Axure如何对输入的内容进行验证-Axure基础教程
来源:网络收集 点击: 时间:2024-02-24【导读】:
今天继续介绍Axure的常用小技巧,我们在做一些原型时,为了更好的表达要实现的效果,经常会添加一些交互事件,今天要介绍的就是我们经常用到的输入信息验证,比如邮箱,手机号等。一起来看一下吧。工具/原料moreAxure方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7

 7/7
7/7


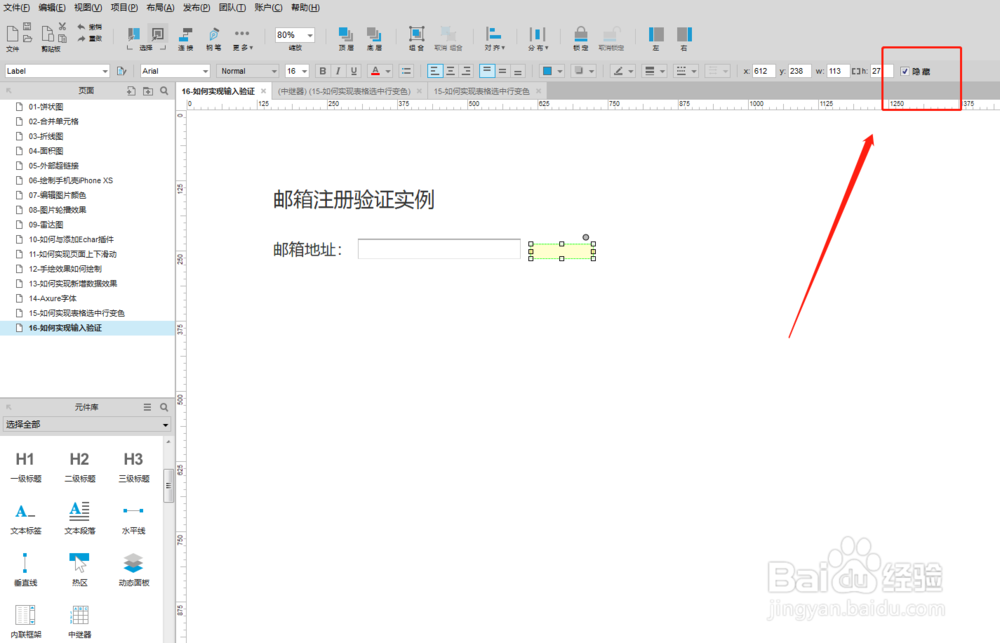
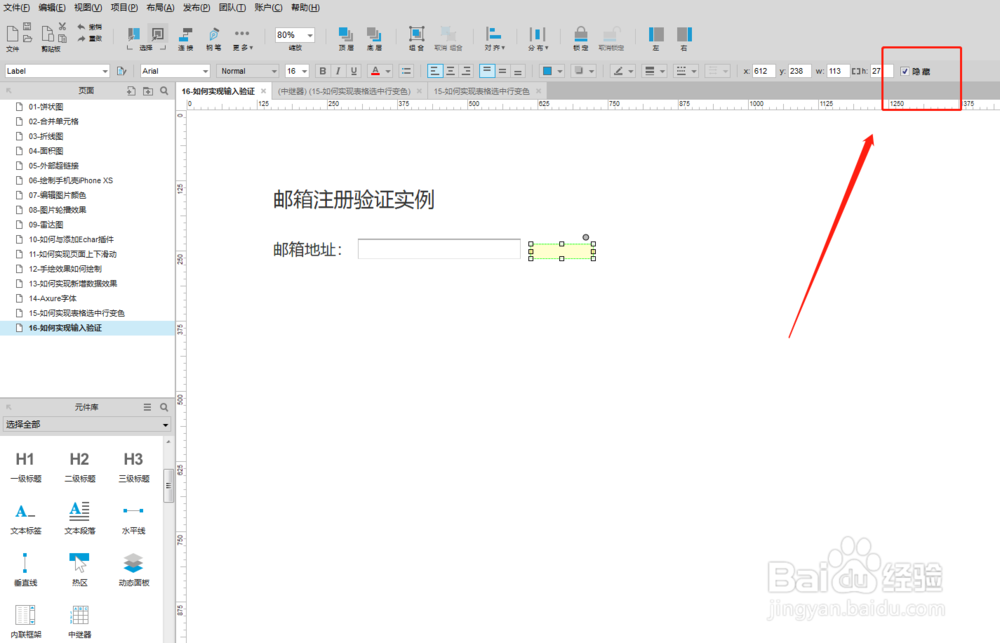
