DW中自定义框架的设计方法汇总分析
来源:网络收集 点击: 时间:2024-02-25【导读】:
DW中自定义框架的设计方法汇总分析工具/原料moredw软件方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
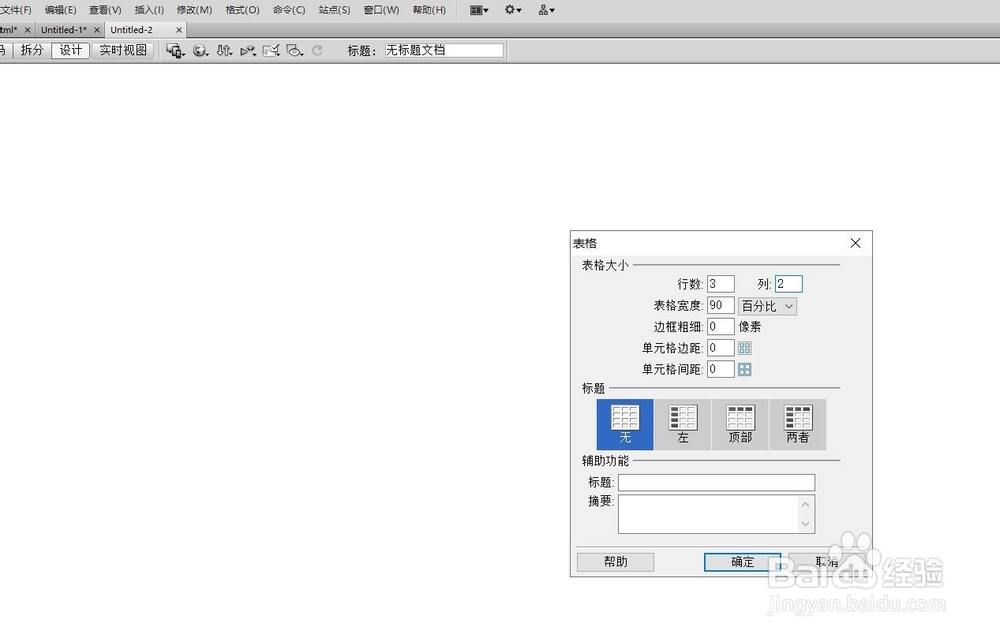
