css如何实现鼠标悬停图片时放大一倍
来源:网络收集 点击: 时间:2024-02-24【导读】:
在css中,可以使用transform属性中的scale实现图片放大一倍,下面小编举例讲解css如何实现鼠标悬停图片时放大一倍。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何实现鼠标悬停图片时放大一倍。
 2/6
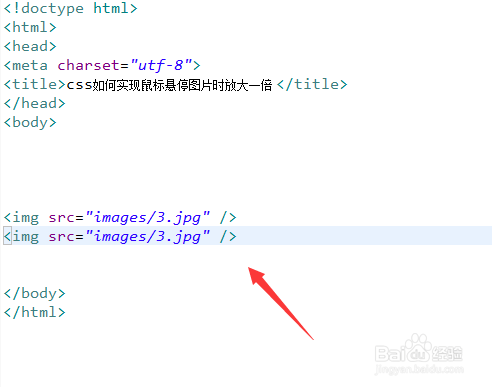
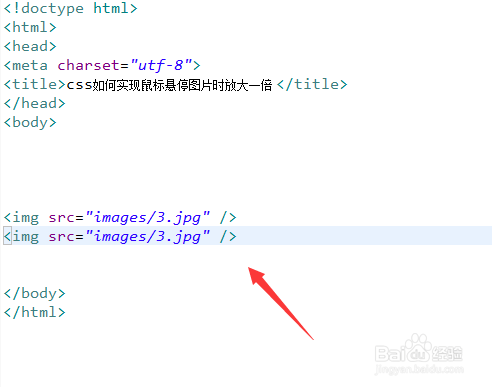
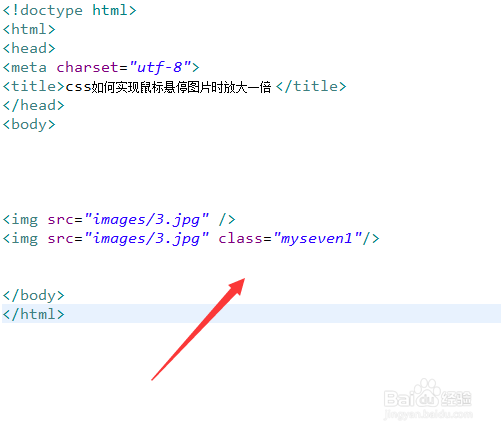
2/6在test.html文件内,使用img标签创建两张图片,用于测试。
 3/6
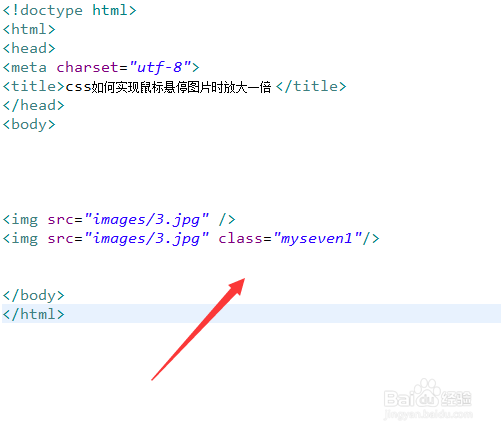
3/6在test.html文件内,设置第二个img标签的class属性值为myseven1。
 4/6
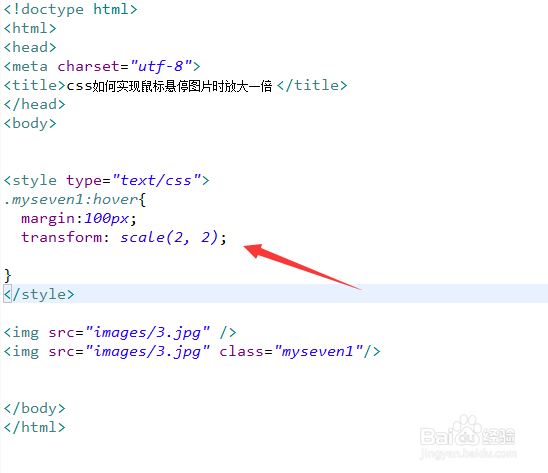
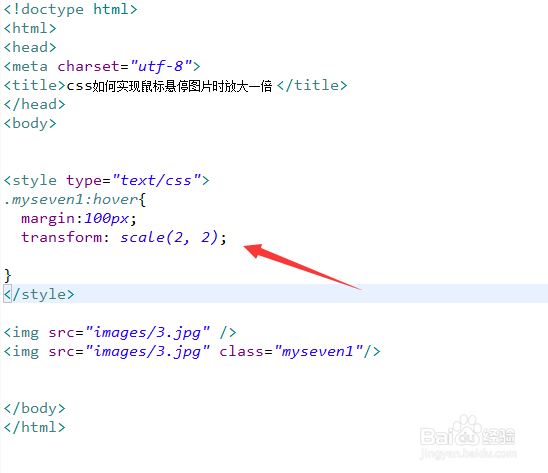
4/6在css标签内,通过class和选择器“:hover”设置img标签的样式,定义它的外边距为100px。
 5/6
5/6在css标签内,再使用transform属性,将scale属性两个参数设置为2,从而实现图片放大一倍。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用img标签创建两张图片,设置第二个img标签的class属性值为myseven1。2、在css标签内,通过class和选择器“:hover”设置img标签的样式,定义它的外边距为100px。3、在css标签内,再使用transform属性,将scale属性两个参数设置为2,从而实现图片放大一倍。4、在浏览器打开test.html文件,查看实现的效果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_134206.html
上一篇:Access如何使用输入掩码
下一篇:6个月婴儿香蕉泥的做法
 订阅
订阅