360极速浏览器如何安装vue-devtools调试插件
来源:网络收集 点击: 时间:2024-02-24【导读】:
最近电脑系统故障重装,由于蓝灯无法正常使用,暂时也没找到合适的FQ工具,已经无法登陆谷歌账号同步谷歌浏览器的插件喝书签了,因此只能暂时先用国产360极速浏览器替代。但是360扩展程序中并没有vue-devtools插件,因此需要自己安装。工具/原料more360极速浏览器或其他Chrome内核的浏览器方法/步骤——下载插件1/2分步阅读 2/2
2/2 方法/步骤2——编译运行项目1/2
方法/步骤2——编译运行项目1/2 2/2
2/2 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
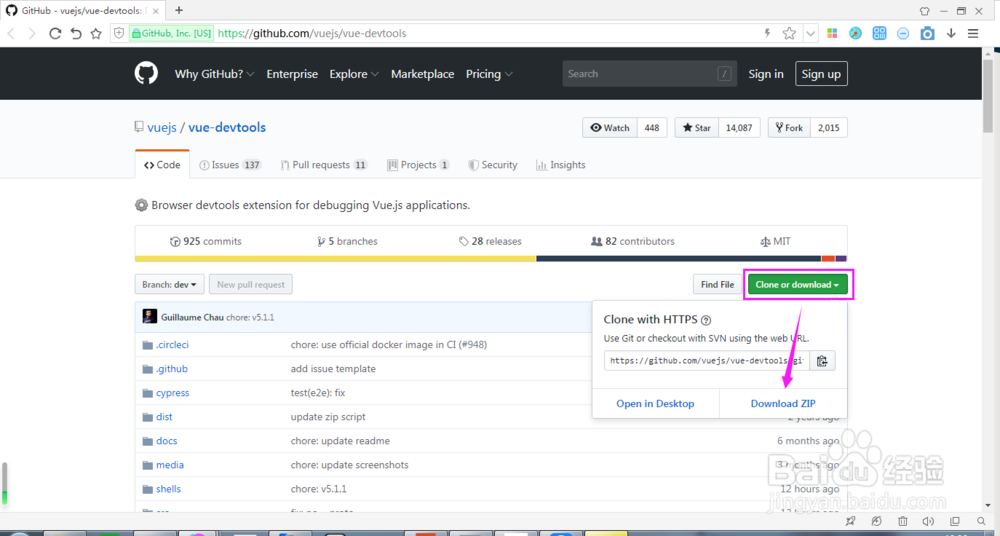
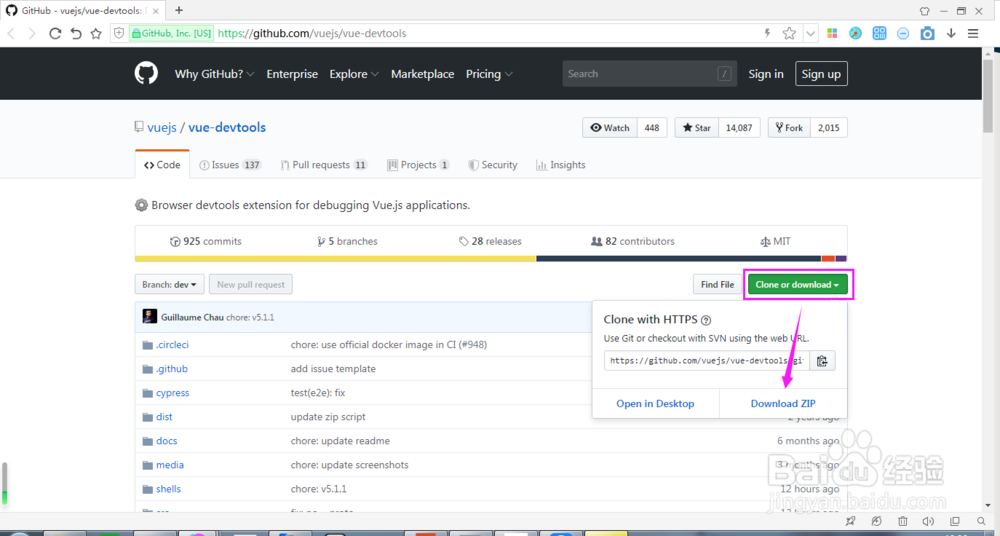
下载vue-devtools的github项目(下载地址见参考资料)
 2/2
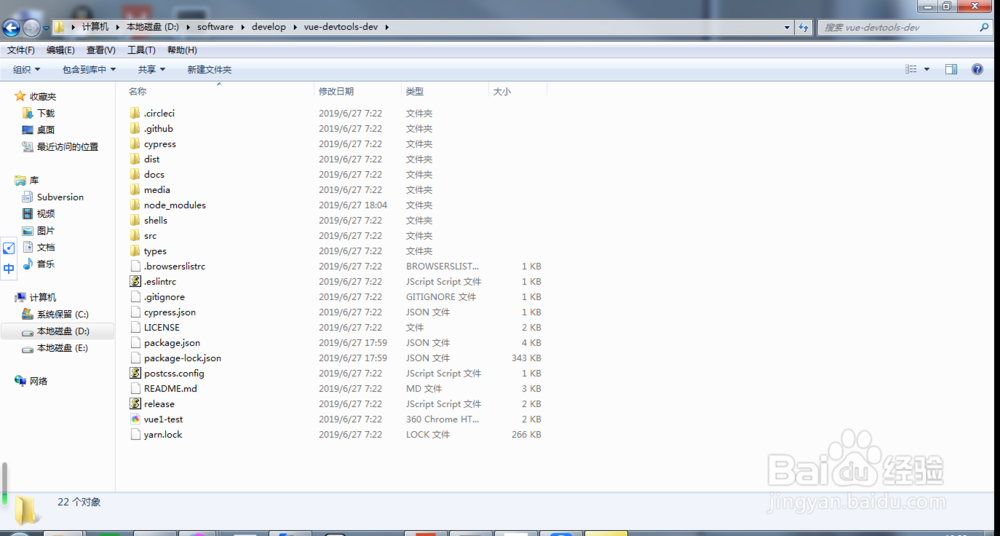
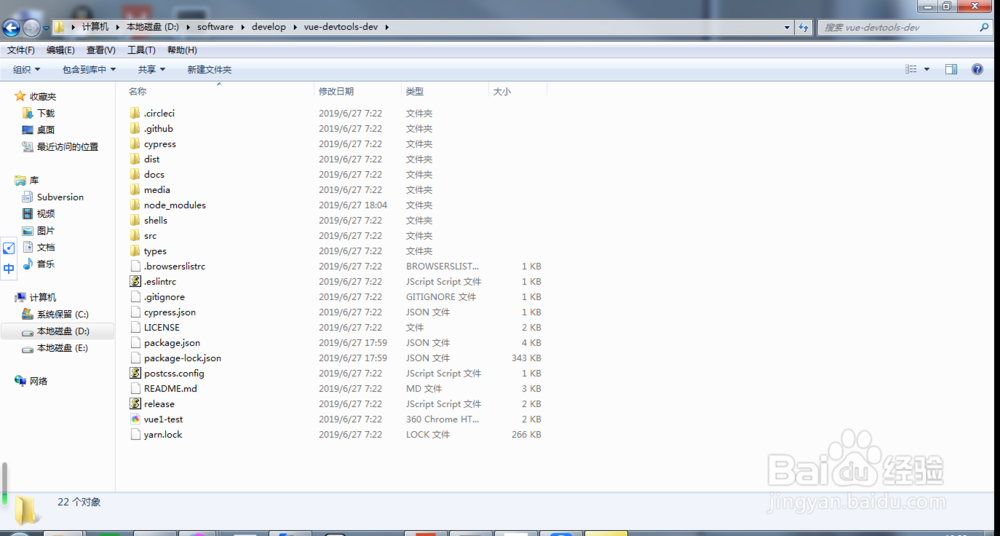