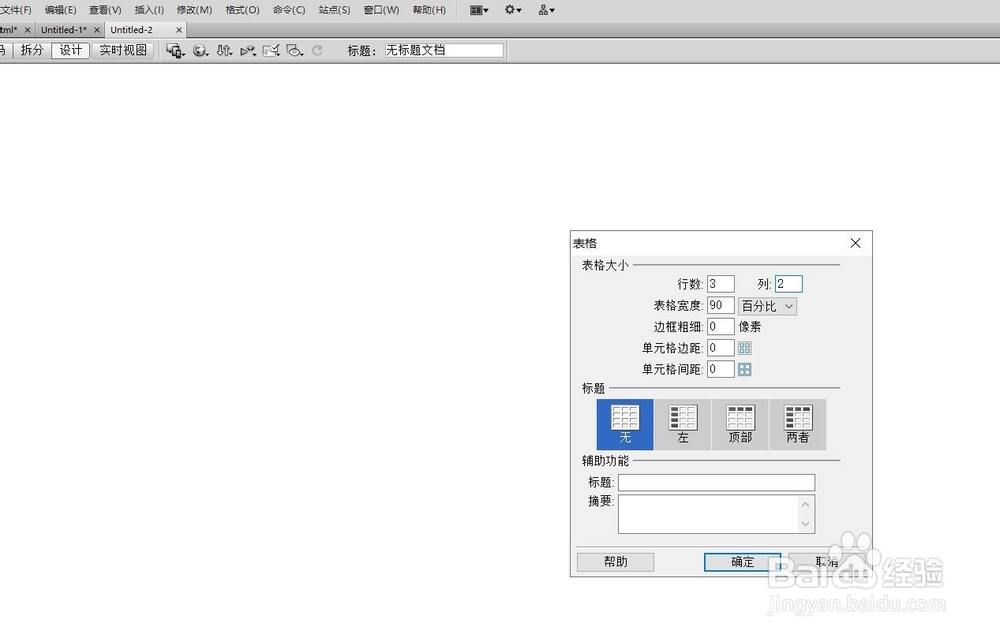
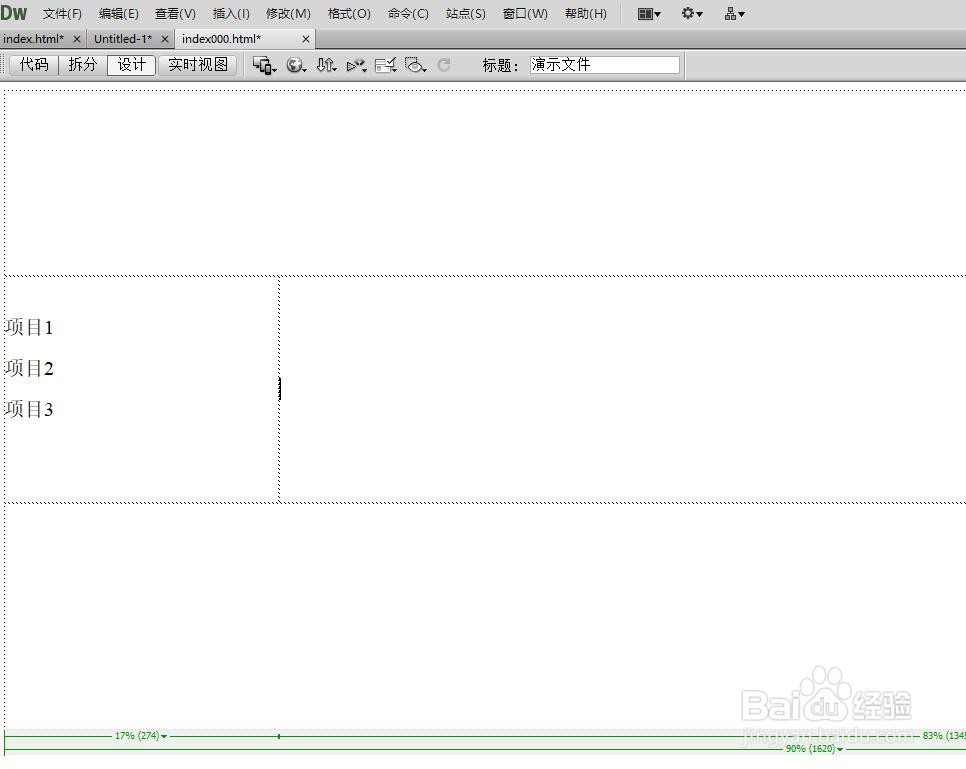
首先需要在DW软件中添加表格内容,如三行两列,合并第一行和第三行。
 2/7
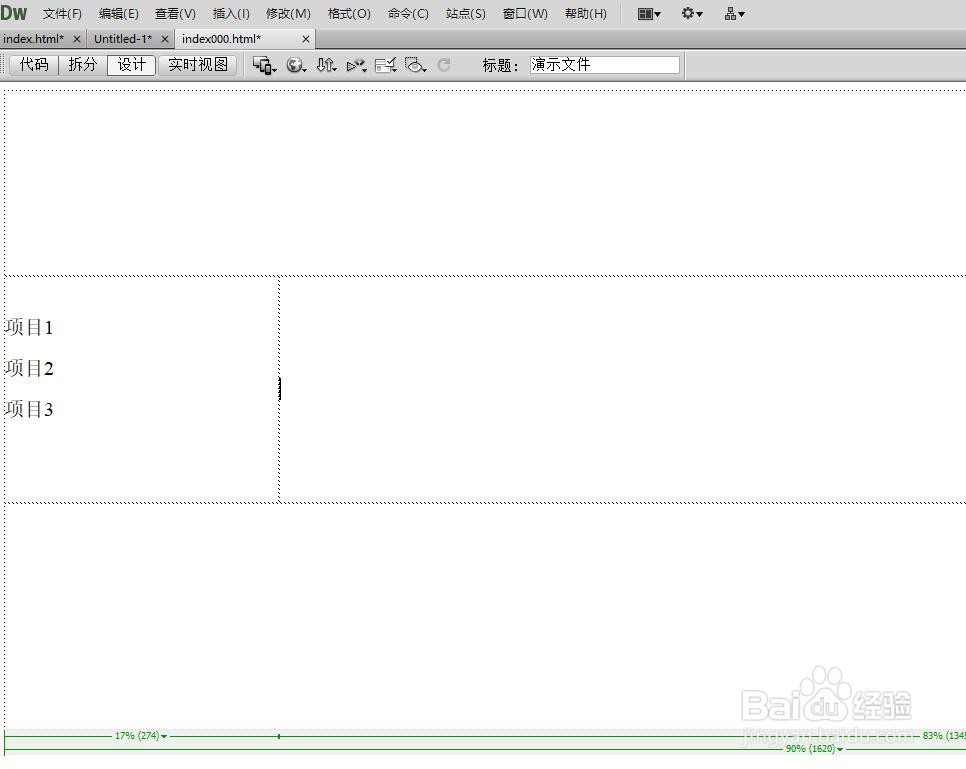
