如何利用document从页面上取值和赋值
来源:网络收集 点击: 时间:2024-02-24【导读】:
利用document对象从页面上取值以及赋值工具/原料more任何一款可以开启开发者工具的浏览器方法/步骤1/3分步阅读

 2/3
2/3 3/3
3/3
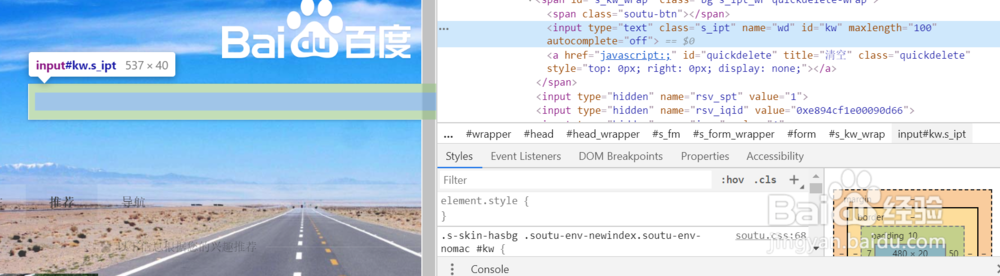
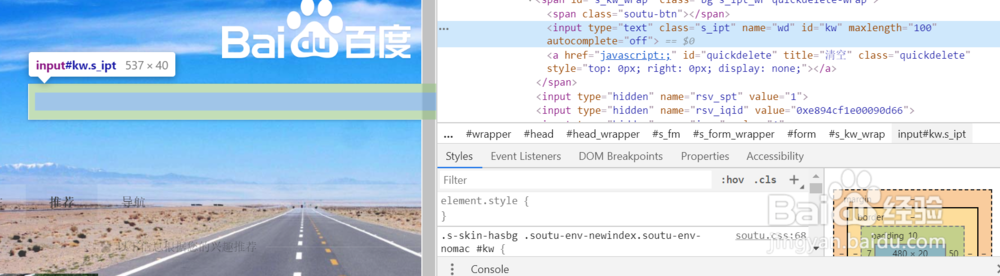
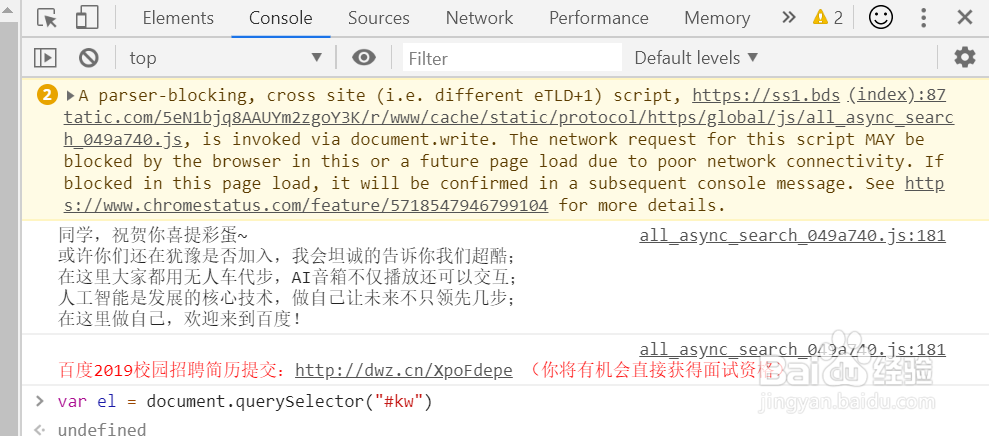
