在静态网页里如何设置跑马灯效果?
来源:网络收集 点击: 时间:2024-02-25【导读】:
在很多网页上,我们会看到文字不断跑来跑去的效果,俗称“跑马灯”,这是怎么做到的呢?今天小编教大家设置这个效果!!工具/原料more上网宽带电脑方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 网页跑马灯跑马灯效果跑马灯HTML跑马灯标签HTML跑马灯
网页跑马灯跑马灯效果跑马灯HTML跑马灯标签HTML跑马灯
桌面新建一个记事文本,命名为“跑马灯.html
 2/9
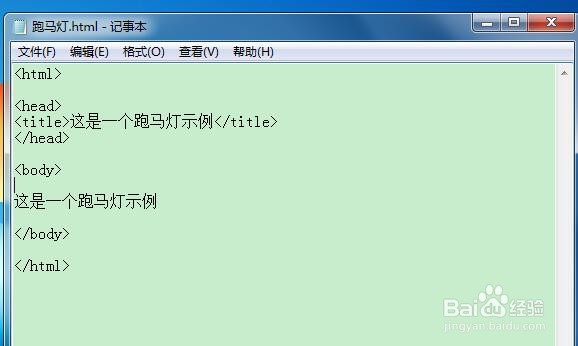
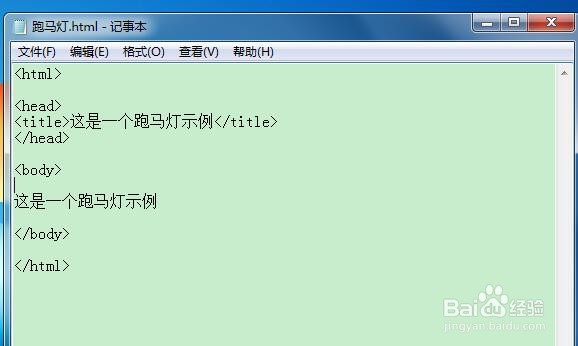
2/9选中“跑马灯.html文件,鼠标右键记事本打开,手动输入如图代码
 3/9
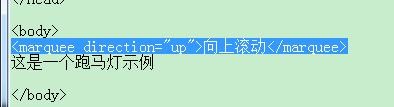
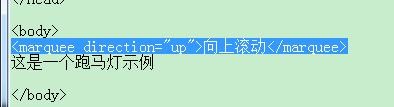
3/9在body和/body之间手动输入,marquee direction=up向上滚动/marquee
 4/9
4/9桌面双击“跑马灯.html文件,弹出的页面显示文字”向上滚动“一直重复向上滚动
 5/9
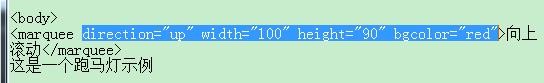
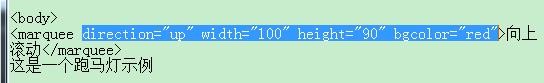
5/9给跑马灯效果加上宽高,背景颜色,手动输入代码:marquee direction=up width=100 height=100 bgcolor=red
 6/9
6/9双击“跑马灯.html文件,打开网页显示在一个宽100,高100,背景为红色区域中,文字不停向上滚动的效果
 7/9
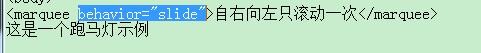
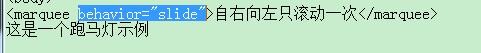
7/9把代码改成:marquee behavior=slide,网页显示文字自右向左只滚动一次
 8/9
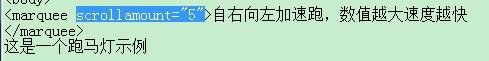
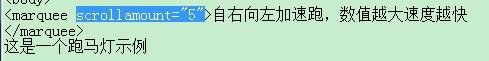
8/9代码替换成:marquee scrollamount=5,表示文字自右向左加速滚动,数值5-10间越大,滚动速度越快!
 9/9
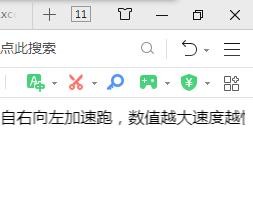
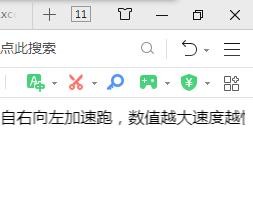
9/9网页上显示文字自右向左加速滚动
 网页跑马灯跑马灯效果跑马灯HTML跑马灯标签HTML跑马灯
网页跑马灯跑马灯效果跑马灯HTML跑马灯标签HTML跑马灯 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_151918.html
上一篇:田螺鸡爪汤的做法
下一篇:WPS文字纸张大小怎么设置
 订阅
订阅