2/7对第二行的内容进行编辑,并保存整个网页内容。
 3/7
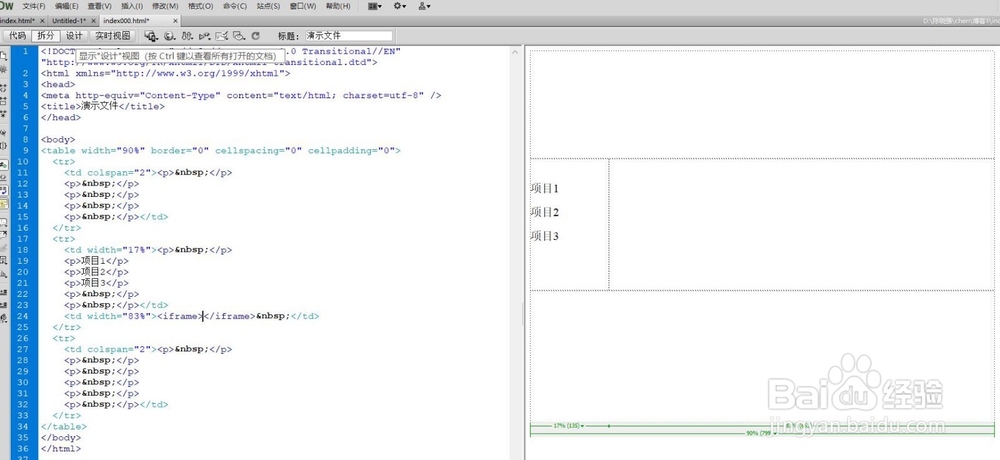
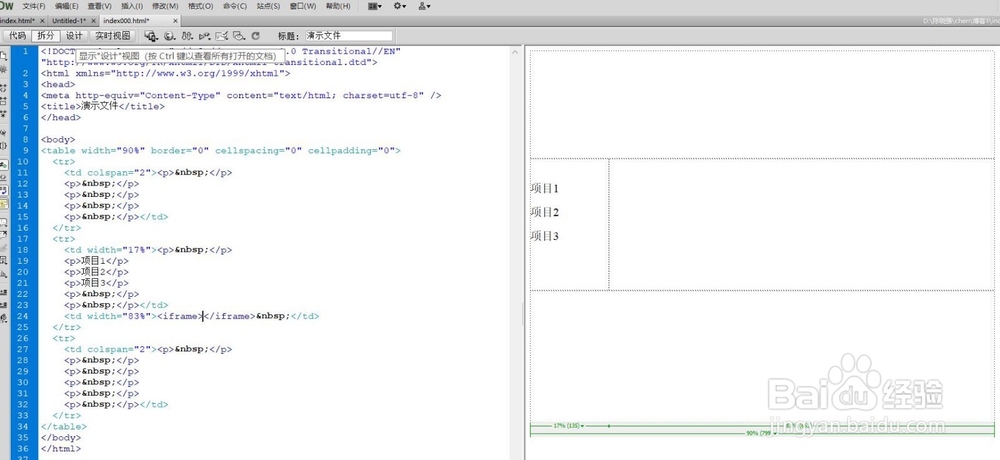
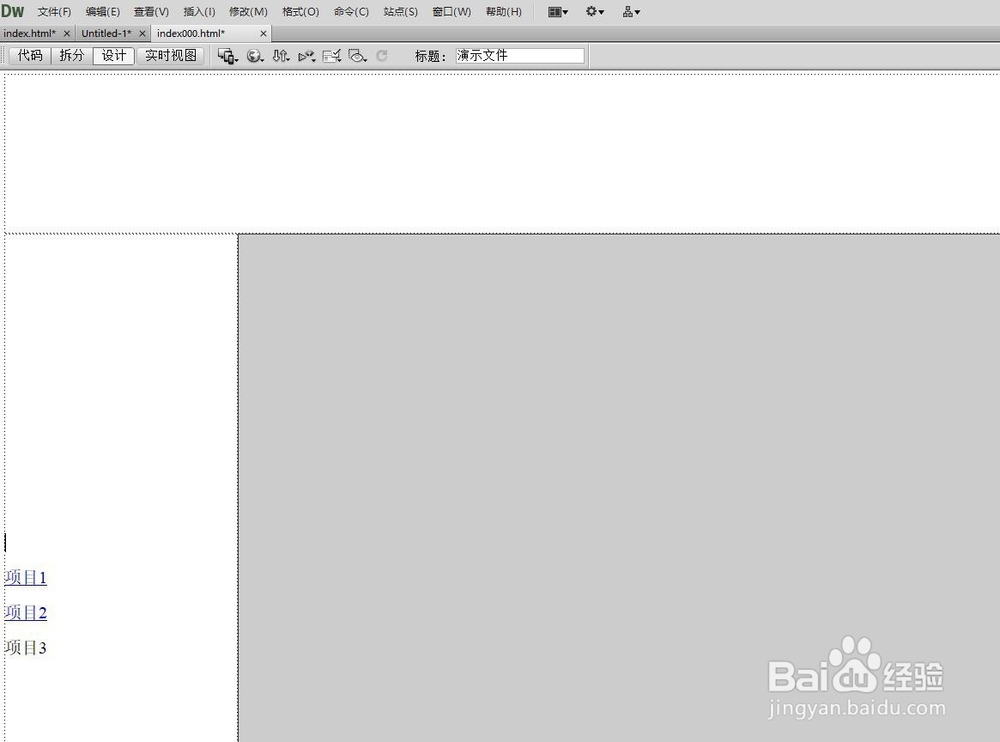
