css如何实现鼠标点击按钮时变色
来源:网络收集 点击: 时间:2024-02-24【导读】:
在css中,可以使用伪选择器来设置按钮的样式,实现鼠标点击按钮时改变其背景颜色。下面小编举例讲解css如何实现鼠标点击按钮时变色。品牌型号:css+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
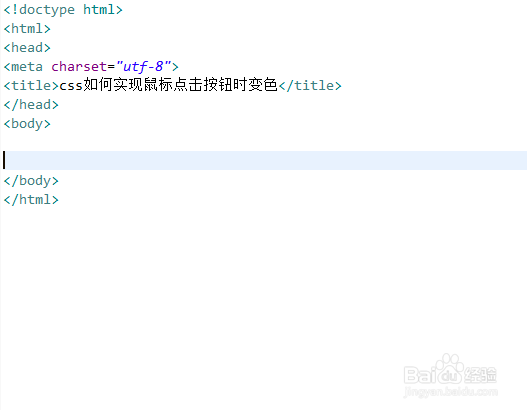
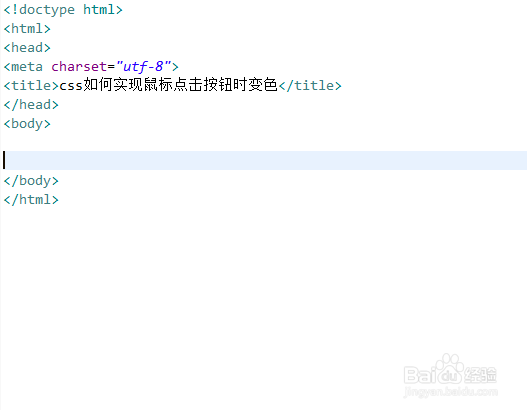
新建一个html文件,命名为test.html,用于讲解css如何实现鼠标点击按钮时变色。
 2/6
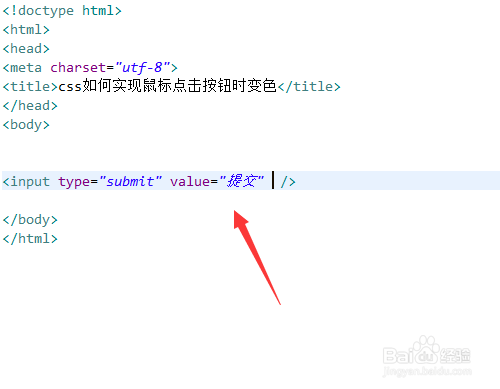
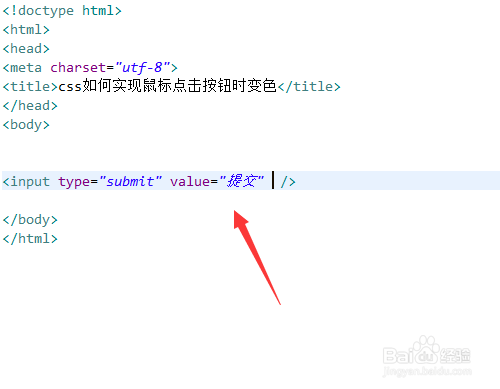
2/6在test.html文件中,使用input标签创建一个按钮,用于测试。
 3/6
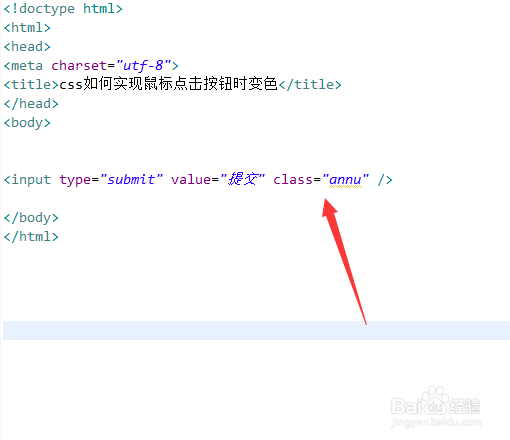
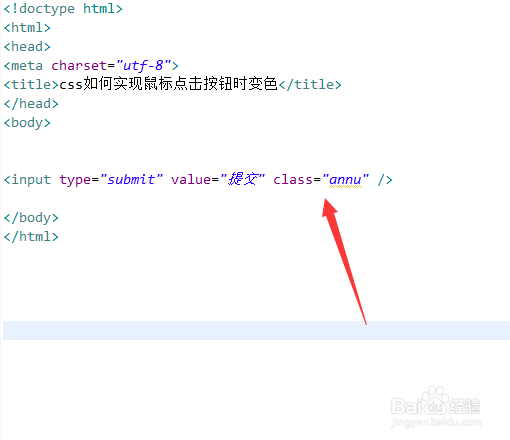
3/6在test.html文件中,设置按钮的class属性为annu。
 4/6
