html中使文本加粗、倾斜、下滑线的是什么标签?
来源:网络收集 点击: 时间:2024-02-08【导读】:
字体样式中除了常用的h1h2~h6控制标题大小,hr /分割线,br /换行标签以及font样式控制标签外,还有能够单独作用于字体样式的标记,例如使文本进行加粗,倾斜以及下划线等,那么今天就为大家介绍一下html中的加粗、倾斜、下滑线表现的使用方法吧!工具/原料more加粗倾斜i下划线HBuilder X程序方法/步骤1/3分步阅读
 2/3
2/3
 3/3
3/3
 注意事项
注意事项
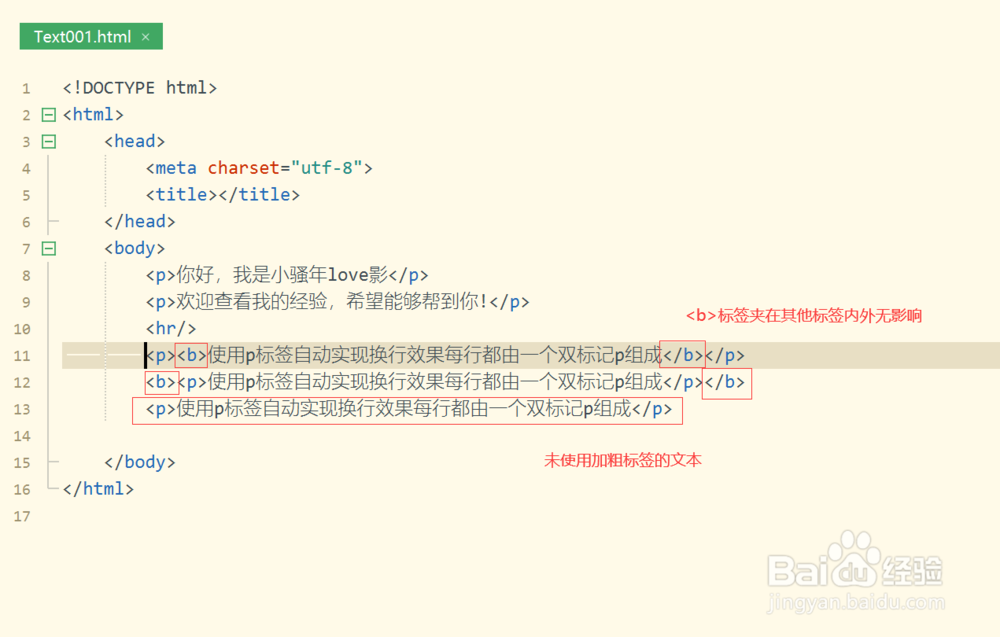
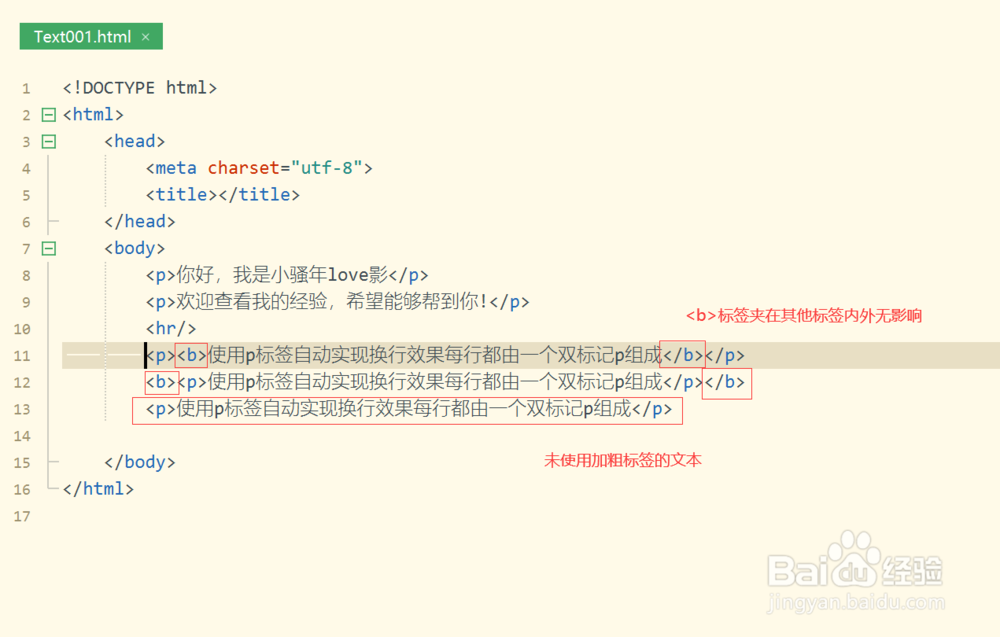
加粗标签b的使用。
加粗标签的使用无论添加在一段文本的其他标签内部还是外部,都可以对文本进行样式处理,即加粗文本,显示结果如图所示。

 2/3
2/3倾斜标签i的使用。
同样的方法,将一段文本分为三部分,第一第二组为i标签分别放置在文本其他标签的内外部,实现功能,第三部分不添加任何倾斜标签,显示结果如图所示。

 3/3
3/3下划线标签u的使用。
将bi标签替换为下划线标签u,保存html文件,运行在本地浏览器上查看显示结果,展示如图所示,添加标签的文本出现下划线,没有添加标签的文本无显示。

 注意事项
注意事项加粗,下滑,倾斜的标签夹在文本其他标签内外无影响
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_13056.html
 订阅
订阅