3/7关键一步:在第二行的第二个单元格内,选择插入--html--框架--iframe,具体效果如下图所示
 4/7
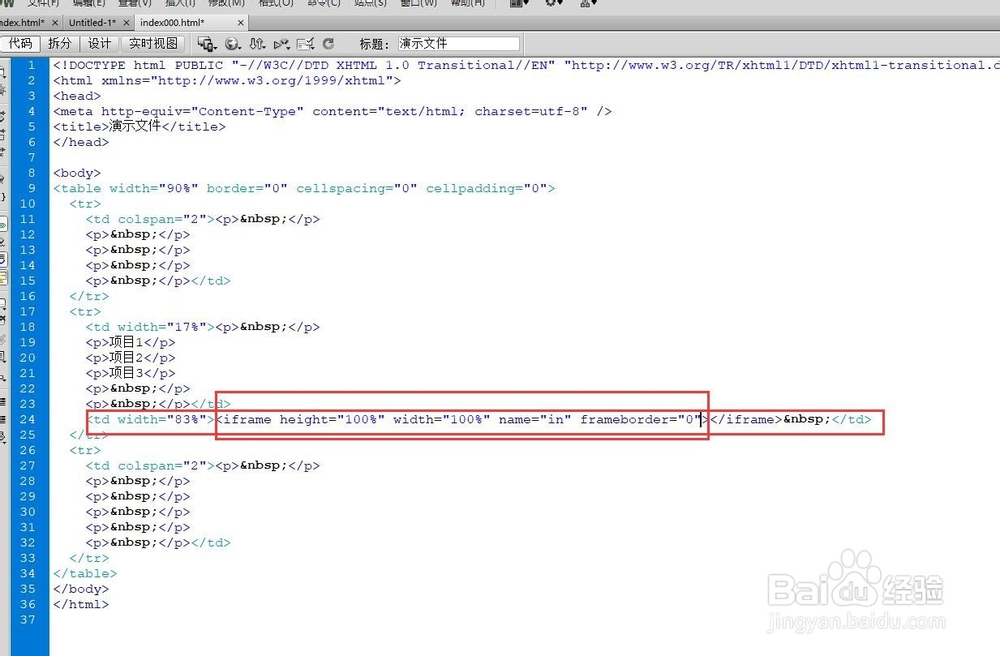
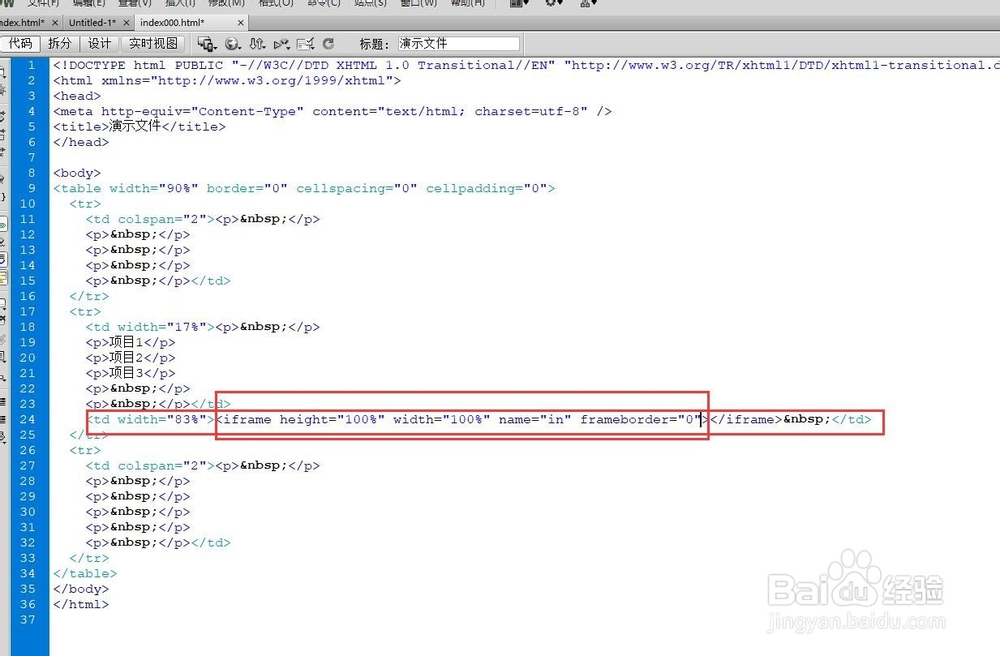
4/7在代码编辑区进行编辑代码:iframe height=100% width=100% name=in