css如何在每个元素前面插入文字
来源:网络收集 点击: 时间:2024-02-24【导读】:
在css中,可以使用“:before”选择器在每个元素前面播入文字。下面小编举例讲解css如何在每个元素前面插入文字。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
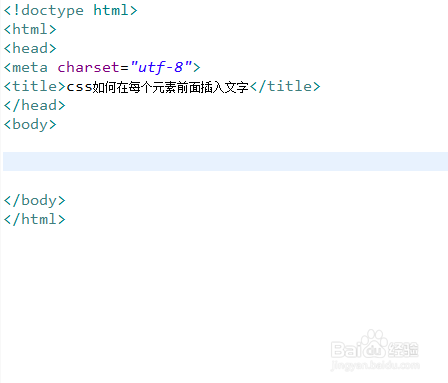
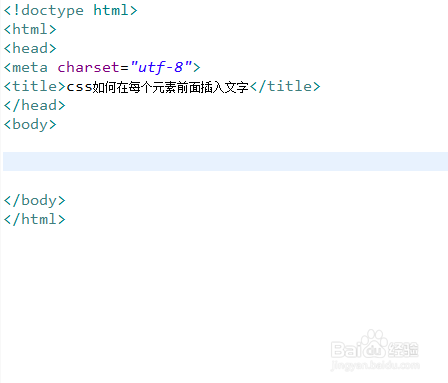
新建一个html文件,命名为test.html,用于讲解css如何在每个元素前面插入文字。
 2/6
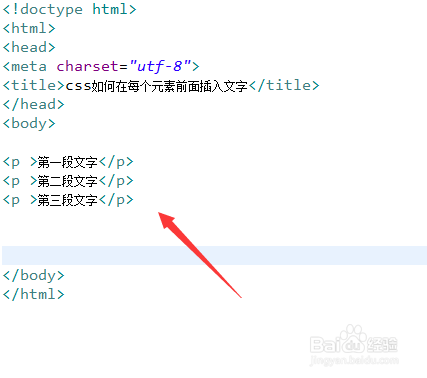
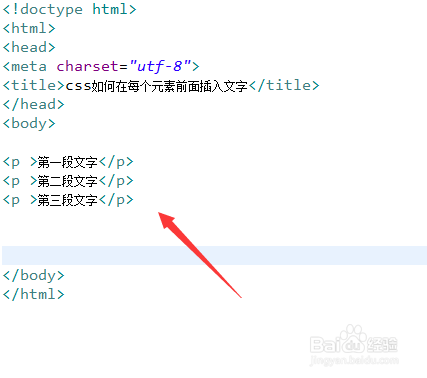
2/6在test.html文件内,使用p标签创建多行文字,用于测试。
 3/6
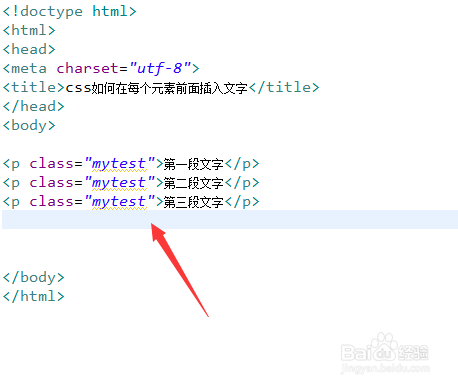
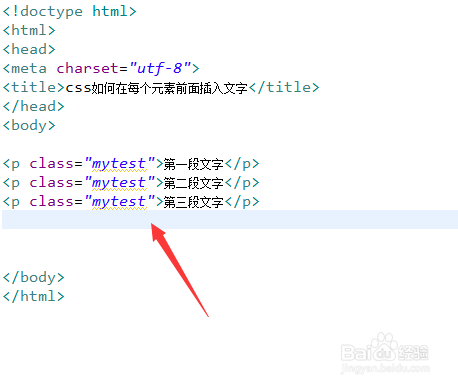
3/6在test.html文件内,统一设置p标签的class属性为mytest。
 4/6
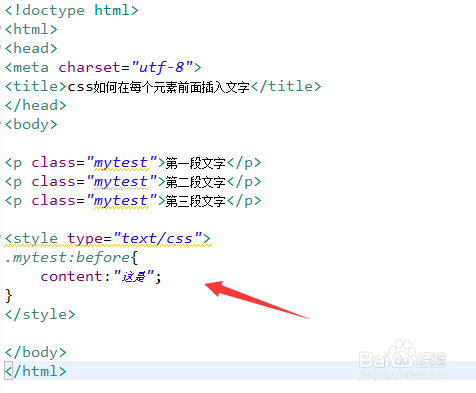
4/6在css标签内,通过class和“:before”选择器设置p标签的样式。
 5/6
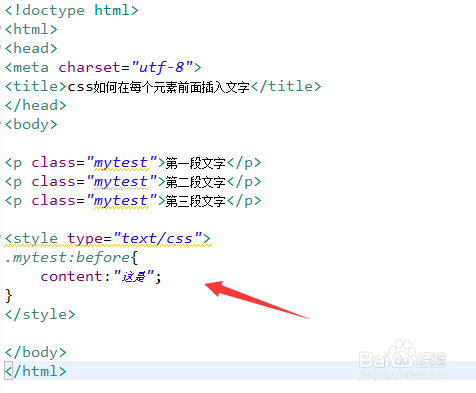
5/6在css标签内,使用content属性设置p标签前面要插入的文字。
 6/6
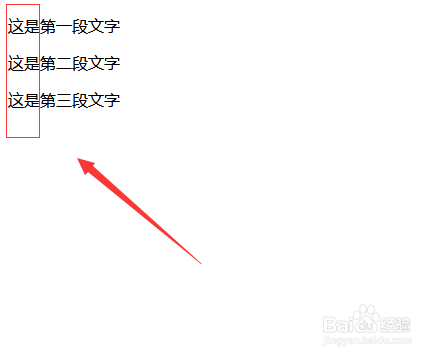
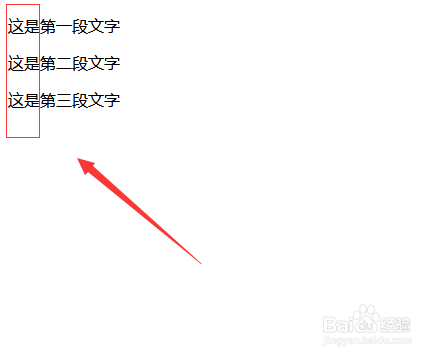
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建多行文字,统一设置p标签的class属性为mytest。2、在css标签内,通过class和“:before”选择器设置p标签的样式。3、在css标签内,使用content属性设置p标签前面要插入的文字。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_131675.html
上一篇:电脑怎么添加开机密码
下一篇:【支付宝】如何手动自由评估芝麻分
 订阅
订阅