WEB表格设计攻略
来源:网络收集 点击: 时间:2024-02-24表格-用途
1)表格table标签主要用来展示列表数据,分行列展示比较直观,还可能带有汇总行显示
2)表格除了显示列表数据外,还可以用来页面布局,因为表格可以设置占用页面百分比,所以,可以用来做页面自适应宽度效果,只是,表格需要填充完整数据才会开始在页面呈现,如果用表格布局,且内部非常多内容,当网络慢的时候,界面可能会出现一段时间的空白
3)本文使用vscode作为编辑器,演示表格的使用(在vscode中新建html文件后,输入一个感叹号,在按一下tab键,就可以快速构建html5的dom结构)
 2/7
2/7表格-默认样式
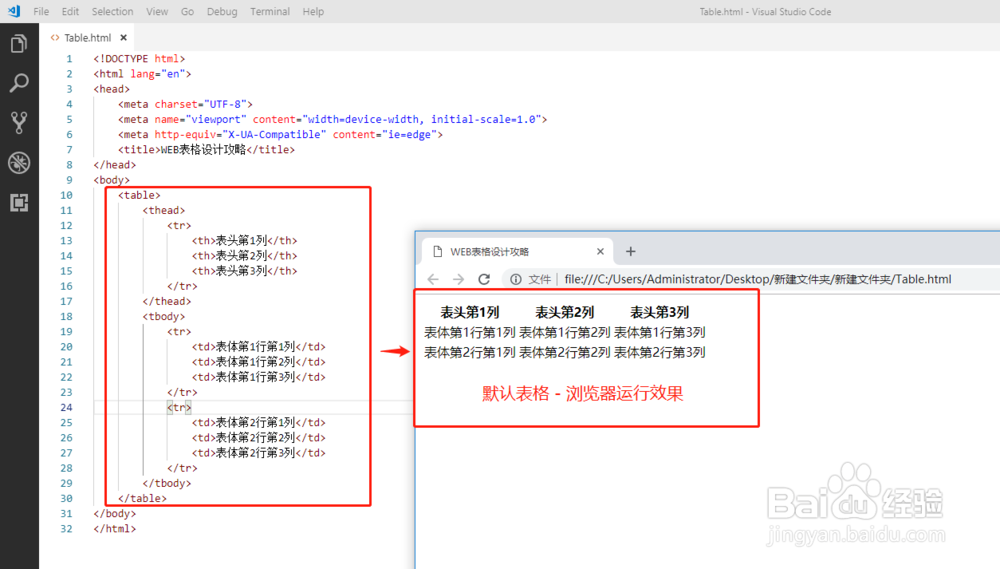
1)表格table标签默认是不带任何样式的
2)边框都没有,宽度也不会沾满一整行
 3/7
3/7表格-边框
1)通过css样式+table标签设置表格边框是实际项目中常用的方式
2)表格分为单元格边框,行边框,所以需要将两个边框合并成一个显示
 4/7
4/7表格-奇偶行颜色
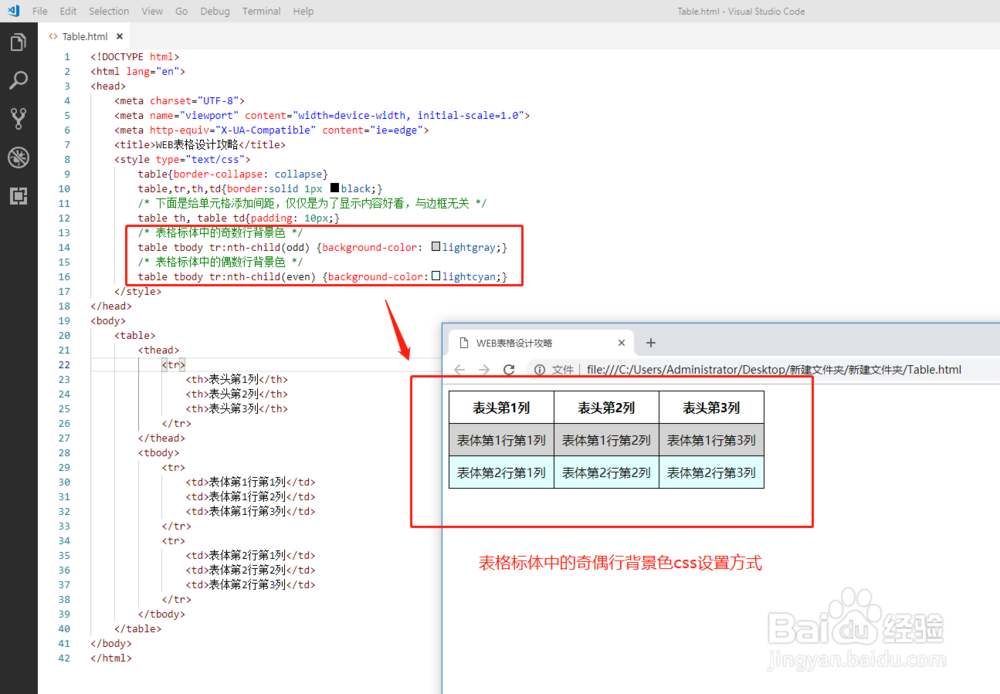
1)奇偶行颜色也是通过css+table标签实现的
2)odd表示奇数行,even表示偶数行
3)css选择器如果从表体开始,则从第一个数据行开始计算奇偶