frameborder=0/iframe表示意思为宽高均为单元格整个内容,目标定义为in,框架边框为无
 5/7
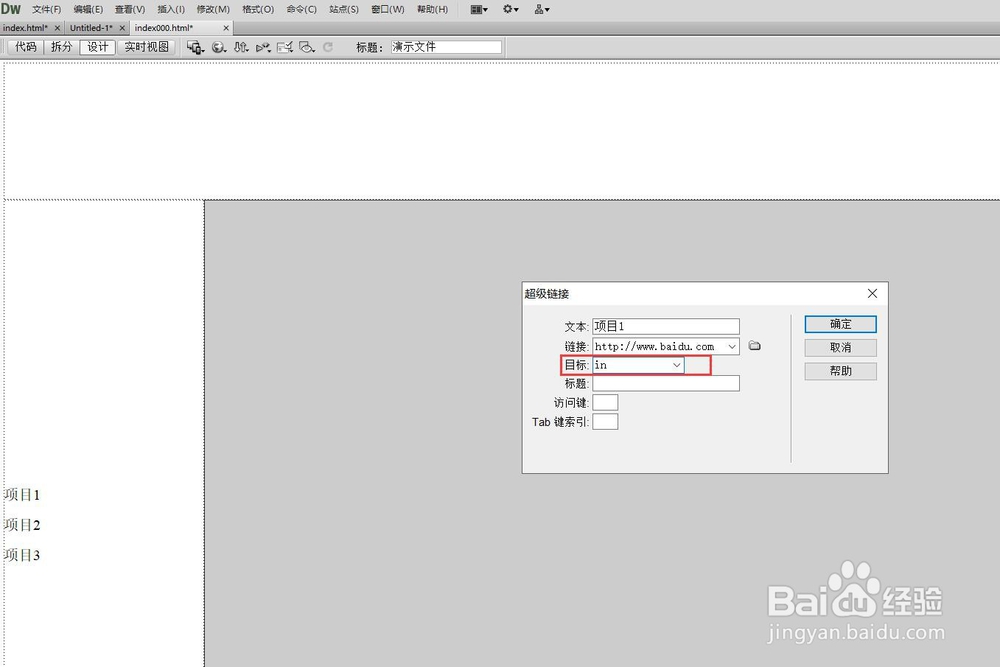
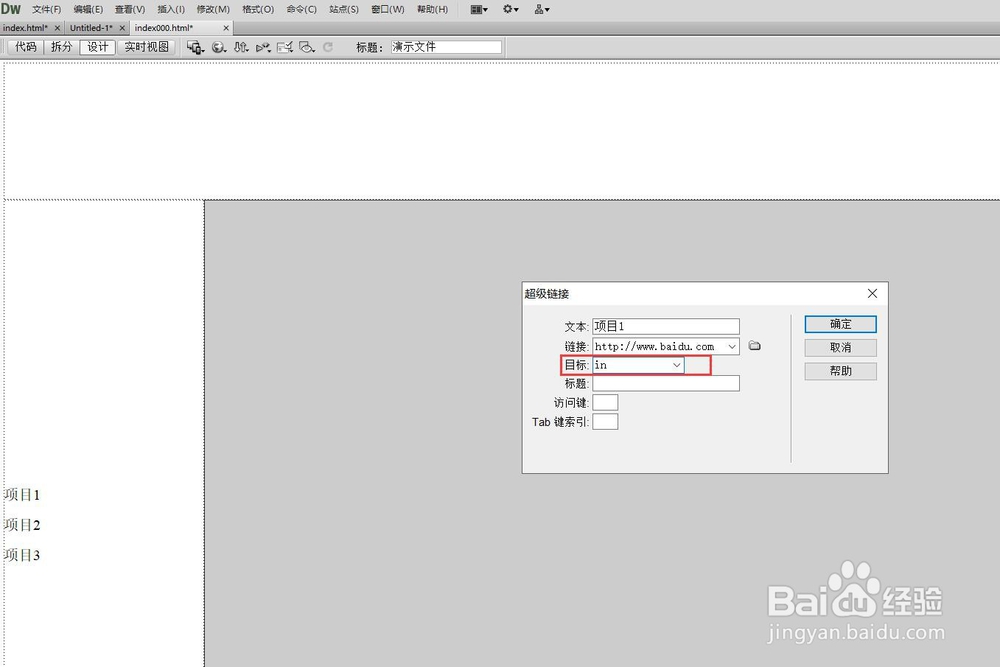
