Animate如何制作线条样式的文字效果
来源:网络收集 点击: 时间:2024-02-25【导读】:
将文本框用作遮罩可以制作一些特殊的显示效果,这里就讲一下在Animate软件中使用文本框遮罩制作线条文字效果的方法。品牌型号:Adobe系统版本:Windows 10软件版本:Adobe Animate CC 2018方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 注意事项
注意事项
打开Animate软件,在工具栏中找到文本工具,单击选择
 2/11
2/11在舞台中单击鼠标后,创建一个文本框,并输入文字
 3/11
3/11新建一个图层,单击新建图层按钮
 4/11
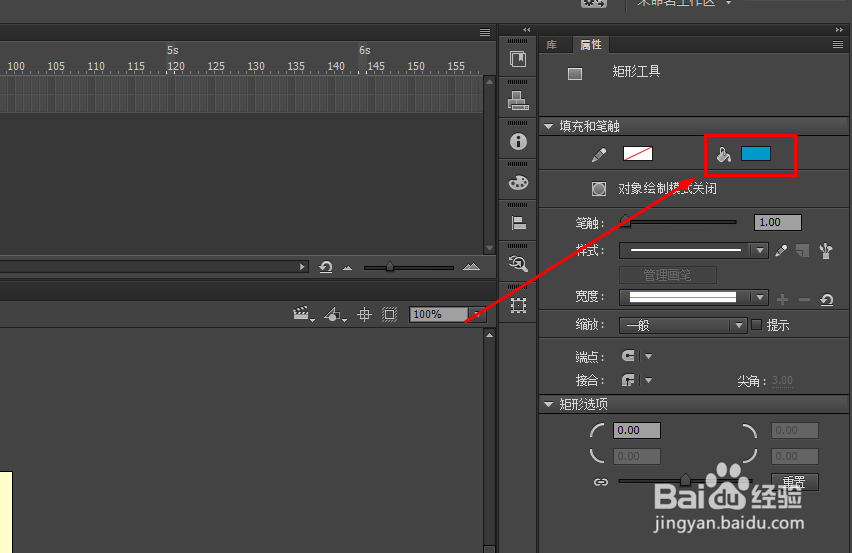
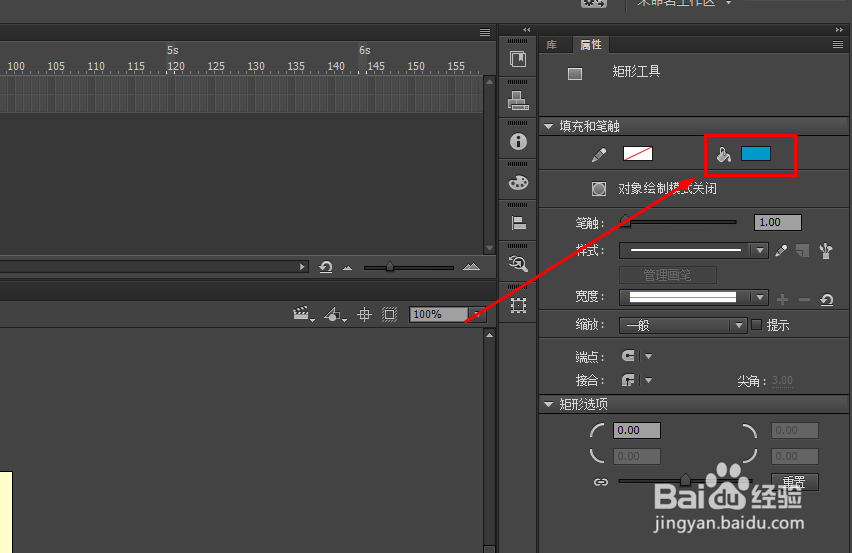
4/11在工具栏找到矩形工具,单击选择后,设置绘制颜色
 5/11
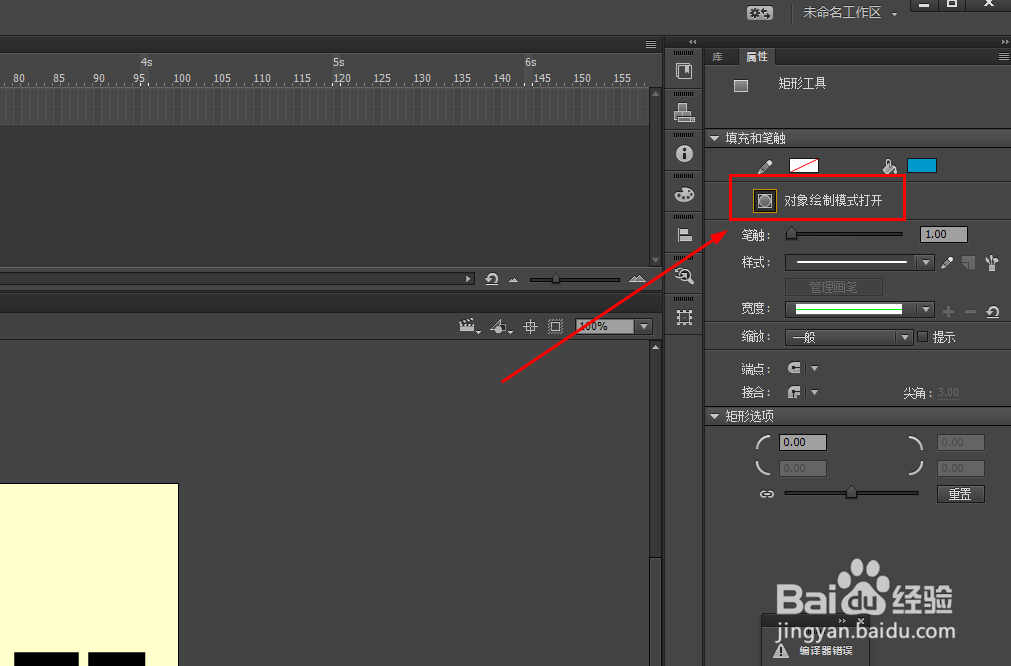