2/2将代码包解压
 方法/步骤2——编译运行项目1/2
方法/步骤2——编译运行项目1/2安装项目需要的npm包:
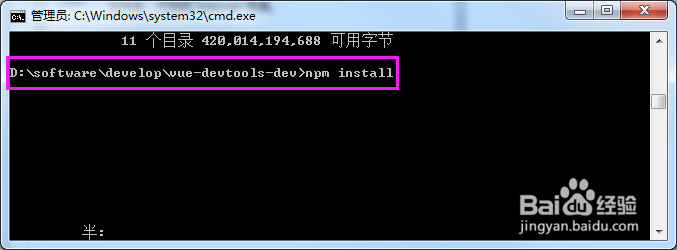
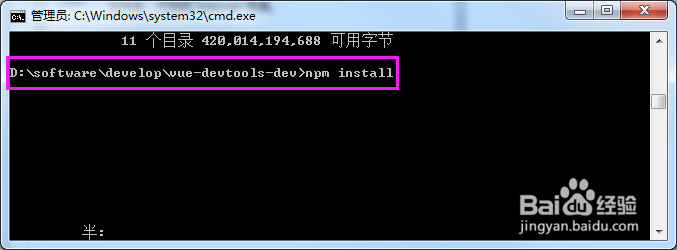
Ctrl+R打开运行窗口,输入cmd,调起命令行窗口,切换到解压后的vue-devtools代码包目录,安装需要的npm包:
npm install
 2/2
2/2编译项目文件:
npm run build
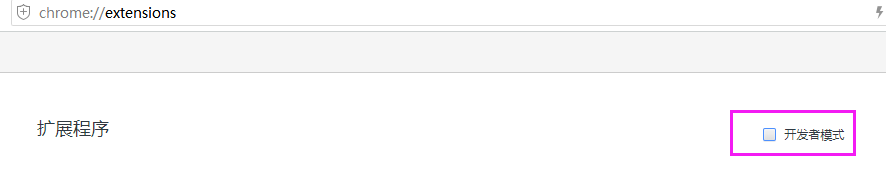
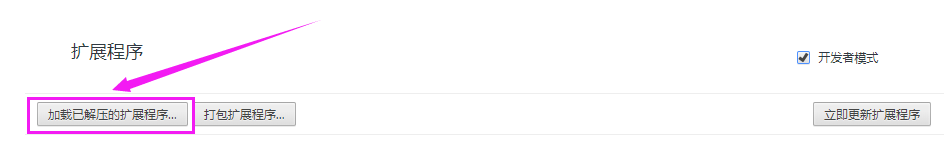
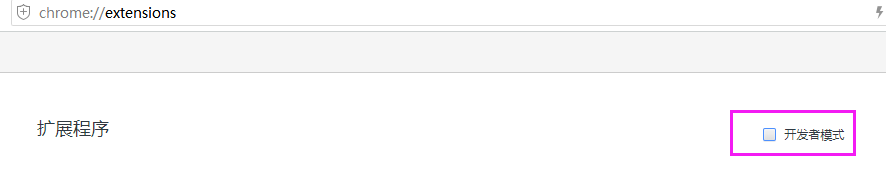
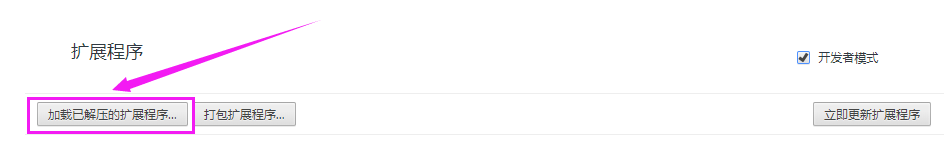
方法/步骤3——将插件添加到浏览器中1/5浏览器中输入“chrome://extensions”,进入程序扩展界面,点击选中右侧的”开发者模式“选项;
 2/5
2/5在其下边弹出的界面中点击”加载已解压的扩展程序...按钮:
 3/5