我们这里以文本框为例,新建一个文本输入框,然后在建一个标签。
文本输入框用来输入需要校验的信息,标签是我们要显示的提示语。如图所示:
 2/7
2/7设置标签样式。
选中标签,将提示语的文字颜色给为红色,然后设置为隐藏。勾选右上角的隐藏选项即可。

 3/7
3/7设置输入框失去焦点事件。
选中文本输入框,单击交互面板中的失去焦点时--打开交互设置界面。
 4/7
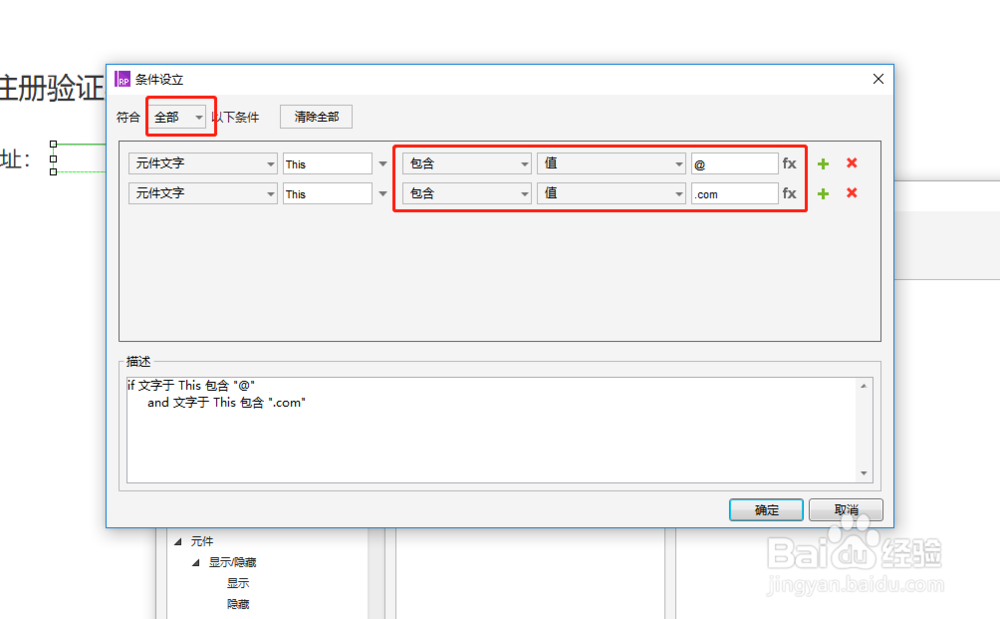
4/7设置判断条件。
点击添加条件,设置判断条件如图所示:
邮箱验证比较简单,我们一般只需要验证@符号和.com两个关键点。所以只要输入的文字中不包含这两个元素中的任何一个,我们就显示提示标签。
