怎样用dreamweaver给图片某个区域添加一个链接
来源:网络收集 点击: 时间:2024-02-25【导读】:
Dreamweaver是不错的前端开发工具,很多人都在用。那么怎样用dreamweaver给图片某个区域添加一个链接呢?来看看小编的介绍吧。工具/原料moreDreamweaver软件图片方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 注意事项
注意事项
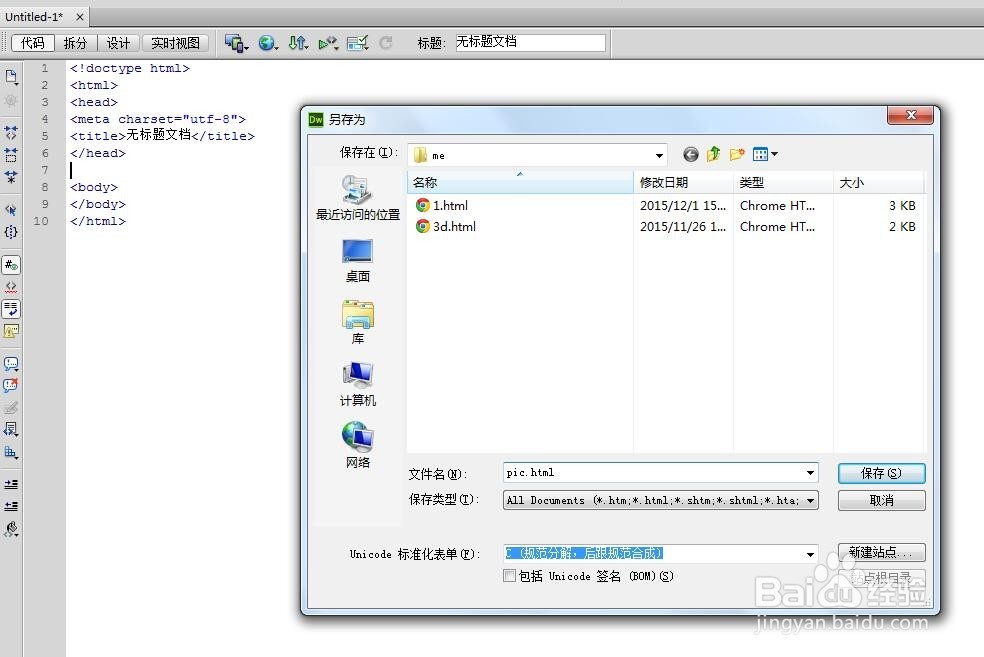
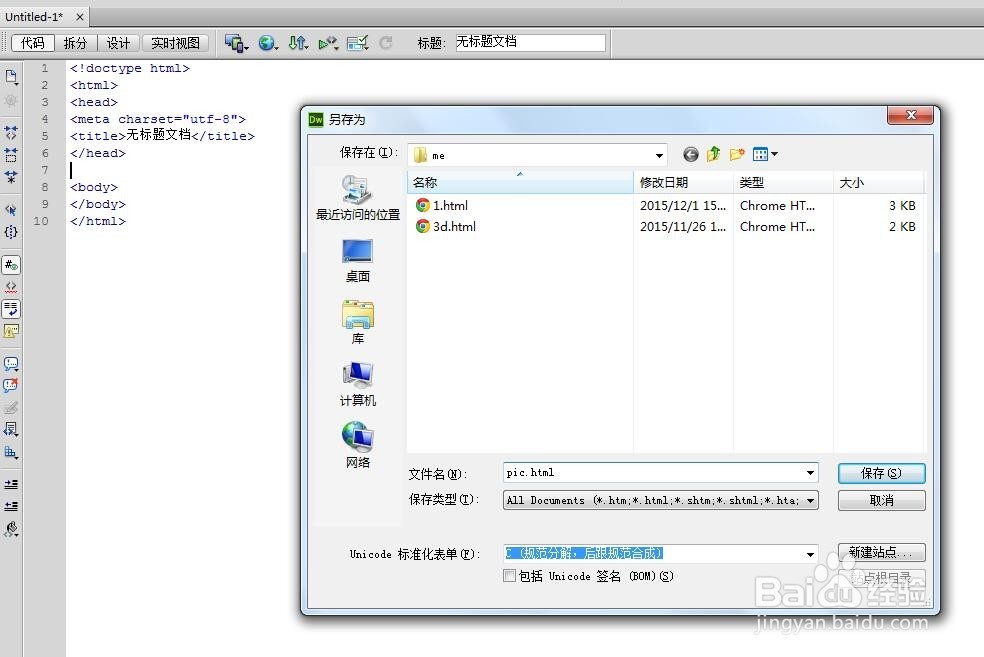
首择伟先我们新建一个html文档,并保存在一个合适的位置。
 2/8
2/8然后把光标定位到要插入图片的地方,然后点击导航栏的插入轿民菜单,选择“图像”选项。
 3/8
3/8然后会弹出一个对话框,是设置图片相关辅助属性的,可以直接为空点击确定即可。
 4/8
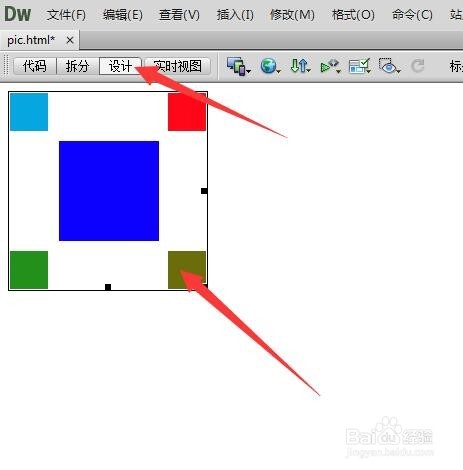
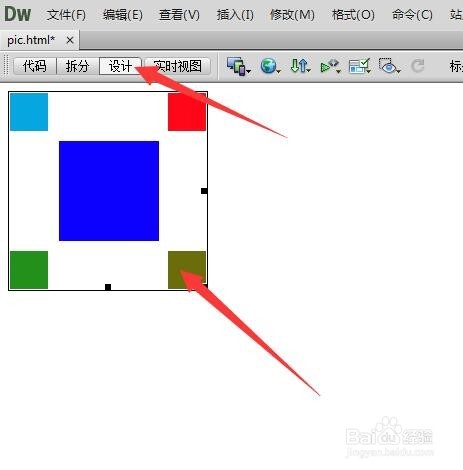
4/8然后我们切换到“设计”视图,并用鼠标选中图片。
 5/8
5/8然后在页面底部的属性面板中选择自己想要的形状的热点工具。
 6/8
6/8然后用热点工具在图片上画出想要做链接的区域,如果你没有设置图片的alt属性,需要先设置一下。
 7/8
7/8alt也就是替换文本的值,如图所示。排蚂丽然后再填写链接区域链接到的网址和打开方式就可以了。
 8/8
8/8最后可以预览测试一下,鼠标放到图像的链接区域,浏览器左下角会出现链接地址。
 注意事项
注意事项怎样用dreamweaver给图片某个区域添加一个链接您知道了吗?
dreamweaverdw热点制作dw图片热点版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_150987.html
 订阅
订阅