重大灾难日网站变成灰色(素色)效果的实现
来源:网络收集 点击: 时间:2024-02-24【导读】:
每逢重大灾难的纪念日,像每年512纪念汶川大地震;或者是国家发生重大的自然灾害;或者是国家重要领导人的逝世,为了纪念哀悼,我们会有把网站变成灰色(素色)的需求,遂整理了一套代码。代码如下(为了突出颜色这块,特意每处都用了颜色):本来色调:工具/原料moresublime webstorm等方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7

 6/7
6/7 7/7
7/7
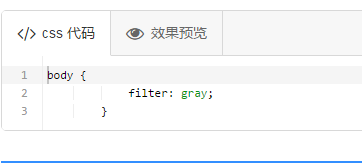
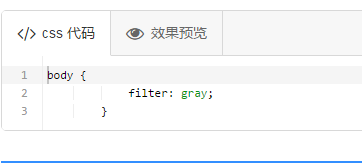
第一段代码(见图片):这段代码实现了谷歌、火狐、欧朋、微软最新浏览器Edge的灰色效果,但是safari和ie浏览器还不能实现。
 2/7
2/7第二段代码(见图片):这段代码实现ie7-9灰色效果,但是ie10、ie11和safari还没有解决。
 3/7
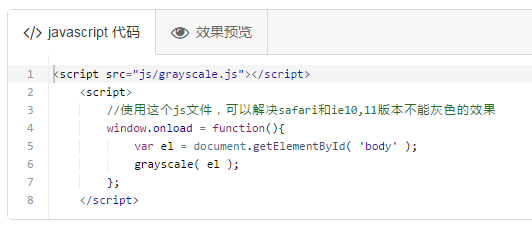
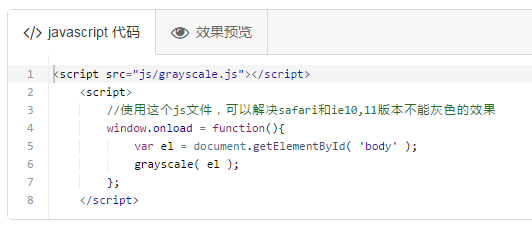
3/7第三段代码(见图片):为了实现ie10、ie11和safari浏览器的灰色效果,我引用了第三方js文件GRAYSCALE.JS(grayscale.js是一个实现网页元素 “灰度” 效果的js插件,可以运行在大多数的浏览器中),只需把这个js文件下载及引入,写下面的代码就可以实现了。
 4/7
4/7GRAYSCALE.JS很强大,在不需要上面代码解析的前两个步骤也能实现谷歌、火狐、欧朋、safari和ie9以上的灰色效果,配合上代码解析的第二个步骤就能实现大部分浏览器的灰色效果,但是可能会影响性能。
 5/7
5/7以上三个步骤就能实现在特殊日子里的灰色(素色)效果,也可以直接用第二个和第三个步骤。
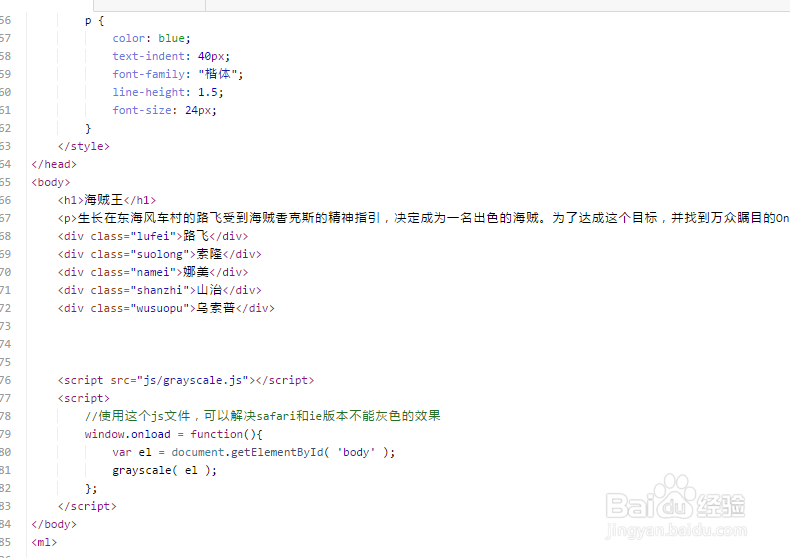
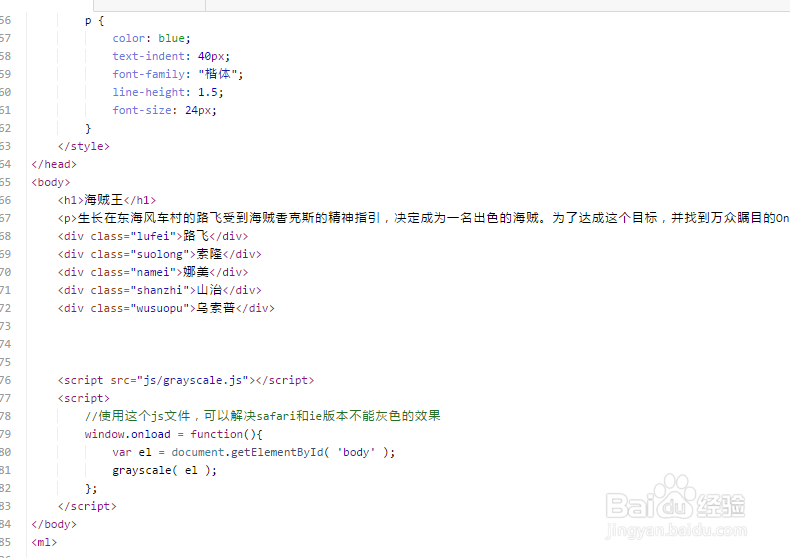
总体代码(见图):


 6/7
6/7最后效果(见图):
 7/7
7/7希望能帮到需要的人!
注意事项根据自己的需求选择方案
使用js插件要去官网下载js文件,然后引入
网站灰色效果网站素色效果纪念日哀悼日版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_142736.html
上一篇:解决虚拟机无法连接eth0
下一篇:一卡通怎么充值
 订阅
订阅