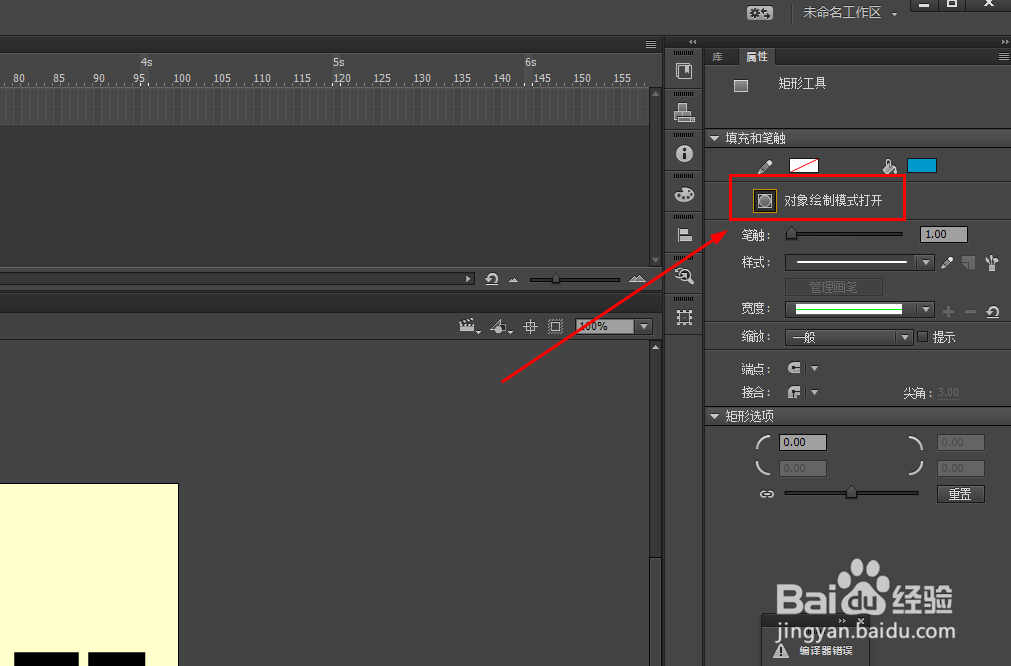
5/11这里要选择打开对象绘制模式
 6/11
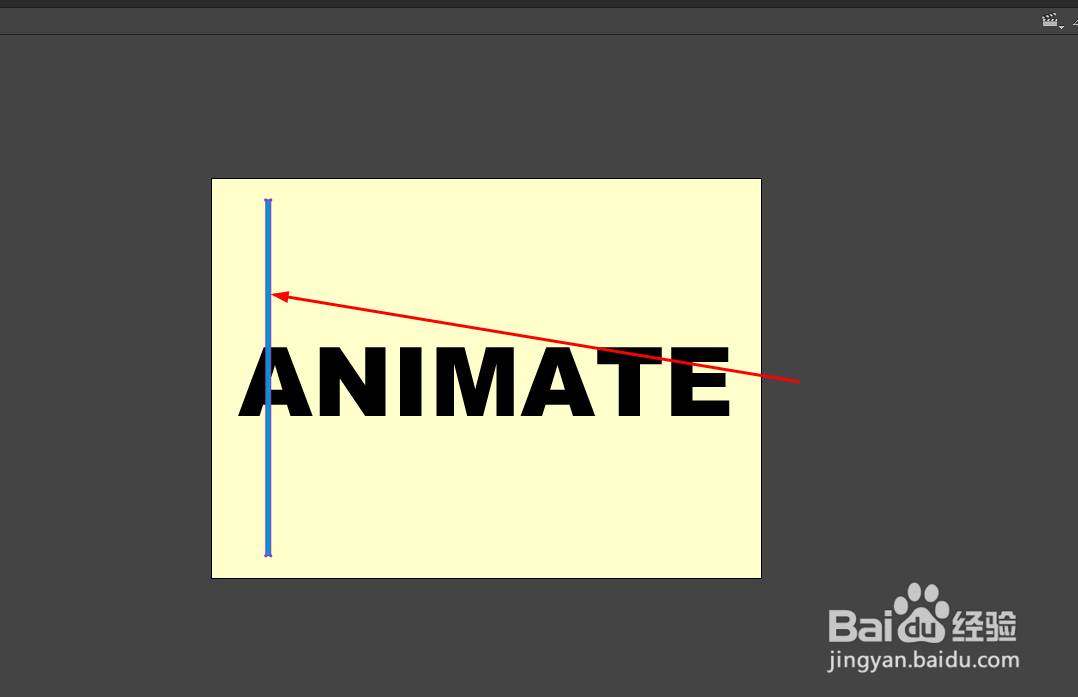
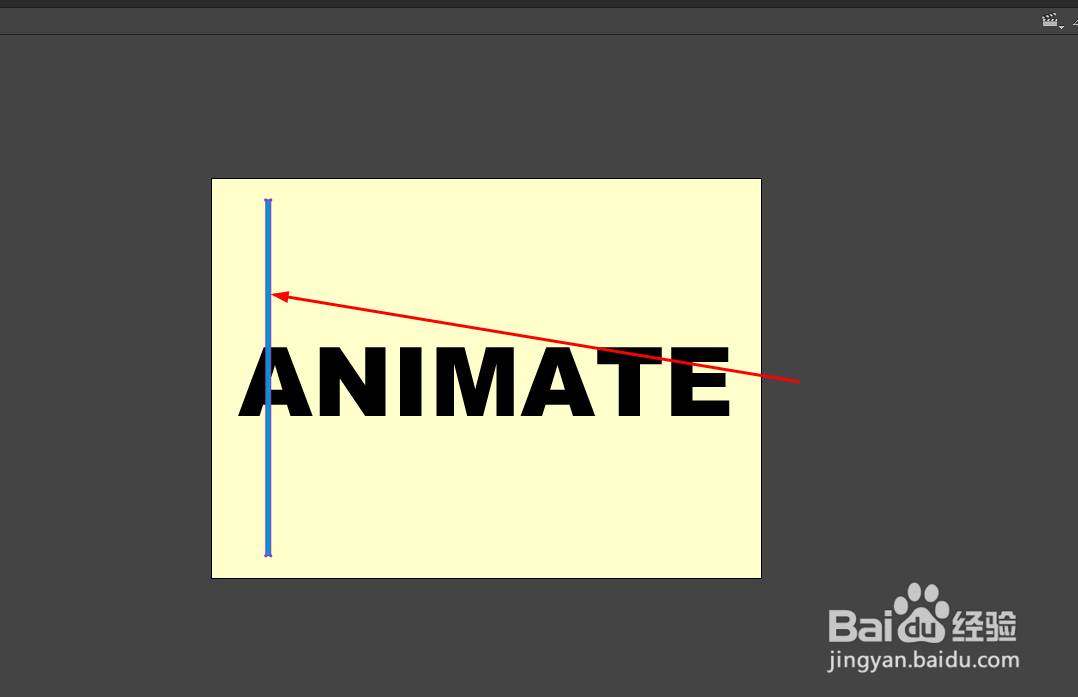
6/11在舞台中绘制长方形,如图
 7/11
7/11快速复制长方形,并进行排版
 8/11
8/11使用鼠标将长方形图层拖动到下面
 9/11
9/11鼠标右键选择文本层,在菜单中单击选择遮罩层
 10/11