5/7然后再单元格左侧的内容添加超级链接,如对“项目一”添加百度链接,注意其目标必须为in
 6/7
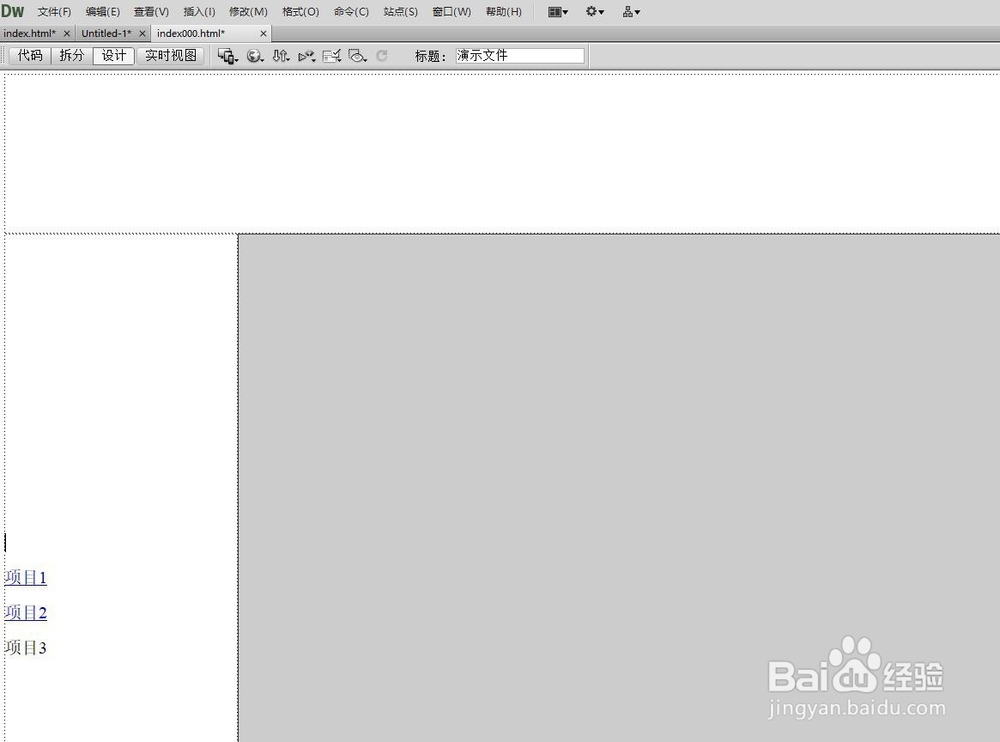
6/7同样的方法应用于其他的内容,如项目二三等
 7/7
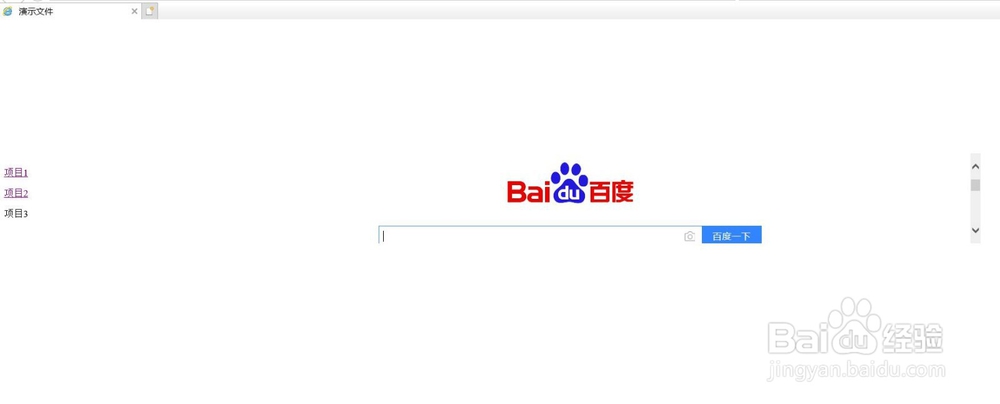
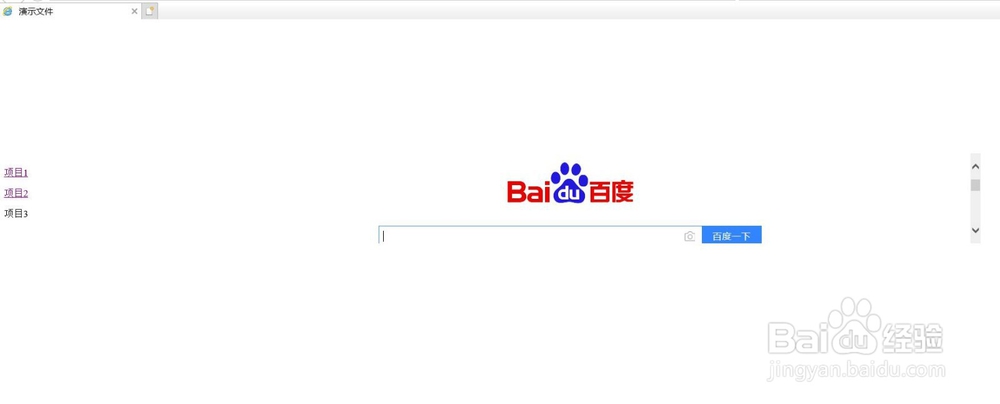
7/7最后选择F12预览整体的效果
 注意事项
注意事项目标必须一致
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_148581.html
上一篇:联想电脑怎么装xp系统
下一篇:浏览器:通过注册表为Chrome和Edge安装扩展
 订阅
订阅