js获取innerText,innerHTML,属性值,value
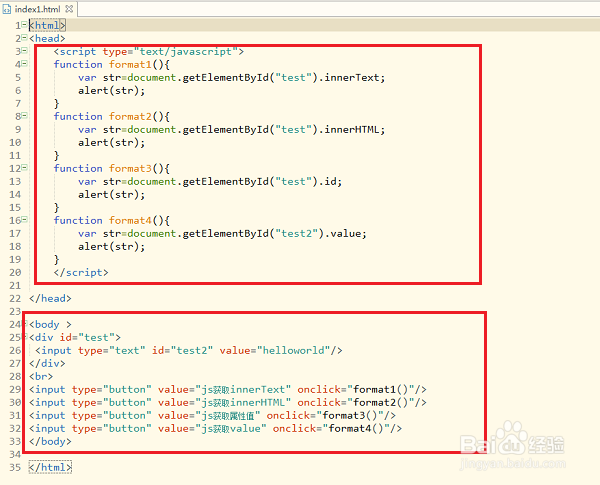
来源:网络收集 点击: 时间:2024-02-25第一步在我们的电脑上新建一个html文件,在body里面添加一个id为test的div盒子,盒子里面添加一个id为test2的文本框,以及添加四个含有点击事件的按钮,如下图所示:
 2/6
2/6第二步我们来写js脚本文件,在js里面写了四个方法,通过document.getElementById(test).innerText;代码获取innerText,document.getElementById(test).innerHTML;获取innerHTML,document.getElementById(test).id获取属性值,document.getElementById(test2).value获取value,如下图所示:
 3/6
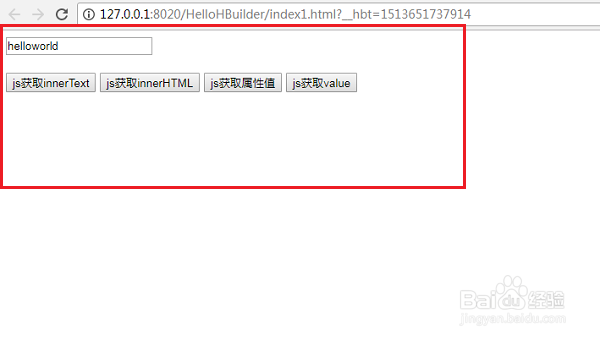
3/6第三步我们在浏览器中打开页面,可以看到一个值为helloworld的文本框和四个带有点击事件的按钮,如下图所示:
 4/6
4/6第四步我们点击js获取innerHTML按钮,可以看到弹出文本框的代码,其实是将文本框html格式转换成字符串格式显示出来了,如下图所示:
 5/6
5/6第五步我们点击js获取属性值按钮,可以看到弹出id为test的值,如下图所示:
 6/6
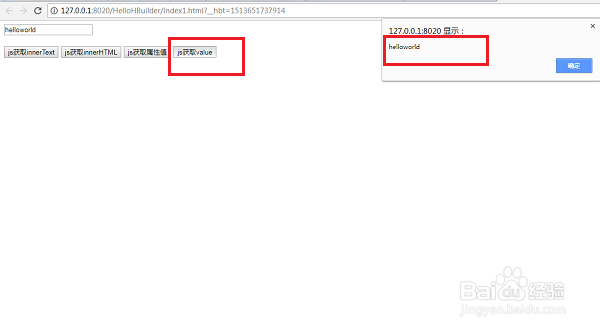
6/6第六步我们点击js获取value按钮,可以看到弹出文本框的值helloworld,需要注意的是这里js获取的id为test2,另外innerText在一些浏览器中并不支持,如下图所示:
 注意事项
注意事项如果你觉得这篇对你有用的话,请投一下票
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_150154.html
 订阅
订阅