注意,添加两个条件一定要选择任何,不要选择全部,这个就是and和or的区别。
 5/7
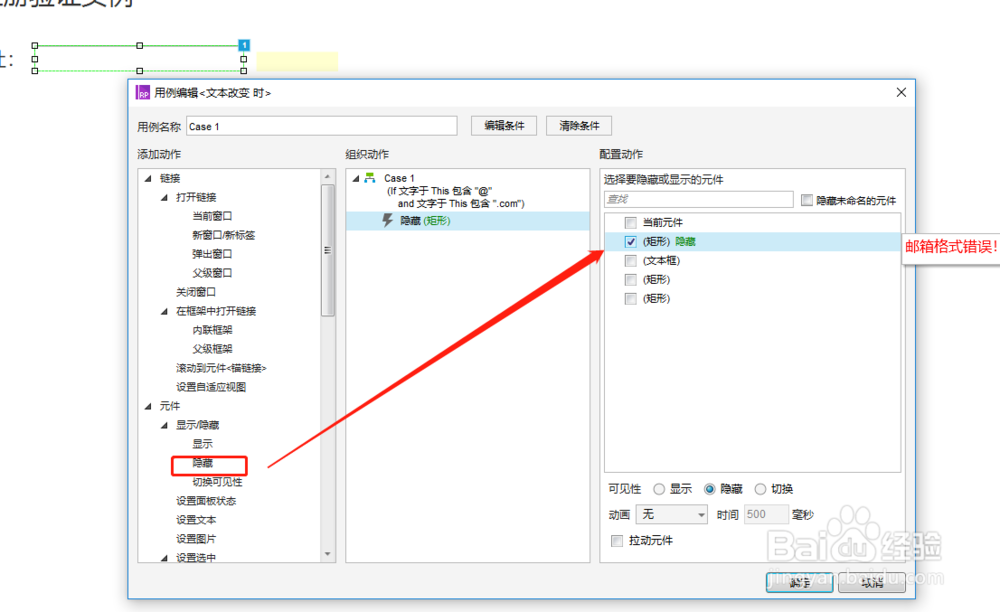
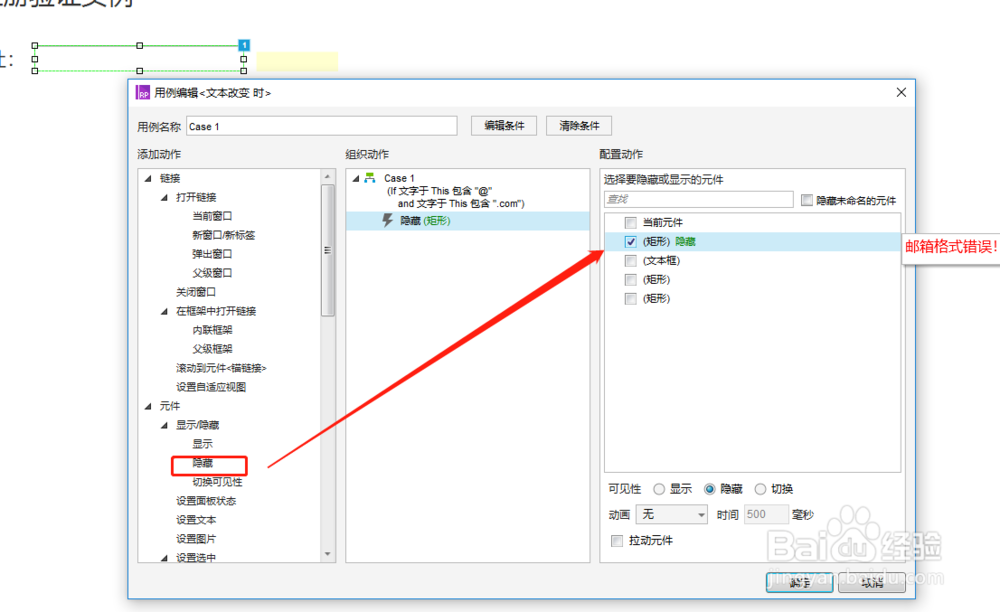
5/7配置条件对应的动作。
点击显示--然后选择我们第二步中隐藏的提示标签。这样在文本框失去焦点的时候会校验我们添加的条件,如果条件满足,就显示提示标签。
 6/7
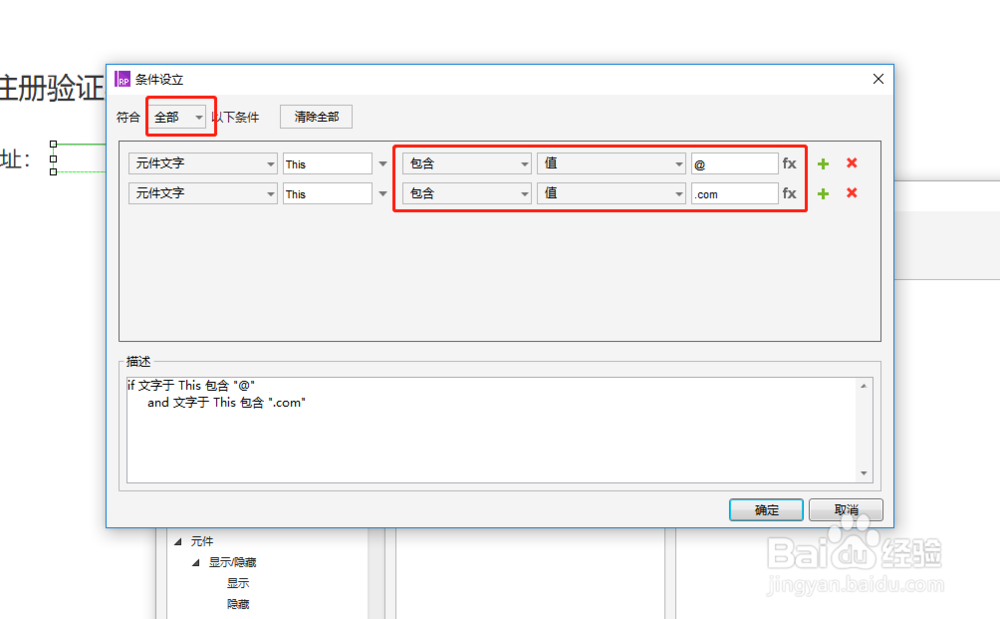
6/7配置文字改变时条件及动作。