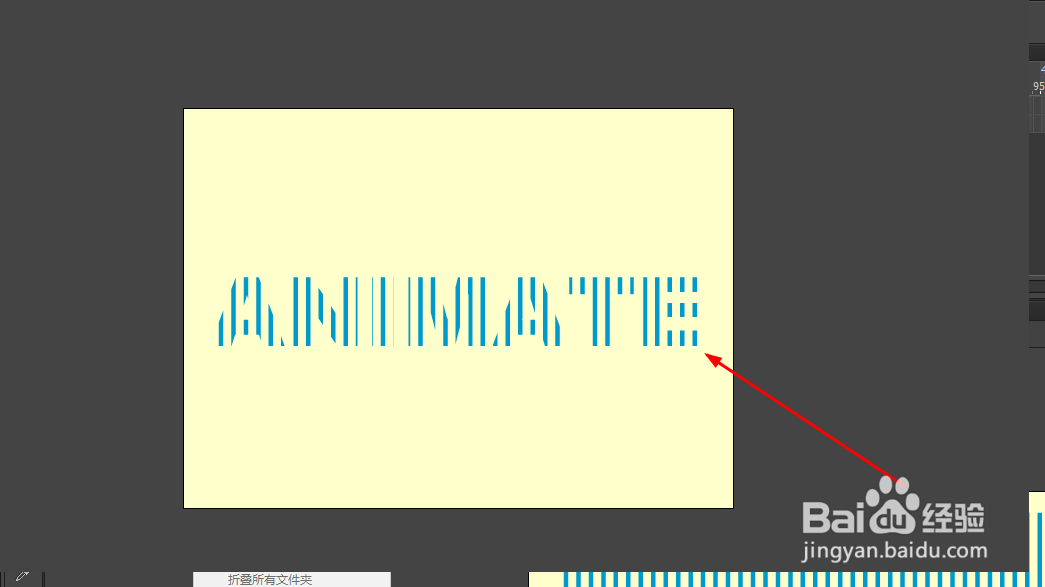
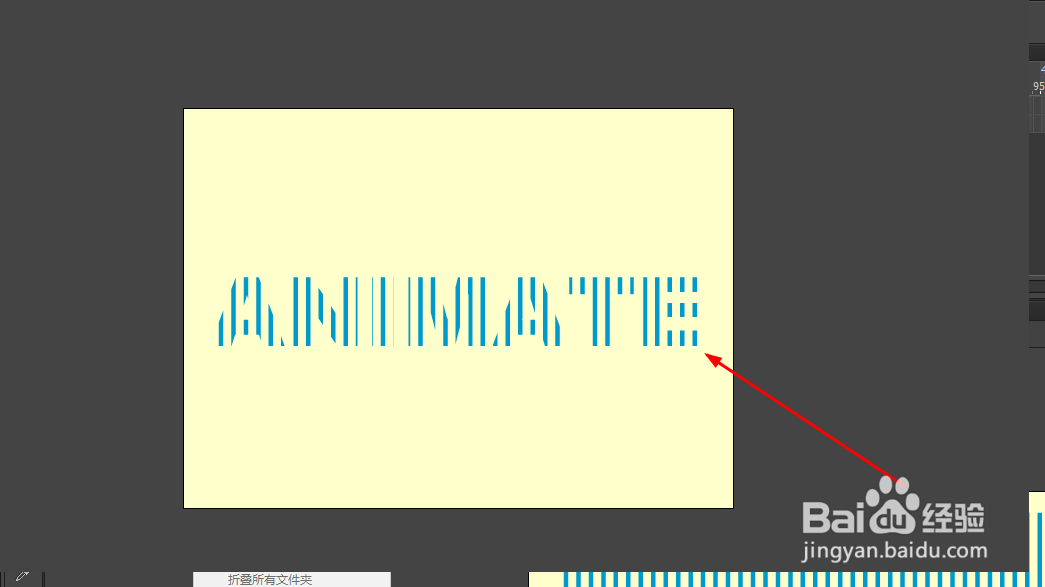
10/11这样就得到了线条样式的文字效果了
 11/11
11/11可以调整长方形的宽度,能让文字更清晰
 注意事项
注意事项有什么问题可以留言
FLASHANIMATE遮罩文字文本框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_148556.html
 订阅
订阅