html 如何插入js函数?
来源:网络收集 点击: 时间:2024-02-25【导读】:
在html页面中,可以直接在页面中插入js函数,也可以将js函数定义在一个js文件中,在页面引用即可调用函数。下面小编举例讲解html如何插入js函数。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 JS
JS
新建一个html文件,命名为test.html,用于讲解html如何插入js函数。
 2/8
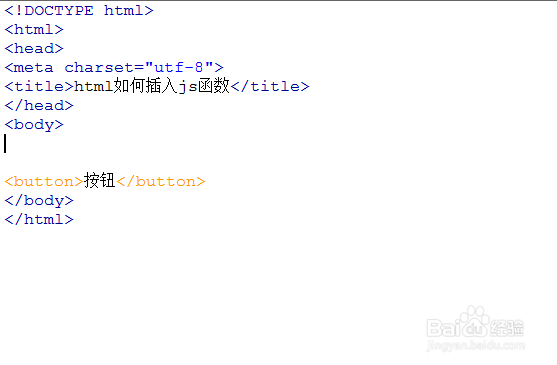
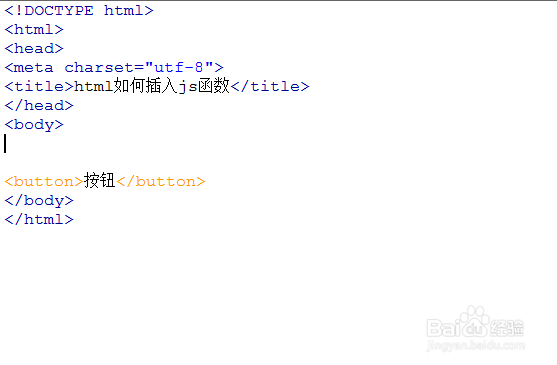
2/8在test.html页面中,创建一个button按钮,用于下面点击该按钮时执行js函数。
 3/8
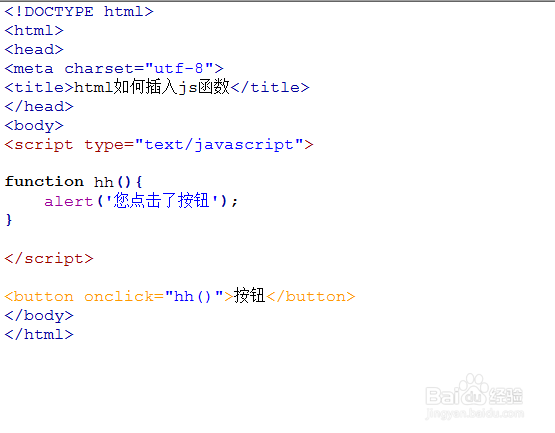
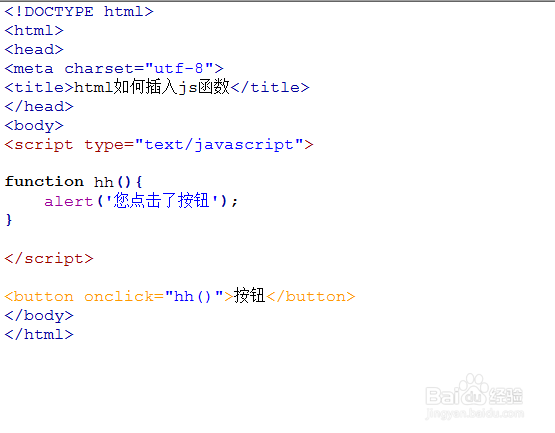
3/8在test.html页面中,给button按钮绑定onclick事件,当按钮被点击时,执行hh()函数。
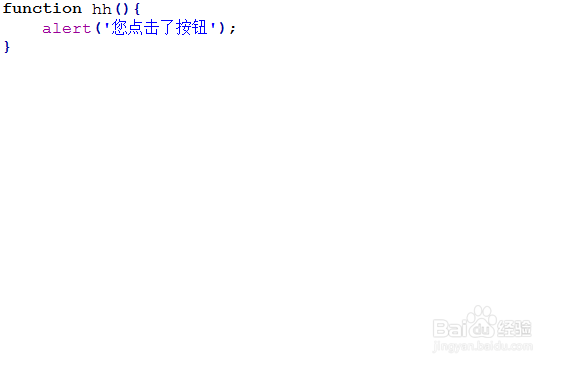
 4/8
4/8在hh()函数内,使用alert()方法弹出“您点击了按钮”的文字提示。
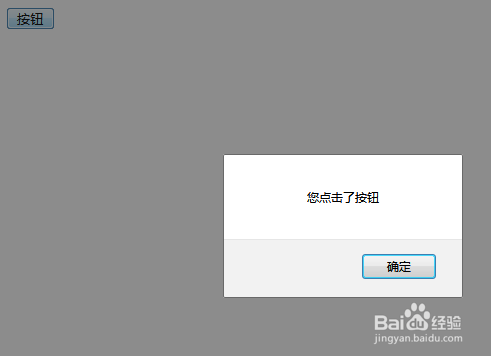
 5/8
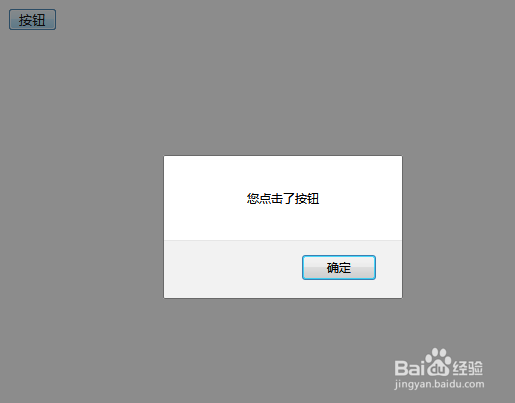
5/8在浏览器打开test.html文件,点击按钮,弹出文字提示。
 6/8
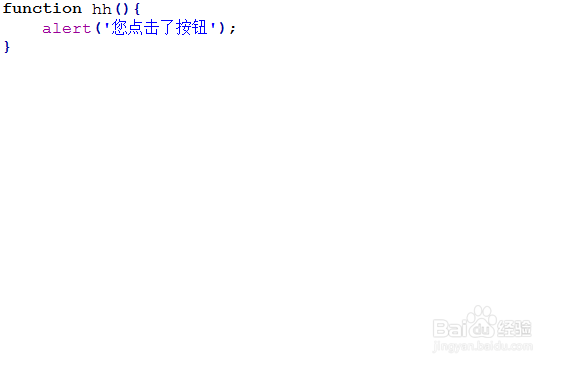
6/8上面是在html文件中插入js函数的一种方法,还有另一种方法,把js函数定义在js文件中。新建一个js文件,命名为test.js,并把hh()函数直接写在js文件中。
 7/8
7/8在test.html页面中,使用script标签引入js文件,代码如下:
 8/8
8/8在浏览器打开test.html文件,点击按钮,同样可以调用hh()函数,弹出文字提示内容。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_146076.html
上一篇:如何把微信好友放在第一位
下一篇:怎样用调料盒制作艾灸器
 订阅
订阅