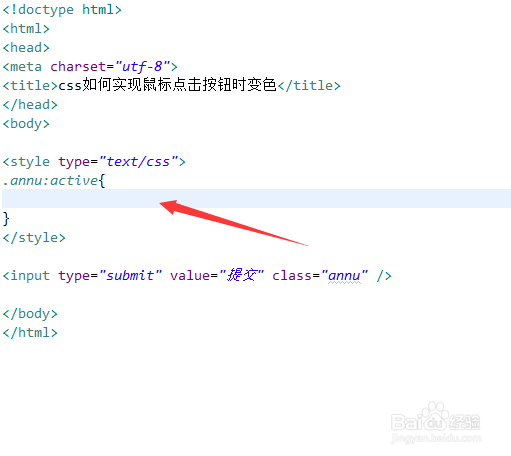
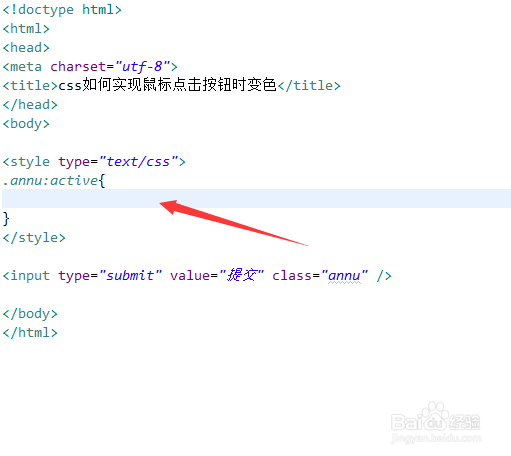
4/6在css标签内,通过伪选择器“:active”来设置按钮点击状态时的背景颜色。
 5/6
5/6在css标签内,定义按钮背景颜色为蓝色,文字颜色为白色。
 6/6
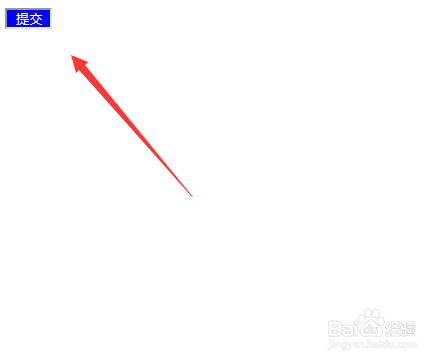
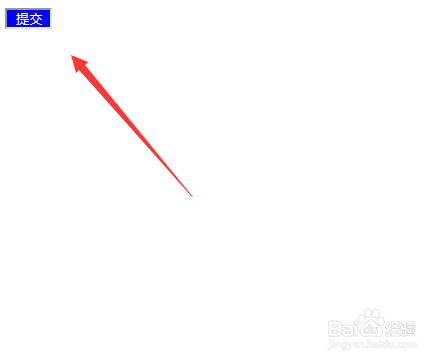
6/6在浏览器打开test.html文件,点击按钮时,查看实现的效果。
 总结:1/1
总结:1/11、使用input标签创建一个按钮,设置按钮的class属性为annu。2、在css标签内,通过class设置按钮的样式。3、在css标签内,通过伪选择器“:active”来设置按钮点击状态时的背景颜色,定义按钮背景颜色为蓝色,文字颜色为白色。4、在浏览器打开test.html文件,点击按钮时,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_133200.html
上一篇:CREO5.0钣金设计创建混合壁
下一篇:怎么把和平精英科技光环的颜色设置成绿色
 订阅
订阅