打开F12打开控制台,点击element,寻找一个你想取值或者赋值的元素,以百度搜索的文本框为例,百度搜索的文本框是一个Input,id为kw,那么我们创建一个变量用来存储这个元素:
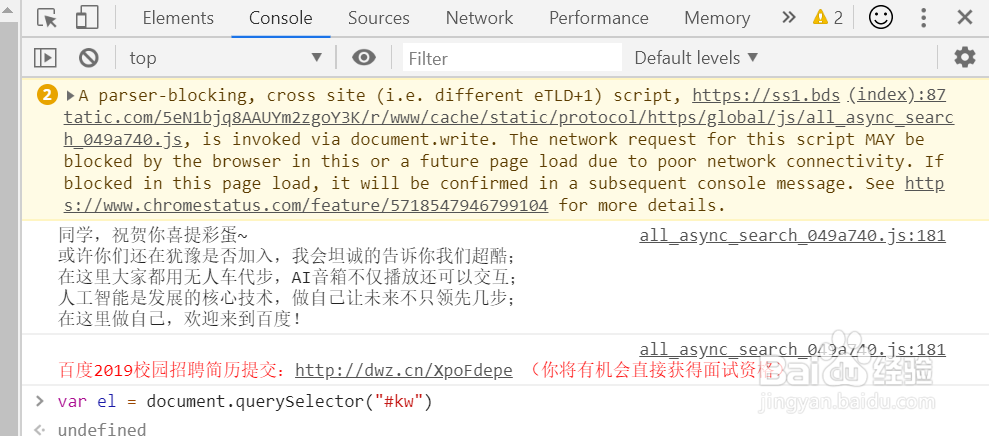
var el = document.querySelector(#kw);
把以上代码输入到控制台里。


 2/3
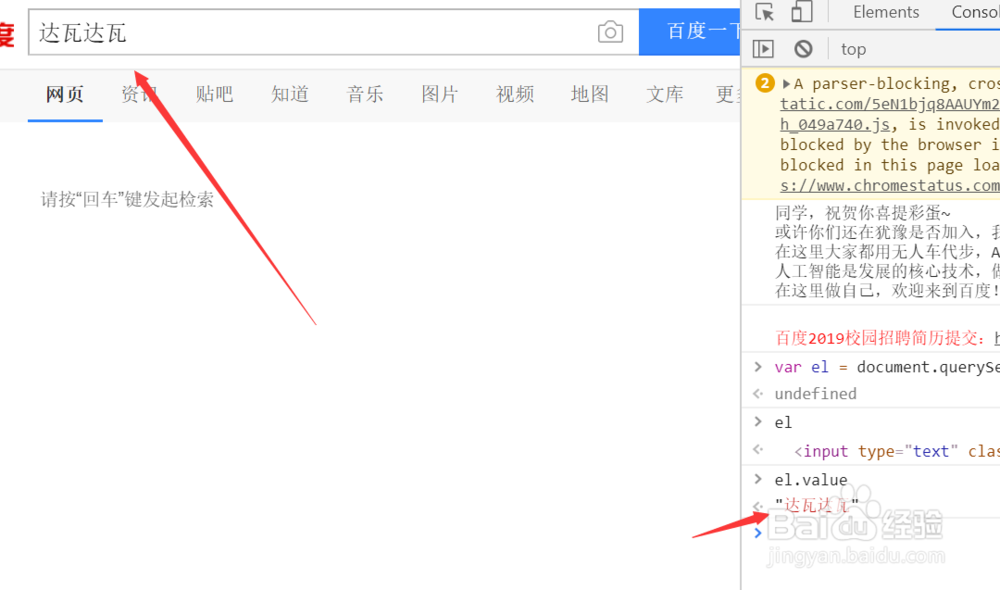
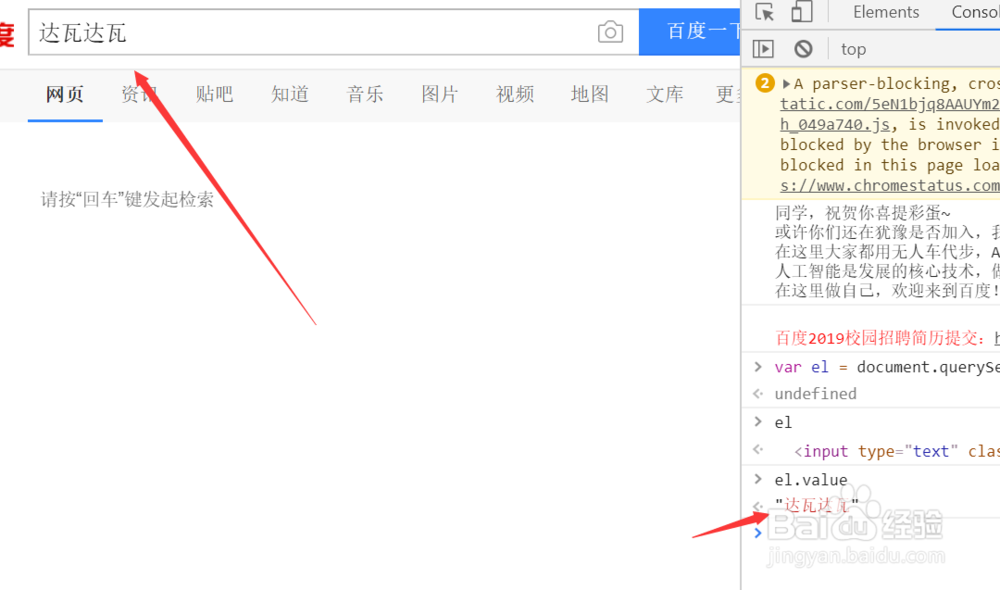
2/3获取一个值, 定义一个变量val,让他获取文本框里的值,并且打印出来,这个需要之前获取的dom元素,就是那个el变量,在控制台输入:
var val = el.value;
console.log(val);
之后可以看到已经打印出来了文本框的值
 3/3
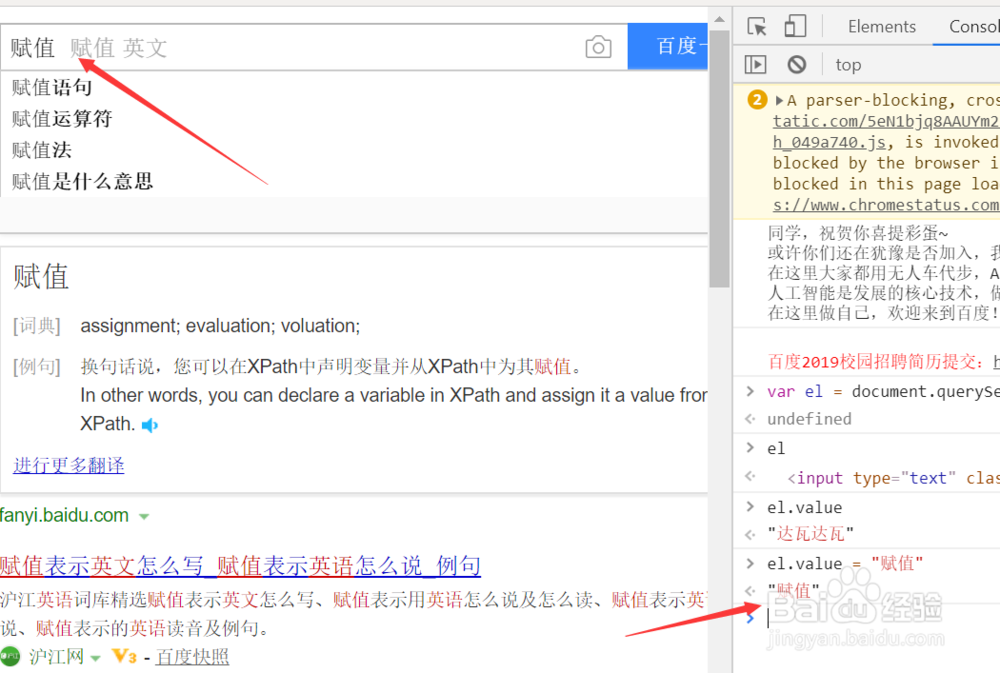
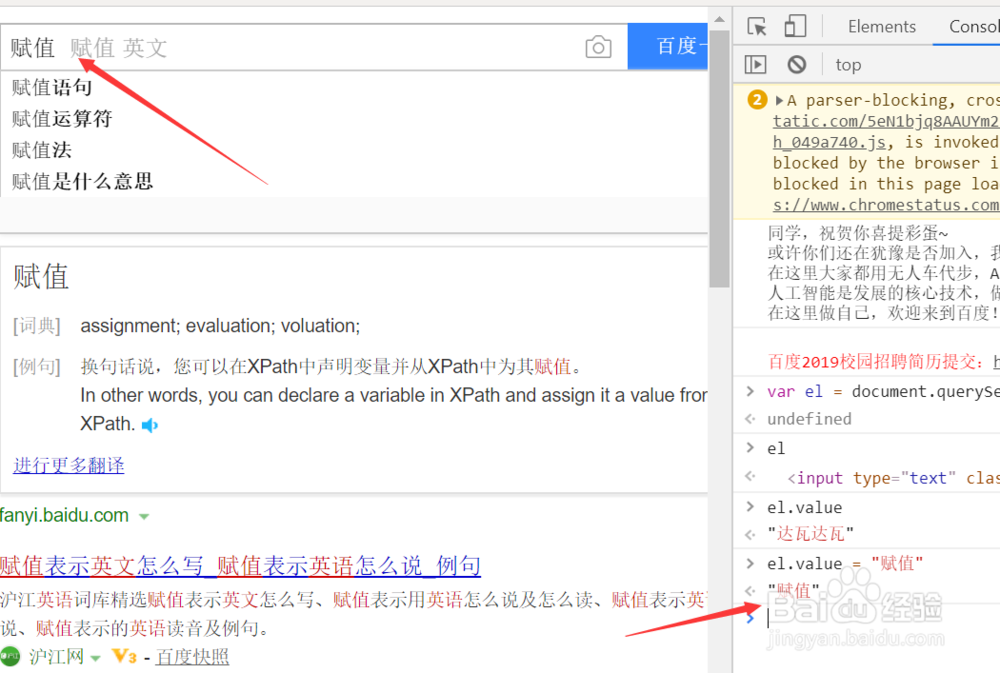
3/3赋值的话,直接用前两部的el变量,在控制台输入:
el.value = 赋值
即可将“赋值”这两个字写道文本框里

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_133184.html
 订阅
订阅