点击交互面板中的文字改变时--添加条件。我们这里要选择文字中包含@并且包含.com,提示的标签隐藏。
注意,这里两个条件要选择全部,必须是两个条件同时满足才可以。如图所示:


 7/7
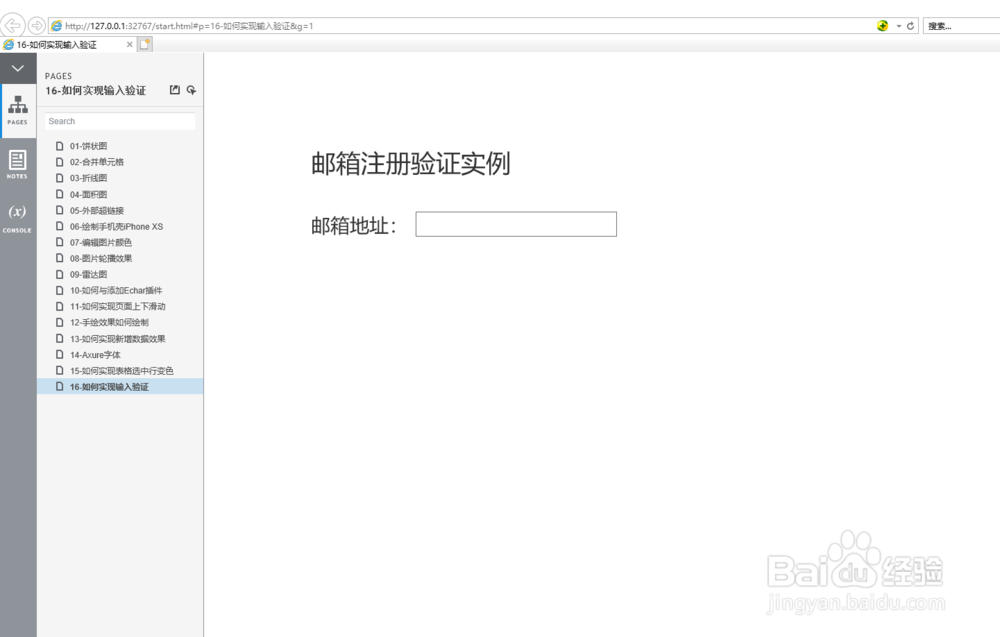
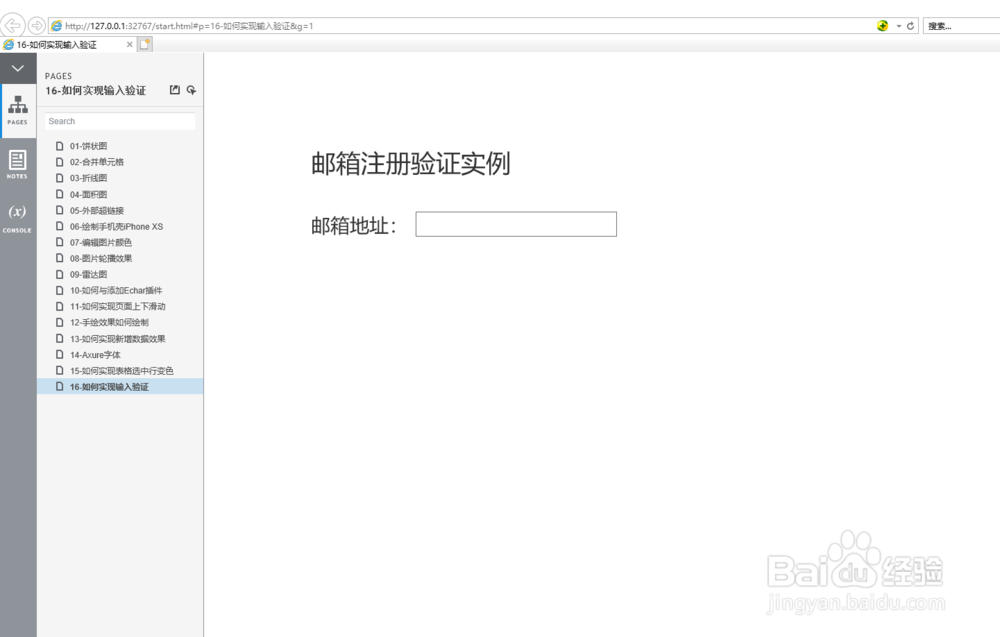
7/7点击预览,输入一个错误的格式,会提示格式不正确,修改会提示消失。



版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_129294.html
上一篇:Word文档转换成PPT的操作方法
下一篇:心悦俱乐部如何清除数据
 订阅
订阅