4)css选择器如果是整个表格,那么表头也参与计算奇偶行
 5/7
5/7表格-合并单元格
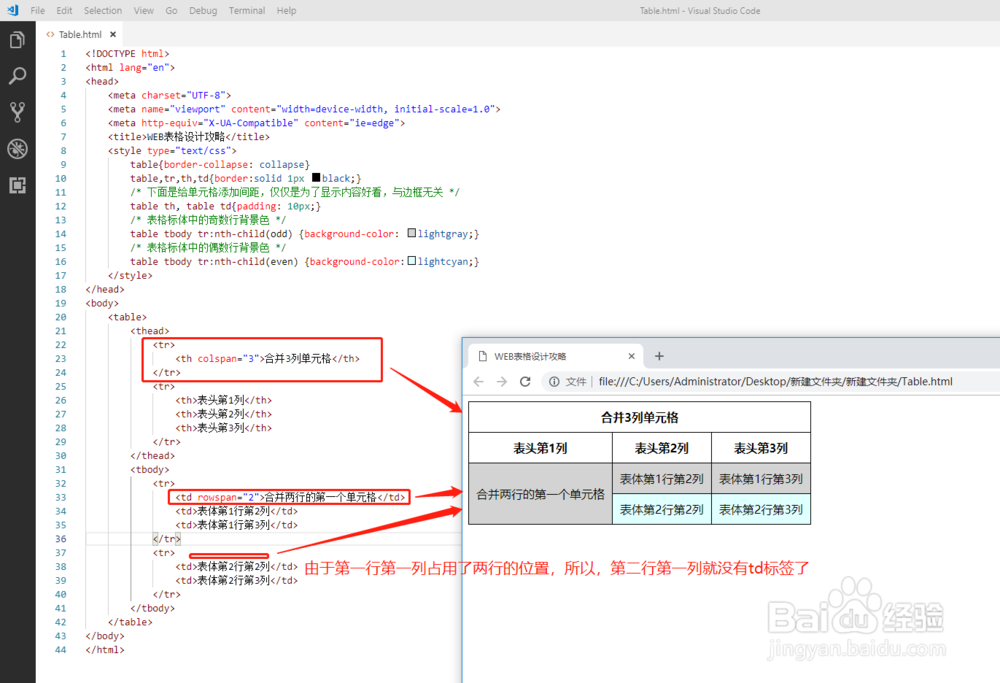
1)无论多么复杂的表格合并,最终都是基于行、列单元格合并的
2)行单元格合并,使用rowspan
3)列单元格合并,使用colspan
 6/7
6/7表格-冻结表头
1)web的表格标签默认是没有冻结表头的功能的
2)由于冻结表格需要css+js的辅助,且每个浏览器效果还有点不一样,因此,不建议个人自己实现,为了使用方便与快速,建议直接使用成熟的列表控件,如jqgrid表格控件、easyui前端框架、bootstrap框架等等
3)jqgrid表格控件可以冻结表头、合并表头、按列名称排序等等功能,默认jqgrid列表样式如图所示
 7/7
7/7表格-布局
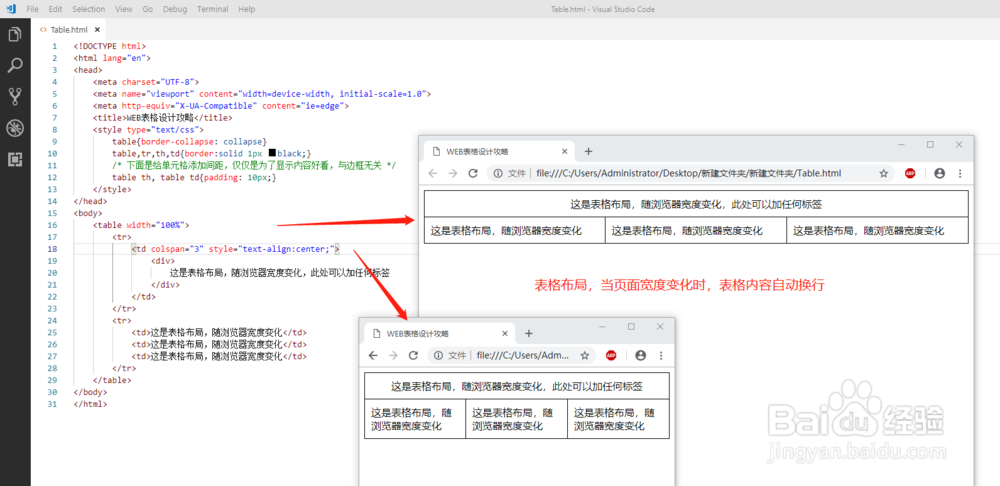
1)使用表格布局可以让页面宽度自适应,当宽度不够的时候,表格内的文字会自动换行
2)注意:最好不要将非常多的内容塞到table中作为页面的相对顶级的布局,否则,可能造成页面加载慢的样子
 TABLE合并边框背景色冻结
TABLE合并边框背景色冻结 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_128667.html
 订阅
订阅