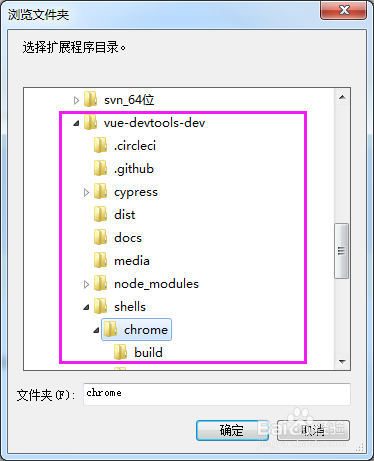
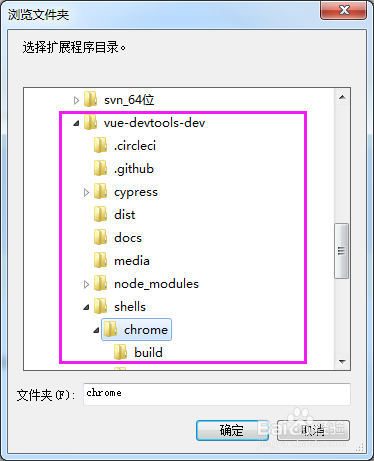
3/5在弹出的弹窗中选择插件解压的目录,选择chrome目录,如下图所示:
 4/5
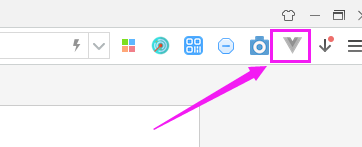
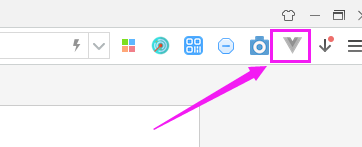
4/5点击确定,能看到右上角扩展程序这里已经多了一个vue-devtools扩展程序图标了:
 5/5
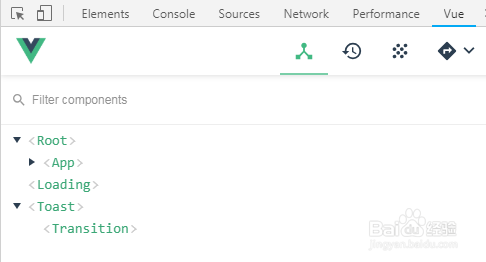
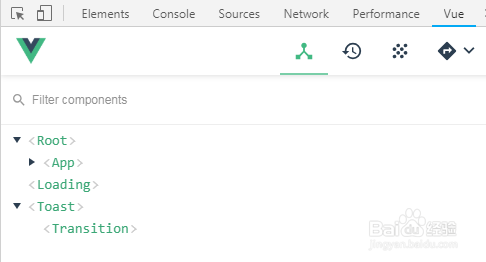
5/5测试插件:
本地编译运行vue项目,能看到浏览器调试器这里已经有vue-devtools的相关模块了
 注意事项
注意事项加载已解压的扩展程序时,在弹出的弹窗中选择插件解压的目录一定要选择chrome目录
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_128983.html
上一篇:excel函数的连字符怎样操作?
下一篇:快手怎么看别人关注了谁?
 订阅
订阅