Dreamweaver CS3中Spry详细区域功能使用操作
来源:网络收集 点击: 时间:2024-02-25一,新建网页,绑定Spry XML 数据集
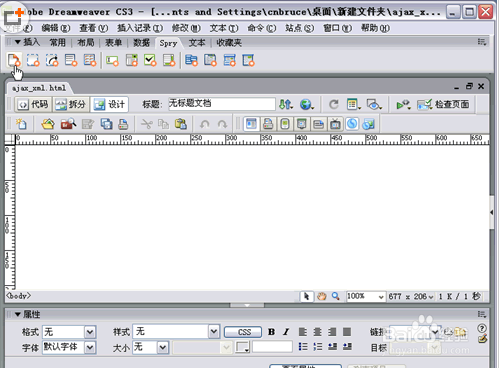
在网页中打开【插入】面板,单击【Spry】标签下的【Spry XML 数据集】
 2/7
2/7二,选择XML数据源
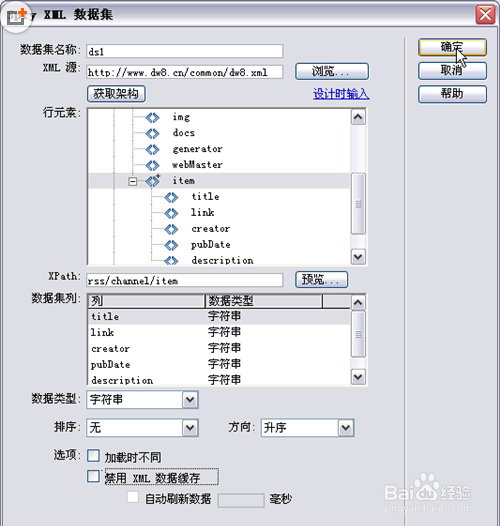
弹出【Spry XML 数据集】对话框,【XML源】可以是本地目录下的XML数据,也可以是跨域的远程XML数据。单击【获取架构】按钮在【行元素】列表框中选择XML数据中有价值的重复元素,这里就是选择的“item”元素(标志右上角有 号表示循环的多个)。P.S 如果制作纯粹的XML数据聚合的页面,还可以选择【禁用XML数据缓存】,并选择自动刷新数据的时间以自动获得远程数据同步。
 3/7
3/7三,插入Spry表,显示Spry XML数据在页面
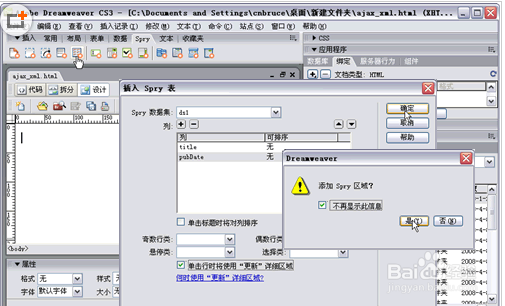
单击【插入】面板【Spry】标签下的【Spry 表】按钮,弹出的对话框中将不需要显示的【列】进行删除。很重要的一个操作就是一定要选择 单击行时将使用“更新”详细区域。【确定】插入Spry表,提示需要插入Spry区域。因为所有的Spry XML 数据必须在 Spry区域中才能显示。
 4/7
4/7四,插入Spry详细区域
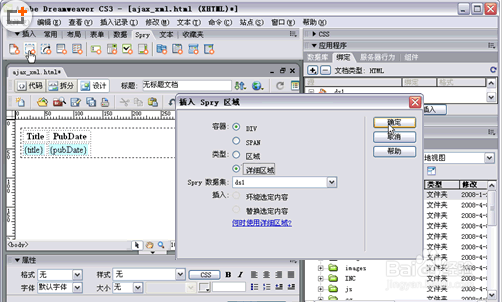
鼠标光标停留在已经插入在页面中的“Spry表”之后,继续单击【插入】面板【Spry】标签下的【Spry 区域】按钮。弹出的对话框中【类型】一定要选择为“详细区域”才表示当前是Spry详细区域。
 5/7
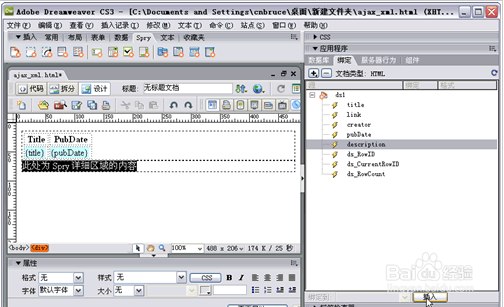
5/7五,将“详细内容”插入Spry详细区域
鼠标光标停留在Spry详细区域内,打开【绑定】面板,选择“description”元素【插入】到Spry详细区域中。
 6/7
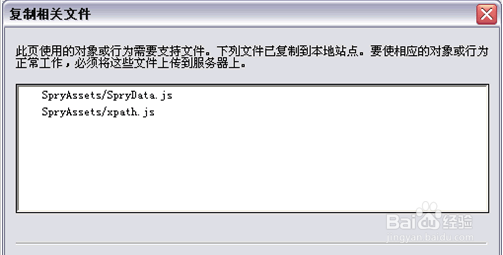
6/7保存网页会提示我们保存Spry效果文件,记得上传的时候要连同这些文件一起上传。
 7/7
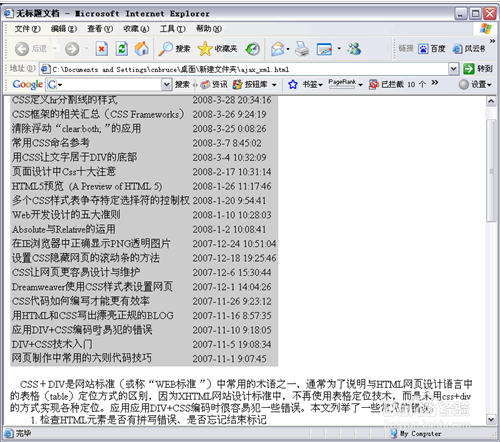
7/7六,预览效果
跨域显示远程XML数据,同时单击每行标题都能在当前页无刷新打开内容查看。
 DREAMWEAVER
DREAMWEAVER 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_147463.html
 订阅
订阅