在HTML网页中实现音频播放方法有哪些
来源:网络收集 点击: 时间:2024-02-24【导读】:
在HTML页面播放音频的方法有很多,不同的方式存在不同的兼容问题,下面介绍在HMTL页面播放音频的方法。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTML网页音频播放
HTML网页音频播放
使用embed /标签在HTML页面播放音频。embed /标签是一个HTML5标签,在HTML4页面会出现无法播放的问题。
 2/7
2/7使用 object/object标签在HTML页面播放音频。该标签播放音频需要在浏览器上安装插件,如果没有安装插件的情况下,音频不能正常播放。
 3/7
3/7使用audio/audio标签在HTML页面播放音频。该标签是HTML5标签,在HTML4页面无法正常播放。
 4/7
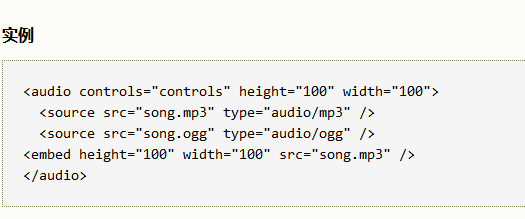
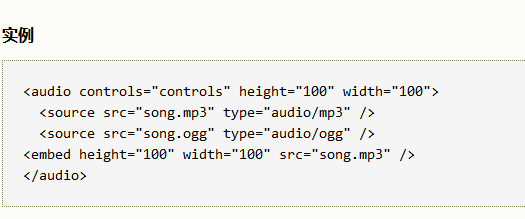
4/7在实际使用过程中,一般网页播放音频会采取embed /标签和使用audio/audio标签相结合的方法来进行音频播放,提高兼容性。
 5/7
5/7通过引入外部的JS文件,实现在HTML页面播放音频。采用这种方法比较简单,只需使用a标签就能实现音频的播放。
 6/7
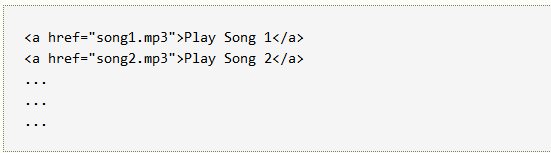
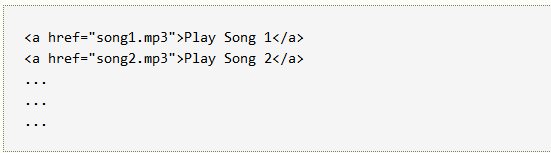
6/7通过引入外部的JS文件,实现播放音频列表。在HTML页面的头部head,加载JS文件,例如 ,加入script type=text/javascript src=http://mediaplayer.yahoo.com/js/script引入JS库, 在body编写多个a标签,实现音频播放列表。
 7/7
7/7直接使用a标签实现在HTML页面播放音频。部分浏览器默认自带播放组件,当点击链接时,浏览器会自动使用浏览器组件进行音频的播放。
 HTML网页音频播放
HTML网页音频播放 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_131287.html
上一篇:CC霜和BB霜哪个好用?
下一篇:主板bios版本怎么查?
 订阅
订阅