css如何设置textarea内的文本间距
来源:网络收集 点击: 时间:2024-02-24【导读】:
在css中,可以使用letter-spacing属性设置textarea内的文本间距。下面小编举例讲解css如何设置textarea内的文本间距。品牌型号:html+css系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何设置textarea内的文本间距。
 2/6
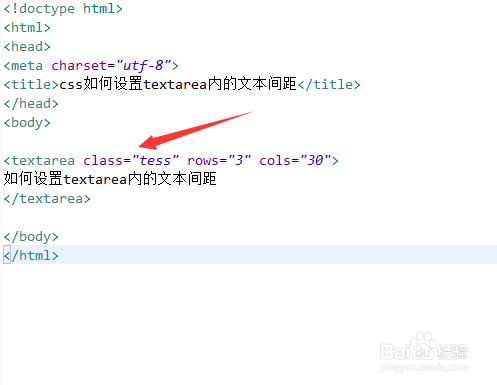
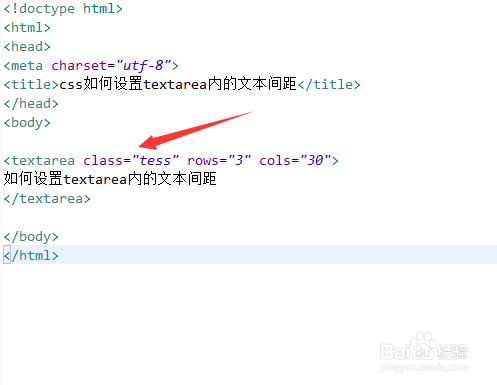
2/6在test.html文件中,使用textarea标签创建一个文本框,用于测试。
 3/6
3/6在test.html文件中,设置textarea标签的class属性为tess。
 4/6
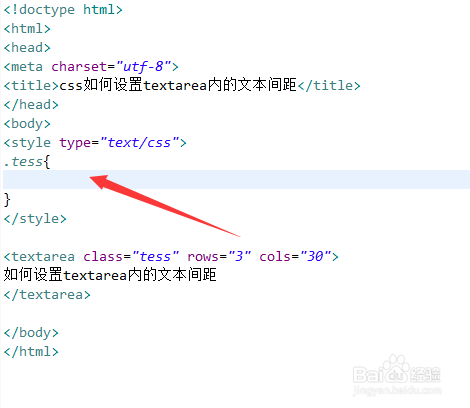
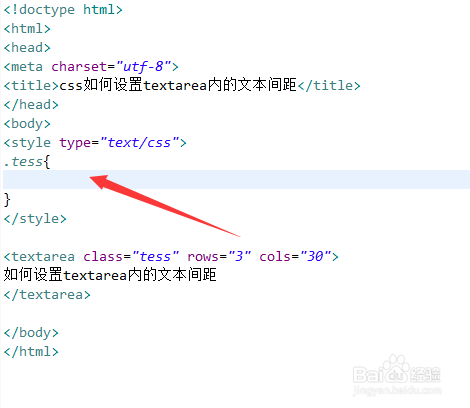
4/6在css标签内,通过class设置textarea的样式。
 5/6
5/6在css标签内,使用letter-spacing属性设置文本框内容的间距,例如,这里设置间距为10px。
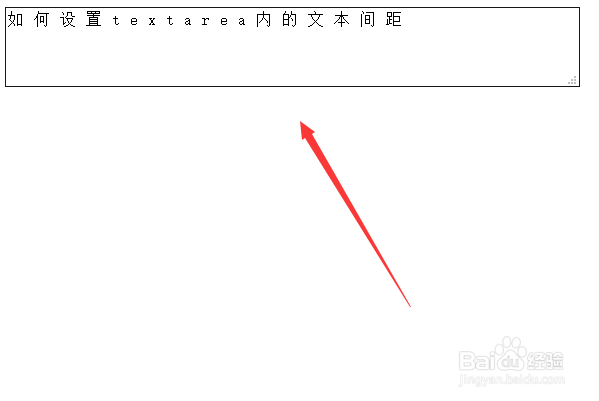
 6/6
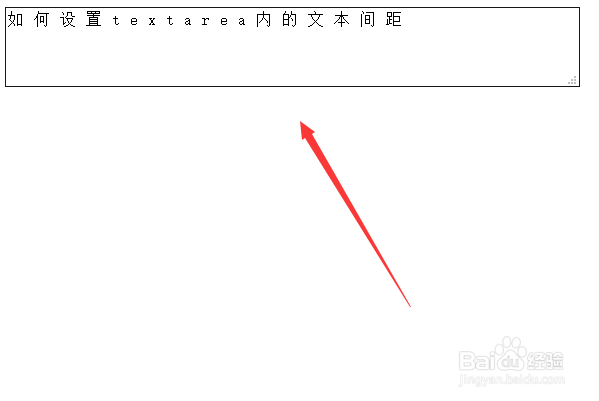
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用textarea标签创建一个文本框,设置textarea标签的class属性为tess。2、在css标签内,通过class设置textarea的样式。3、在css标签内,使用letter-spacing属性设置文本框内容的间距,例如,这里设置间距为10px。4、在浏览器打开test.html文件,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_142557.html
上一篇:wps怎么插入音频
下一篇:怎么将下载的QQ音乐放到PPT
 订阅
订阅