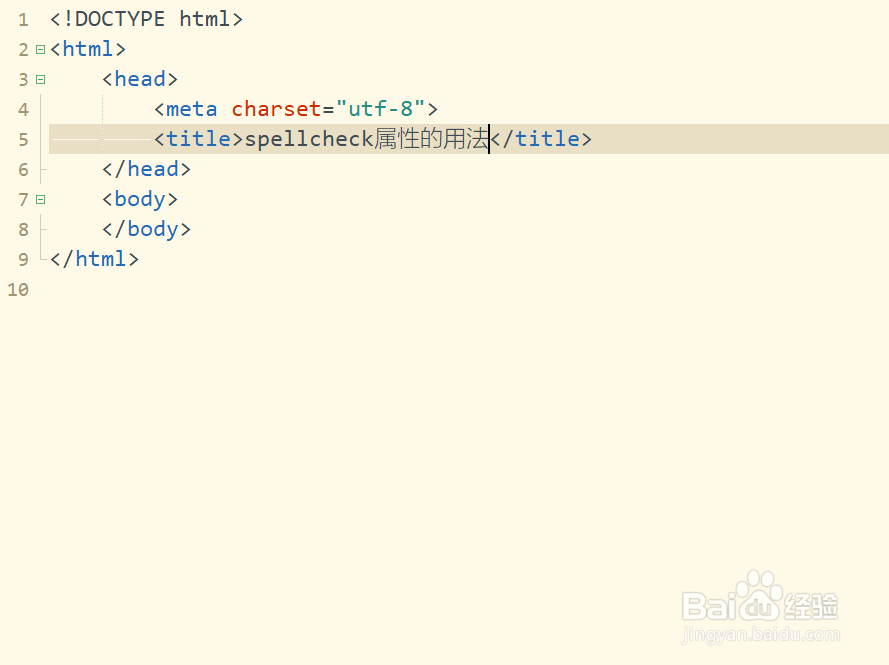
2/6打开已创建好的页面文件,修改对应标签内容
 3/6
3/6在body/bdoy标签中,插入一个文本域textarea
 4/6
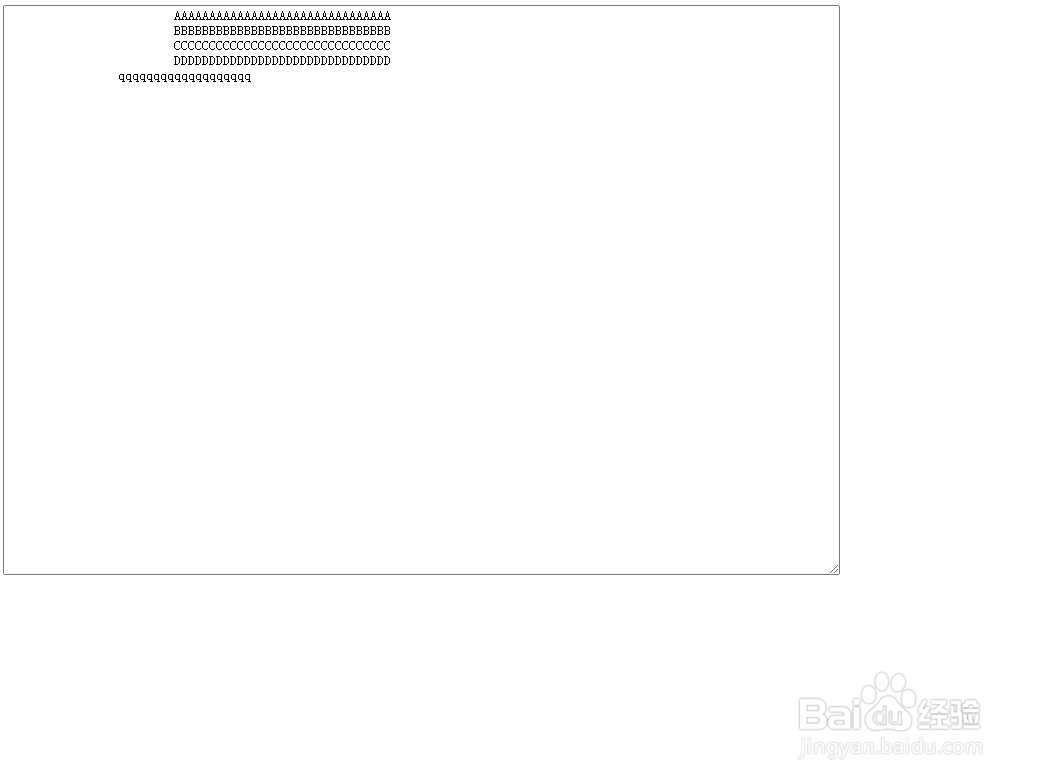
4/6保存代码并运行页面文件,打开浏览器,查看文本域显示效果
 5/6
5/6在textarea标签中,添加属性spellcheck,设置值为true
 6/6
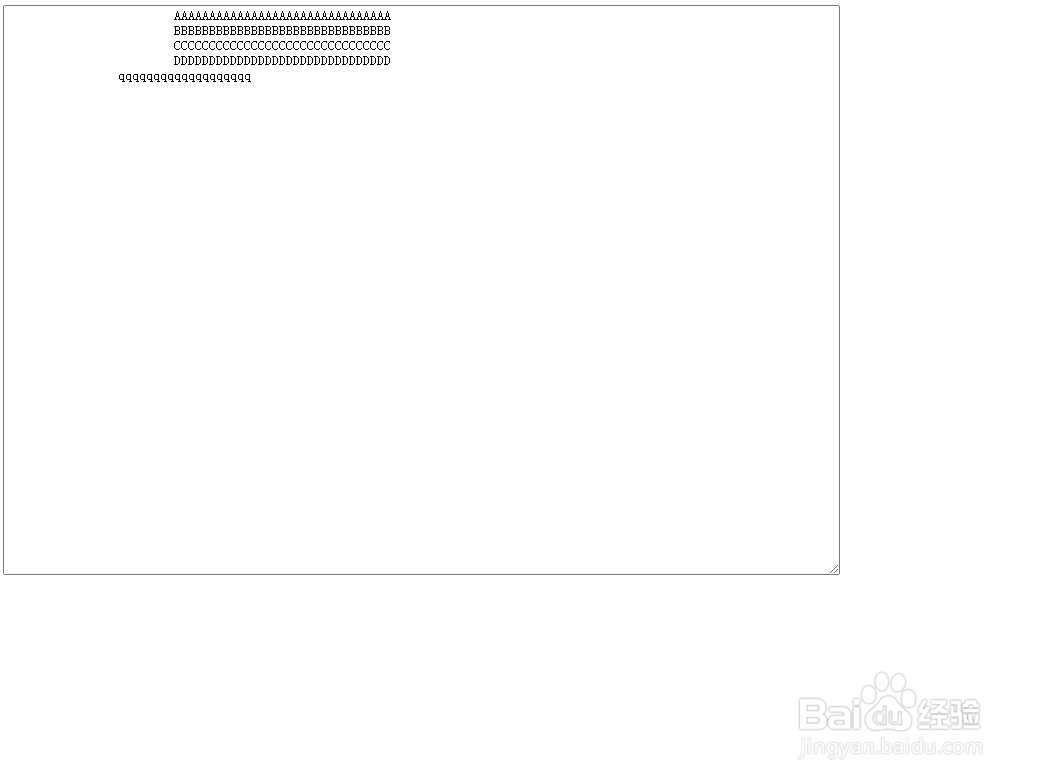
6/6再次保存代码并刷新浏览器,查看文本域显示效果,可以看到是否有检查拼写和语法
 注意事项
注意事项注意在HTML5中属性spellcheck的用法
注意HTML5中新增属性的不同用法
HTML5CSS3SPELLCHECK属性检查拼写和语法版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1250680.html
上一篇:窗户塑料味刺鼻怎么办
下一篇:微信怎么设置好友查看朋友圈的范围
 订阅
订阅